苹果宣布 2017 年 1 月 1 日开始所有上架的应用必须启用 ATS 安全传输功能。ATS 要求服务器必须支持传输层安全(TLS)协议 1.2 以上版本;证书必须使用 SHA256 或更高的哈希算法签名;必须使用 2048 位以上 RSA 密钥或 256 位以上 ECC 算法等等,不满足条件的证书,ATS 都会拒绝连接。查看具体要求
微信小程序进入开发公测阶段,同样要求提供 HTTPS 方式安全连接。
证书类型对比
| DV SSL 域名验证型 | OV SSL 组织验证型 | EV SSL 扩展验证型 | ||
| 申请条件 | 申请对象 | 个人 / 企业 | 企业 | 企业 |
| 证明域名所有权 | √ | √ | √ | |
| 价格 | 免费 / 低 | 中 | 高 | |
| 提交审核 | 提交资料 | 邮箱、姓名、手机等 | DV 所需资料以及: 组织机构资料(企业执照)等 | OV 所需资料以及: 法律相关文件 |
| 审核时间 | 自动审核 1小时内 | 人工审核 3~5工作日 | 人工审核 3~5工作日 | |
| 可信标识 | 地址栏挂锁 | √ | √ | √ |
| 地址栏公司名称 | × | × | √ | |
| 绿色地址栏(IE) | × | × | √ | |
| 保护范围 | 单域名 | √ | √ | √ |
| 多域名 | √ | √ | √ | |
| 通配符/泛域名 | √ | √ | × | |
| 推荐用途 | 个人及小型网站 | 一般组织或中小型企业 | 金融、电商、大型企业或受信组织 | |
* 表格中,单域名指单个子域名(如:123.abc.com),多域名指多个子域名(可以不属于同一个顶级域名,如:123.abc.com / 456.abc.com / 456.def.com),通配符指单个顶级域名的所有子域名(如:*.abc.com)。
* 若 https 的网页中包含 http 资源,则地址栏的锁可能会消失。
* 浏览器上点击地址栏的锁可以查看具体的证书详情。
证书颁发机构(CA)
| 机构 | 简介 | 谁在用 |
| Let's Encrypt | 公益组织,免费,每 90 天续约 | 越来越多的中小网站 |
| Symantec | 赛门铁克 | 百度、支付宝、阿里云、Apple(EV)、微软 |
| GlobalSign | 公众信任服务行业的领头羊 | 淘宝、天猫(OV)、阿里云、京东(OV) |
| GeoTrust | 全球第二大? | 微信 |
| Comodo | 价格实惠 | |
| GoDaddy | 全球互联网域名注册商 | |
| DigiCert | 不颁发 DV,在非 DV 市场份额中是老大 | Facebook、Twitter(EV)、Mozilla(EV)、GitHub(EV)等 |
| 沃通 WoSign | 国产 | 360搜索(EV) |
| Other |
* 赛门铁克收购了 VeriSign,VeriSign 又收购了 GeoTrust,所以 Symantec 和 GeoTrust 在 SSL 认证服务上就不知道是什么关系了,请自行百度。
* 代理商也可以购买,或许价格优惠,或许申请方便,如:阿里云、腾讯云等,甚至上淘宝购买。
* 查看:Netcraft 统计的市场份额
* 网上说使用 Let's Encrypt 的 SSL 在遇到国内第三方 DNS 解析服务时会超时,我认为只是在申请证书时偶尔超时(DNS query timed out),重试即可,证书部署后访问网站时应该没有问题,请知情者告知实情。
下一步
本文是一个初学者对苹果开发证书的理解,有一定局限性,不适合所有苹果开发者参考,欢迎批评指正。
发布 iOS 应用主要有三块内容:Certificates, Identifiers & Profiles
Certificates(证书):是用来给应用程序签名的
Identifiers(标识符):一个应用对应一个 ID,相当于应用程序的身份证
Provisioning Profiles(描述文件):它将证书、标识符、设备结合起来,形成一个描述文件,让 Xcode 知道需要打一个怎么样的 .ipa 包
如何创建证书
创建 App ID 就不详说了,不要使用带通配符的名称。值得一提的是,如果要使用推送,必须勾选“Push Notifications”,其它功能按需勾选。
创建证书,需要用到 Mac 电脑上的“钥匙串访问”来生成一个“本地证书”(CSR 文件):
打开“钥匙串访问” - 证书助理 - 从证书颁发机构请求证书 - 保存到磁盘
然后就可以拿这个本地证书去 Apple Developer 里生成“开发证书”或“发布证书”(CER 文件)。打包证书和推送证书生成过程类似,区别是选择“App Store and Ad Hoc”还是“Apple Push Notification service SSL”。下载后添加到钥匙串就完成了。
添加测试设备就不提了。
然后就是描述文件,同样有开发和发布两种。开发主要是用于 Xcode 环境中;发布中还分两种:App Store 是用于正式上线的,Ad Hoc 是用于测试设备的。下一步选择 App ID,下一步选择证书,然后给 Profile 取个能够分辨的名字,生成的是一个 mobileprovision 文件。
提供证书文件给第三方打包平台
一般需要提供“iOS Distribution 证书”、“推送证书”、“Ad Hoc”和“App Store”类型的 Profiles、App ID 以及 iTunes Connect 中的 Apple ID(不是指登录的邮箱,是指在 iTunes Connect 中创建的 App 在商店中的 ID)。
证书其实跟 App ID 不是一一对应的关系,多个 App 是可以使用同一个证书的。可以单独创建,到期互不影响。Download 后是 .cer 格式,用“钥匙串”工具可以导出 .p12 证书并设置密码。
如果由于命名无序或创建错误导致无法分辨上架中的 App 用的是哪个证书,哪个描述文件,那么,首先要知道这个 App ID 是多少(就是 iTunes Connect 中所谓的“套装 ID”),然后在 Provisioning Profiles 中挨个查看对应的 App ID,点击“Edit”还能看到使用的证书。
有些平台需要 .pem 文件,是由 .p12 文件通过一个命令转化而来的,具体可以百度。
证书过期怎么办
创建一个呗,然后描述文件 Edit,选择新的证书。
推送证书过期怎么办
在 App ID 里 Edit 就能查看 Push Notifications 项的 SSL Certificate 是否过期。如果过期需要重新创建证书,可以直接在 App ID 的 Edit 里快捷创建(需要“钥匙串”配合)。
不用重新提交 App Store 审核
换一台电脑,证书要怎么导过去
这个问题适用于自己使用 Xcode 开发应用的情况,暂时问一下百度吧。
注:本文部分总结来自百度,未经证实。
Apple Push Services 和 APNs Production iOS 这两种类型有什么区别?
升级“微信登录 1.1.6”插件后,发现微社区发帖提示“抱歉,您的请求来路不正确或表单验证串不符,无法提交”,查看更新日记发现微社区域名更换为 wsq.discuz.com,导致表单验证不通过的原因就是它了。
解决方法是打开:\source\class\helper\helper_form.php
找到:' http://wsq.discuz.qq.com', 24
http://wsq.discuz.qq.com', 24
或:' http://wsq.discuz.qq.com/', 25
http://wsq.discuz.qq.com/', 25
替换为:'http://wsq.discuz.com/', 22
然后清空目录:\data\cache\qrcode\
至于帖子分享给朋友或朋友圈的标题和图片不正常的问题,目前还没有办法解决,听说是该插件要收费的节奏,具体可以参与官方讨论:
http://www.discuz.net/forum-2-1.html
另外,如果发现微社区里的用户头像或表情不能正常显示,一般是由于做了防盗链引起的,只要在白名单里加上 *.discuz.com 就行了
在 ASP.NET 网站开发过程中,若提交的表单中包含有 HTML 代码,为了安全,.NET 会自动阻止提交,并抛出异常:
从客户端(......)中检测到有潜在危险的 Request.Form 值。
以前的做法是
WebFrom:在 <%@ Page %> 中加入 ValidateRequest="false"
MVC:给 Action 加上属性 [ValidateInput(false)]
显然这会给网站带来极大的风险,不推荐!
以下做法可以完美解决这个问题。
客户端把内容进行 HTML 编码,如:
content = $("<div />").text(content).html();服务端把内容进行 HTML 解码,如:
string title = HttpUtility.HtmlDecode(Request.Form["content"]);jQuery 请求代码:
$.ajax({
url: "xxxxxx",
//method: "GET", // 默认 GET(当 dataType 为 jsonp 时此参数无效,始终以 GET 方式请求)
data: $('#myForm').serialize(), // 要传递的参数,这里提交表单 myForm 的内容
dataType: "jsonp"
//, jsonp: "callback" // 请求中的回调函数的参数名,默认值 callback
//, jsonpCallback: "jQuery_abc" // 本地回调函数名,不指定则随机
})
.done(function () {
alert("done");
if (true) {
$('#myForm')[0].reset();
}
})
.fail(function () { alert("fail"); })
.always(function () { alert("complete"); });
ASP.NET 处理代码:
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(new { result = new { success = true, msg = "成功" } });
if (!string.IsNullOrWhiteSpace(Request["callback"])
&& Regex.IsMatch(Request["callback"], @"[_$a-zA-Z][$\w]*"))
{
Response.ContentType = "application/javascript; charset=utf-8";
Response.Write(json + Request["callback"] + "(" + json + ")");
}
else
{
Response.ContentType = "application/json; charset=utf-8";
Response.Write(json);
}
Response.End();
数据库设计规范是个技术含量相对低的话题,只需要对标准和规范的坚持即可做到。当系统越来越庞大,严格控制数据库的设计人员,并且有一份规范书供执行参考。在程序框架中,也有一份强制性的约定,当不遵守规范时报错误。
以下20个条款是我从一个超过1000个数据库表的大型ERP系统中提炼出来的设计约定,供参考。
1 所有的表的第一个字段是记录编号Recnum,用于数据维护
[Recnum] [decimal] (8, 0) NOT NULL IDENTITY(1, 1)
在进行数据维护的时候,我们可以直接这样写:
UPDATE Company SET Code='FLEX' WHERE Recnum=23
2 每个表增加4个必备字段,用于记录该笔数据的创建时间,创建人,最后修改人,最后修改时间
[CreatedDate] [datetime] NULL, [CreatedBy] [nvarchar] (10) COLLATE SQL_Latin1_General_CP1_CI_AS NULL, [RevisedDate] [datetime] NULL, [RevisedBy] [nvarchar] (10) COLLATE SQL_Latin1_General_CP1_CI_AS NULL
框架程序中会强制读取这几个字段,默认写入值。
3 主从表的主外键设计
主表用参考编号RefNo作为主键,从表用RefNo,EntryNo作为主键。RefNo是字符串类型,可用于单据编码功能中自动填写单据流水号,从表的EntryNo是行号,LineNo是SQL Server 的关键字,所以用EntryNo作为行号。
如果是三层表,则第三层表的主键依次是RefNo,EntryNo,DetailEntryNo,第三个主键用于自动增长行号。
4 设计单据状态字段
| 字段 | 含义 |
| Posted | 过帐,已确认 |
| Closed | 已完成 |
| Cancelled | 已取消 |
| Approved | 已批核 |
| Issued | 已发料 |
| Finished | 已完成 |
| Suspended | 已取消 |
5 字段含义相近,把相同的单词调成前缀。
比如工作单中的成本核算,人工成本,机器成本,能源成本,用英文表示为LaborCost,MachineCost,EnergyCost
但是为了方便规组,我们把Cost调到字段的前面,于是上面三个字段命名为CostLabor,CostMachine,CostEnergy。
可读性后者要比前者好一点,Visual Studio或SQL Prompt智能感知也可帮助提高字段输入的准确率。
6 单据引用键命名 SourceRefNo SourceEntryNo
销售送货Shipment会引用到是送哪张销售单据的,可以添加如下引用键SourceRefNo,SourceEntryNo,表示送货单引用的销售单的参考编号和行号。Source开头的字段一般用于单据引用关联。
7 数据字典键设计
比如员工主档界面的员工性别Gender,我的方法是在源代码中用枚举定义。性别枚举定义如下:
public enum Gender
{
[StringValue("M")]
[DisplayText("Male")]
Male,
[StringValue("F")]
[DisplayText("Female")]
Female
}
在代码中调用枚举的通用方法,读取枚举的StringValue写入到数据库中,读取枚举的DisplayText显示在界面中。
经过这一层设计,数据库中有关字典方面的设计就规范起来了,避免了数据字典的项的增减给系统带来的问题。
8 数值类型字段长度设计
Price/Qty 数量/单价 6个小数位 nnnnnnnnnn.nnnnnn 格式 (10.6)
Amount 金额 2个小数位 nnnnnnnnnnnn.nn 格式(12.2)
Total Amt 总金额 2个小数位 nnnnnnnnnnnnnn.nn 格式(14.2)
参考编号默认16个字符长度,不够用的情况下增加到30个字符,再不够用增加到60个字符。这样可以保证每张单据的第一个参考编号输入控件看起来都是一样长度。
除非特别需求,一般而言,界面中控件的长度取自映射的数据库中字段的定义长度。
9 每个单据表头和明细各增加10个自定义字段,基础资料表增加20个自定义字段
参考供应商主档的自定义字段,自定义字段的名称统一用UserDefinedField。
ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_1] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_2] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_3] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_4] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_5] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_6] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_7] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_8] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_9] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_10] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_11] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_12] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_13] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_14] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_15] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_16] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_17] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_18] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_19] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_20] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL
10 多货币(本位币)转换字段的设计
金额或单价默认是以日记帐中的货币为记录,当默认货币与本位币不同时需要同时记录下本位币的值。
销售单销售金额 SalesAmount或SalesAmt,本位币字段定义为SalesAmountLocal或SalesAmtLocal
通常是在原来的字段后面加Local表示本位币的值。
11 各种日期字段的设计
| 字段名称 | 含义 |
| TranDate | 日期帐日期 Tran是Transaction的简写 |
| PostedDate | 过帐日期 |
| ClosedDate | 完成日期 |
| InvoiceDate | 开发票日期 |
| DueDate | 截止日期 |
| ScheduleDate | 计划日期,这个字段用在不同的单据含义不同。比如销售单是指送货日期,采购单是指收货日期。 |
| OrderDate | 订单日期 |
| PayDate | 付款日期 |
| CreatedDate | 创建日期 |
| RevisedDate | 修改日期 |
| SettleDate | 付款日期 |
| IssueDate | 发出日期 |
| ReceiptDate | 收货日期 |
| ExpireDate | 过期时间 |
12 财务有关的单据包含三个标准字段
FiscalYear 财年,PeriodNo 会计期间,Period 前面二个的组合。以国外的财年为例子,FiscalYear是2015,PeriodNo是4,Period是2015/04。
欧美会计期间是从每年的4月份开始,需要注意的是会计期间与时间没有必然的联系,看到会计期间是2015/04,不一定是表示2015的4月份,它只是说这是2015财年的第四期,具体在哪个时间段需要看会计期间定义。
13 单据自动生成 DirectEntry
有些单据是由其它单据生成过来的,逻辑上应该不支持编辑。比如销售送货Shipment单会产生出仓单,出仓单应该不支持编辑,只能做过帐扣减库存操作。这时需要DirectEntry标准字段来表示。当手工创建一张出仓单时,将DirectEntry设为true,表示可编辑单据中的字段值,当由其它单据传递产生过来产生的出仓单,将DirectEntry设为false,表示不能编辑此单据。这种情况还发生在业务单据产生记帐凭证(Voucher)的功能中,如果可以修改由原始单据传递过来的数量金额等字段,则会导致与源单不匹配,给系统对帐产生困扰。
14 百分比值字段的设计
Percentage百分比值,用于折扣率,损耗率等相关比率设定的地方。推荐用数值类型表示,用脚本表示是
[ScrapRate] [decimal] (5, 2) NULL
预留两位小数,整数部分支持1-999三位数。常常是整数部分2位就可以,用3位也是为了支持一些特殊行业(物料损耗率超过100)的要求。
15 日志表记录编号LogNo字段设计
LogNo字段的设计有些巧妙,以出仓单为例子,一张出仓单有5行物料明细,每一行物料出仓都会扣减库存,再写物料进出日记帐,因为这五行物料出仓来自同一个出仓单,于是将这五行物料的日记帐中的LogNo都设为同一个值。于在查询数据时,以这个字段分组即可看到哪些物料是在同一个时间点上出仓的,对快速查询有很重要的作用。
16 基础资料表增加名称,名称长写,代用名称三个字段
比如供应商Vendor表,给它加以下三个字段:
Description 供应商名称,比如微软公司。
ExtDescription 供应商名称长写,比如电气行业的南网的全名是南方国家电网有限公司。
AltDescription 供应商名称替代名称,用在报表或是其它单据引用中。比如采购单中的供应商是用微软,还是用代用名称Microsoft,由参数(是否用代用名称)控制。
17 文件类表增加MD5 Hash字段
比如产品数据管理系统要读取图纸,单据功能中增加的附件文件,这类涉及文件读写引用的地方,考虑存放文件的MD5哈希值。文件的MD5相当于文件的唯一识别身份,在网上下载文件时,网站常常会放出文件的MD5值,以方便对比核对。当下载到本机的文件的MD5值与网站上给出的值不一致时,有可能这个文件被第三方程序修改过,不可信任。
18 数据表的主键用字符串而不是数字
比如销售单中的货币字段,是存放货币表的货币字符串值RMB/HKD/USD,还是存放货币表的数字键,1/2/3。
存放前者对于报表制作相对容易,但是修改起来相对麻烦。存放后者对修改数据容易,但对报表类或查询类操作都需要增加一个左右连接来看数字代表的货币。金蝶使用的是后者,它的BOS系统也不允许数据表之间有直接的关联,而是间接通过Id值来关联表。
在我看到的系统中,只有一个会计期间功能(财年Fiscal Year)用到数字值作主键,其余的单据全部是字符串做主键。
19 使用约定俗成的简写
模块Module 简写
| 简写 | 全名 |
| SL | Sales 销售 |
| PU | Purchasing 采购 |
| IC | Inventory 仓库 |
| AR | Account Receivable 应收 |
| AP | Account Payable 应付 |
| GL | General Ledger 总帐 |
| PR | Production 生产 |
名称Name 简写
| 简写 | 全名 |
| Uom | Unit of Measure 单位 |
| Ccy | Currency 货币 |
| Amt | Amount 金额 |
| Qty | Quantity 数量 |
| Qty Per | Quantity Per 用量 |
| Std Output | Standard Output 标准产量 |
| ETA | Estimated Time of Arrival 预定到达时间 |
| ETD | Estimated Time of Departure 预定出发时间 |
| COD | Cash On Delivery 货到付款 |
| SO | Sales Order 销售单 |
| PO | Purchase Order 采购单 |
20 库存单据数量状态
Qty On Hand 在手量
Qty Available 可用量
Qty On Inspect 在验数量
Qty On Commited 提交数量
Qty Reserved 预留数量
以上每个字段都有标准和行业约定的含义,不可随意修改取数方法。
去年,我们分享了《40个良好用户界面Tips》,对设计师来说确实很有帮助,今年,Goodui.org已经更新至71条,这些原则都是由Goodui官方精心整理,认为这些都是非常重要的设计要点,所以对于设计师来说,建议学习一下。
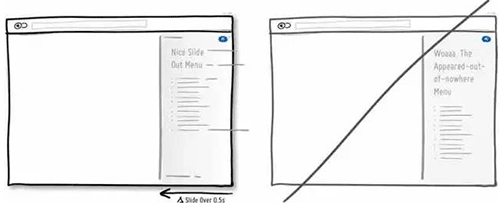
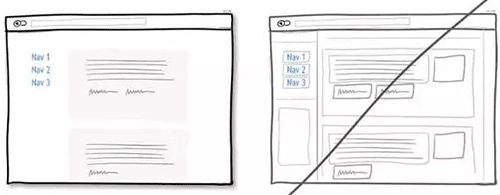
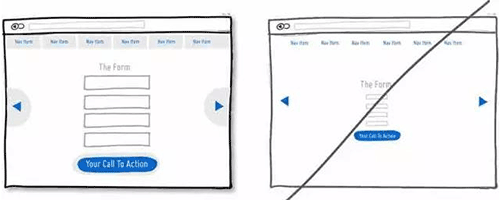
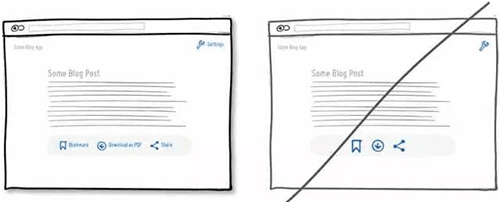
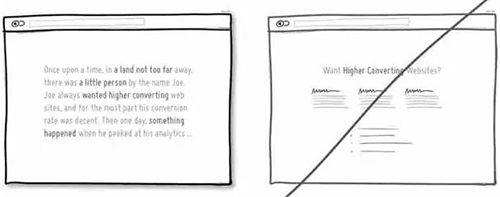
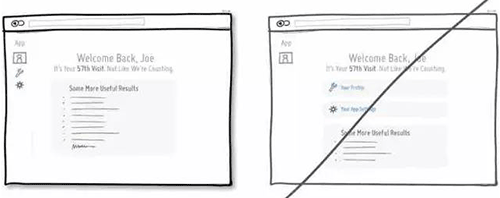
01 尝试使用一列的布局替代多列布局

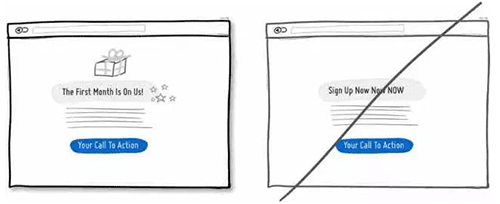
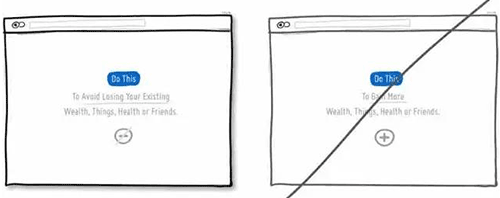
02 给用户一些小的利益,别看上去那么赤裸裸

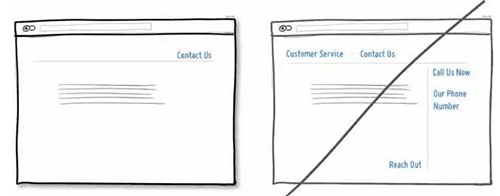
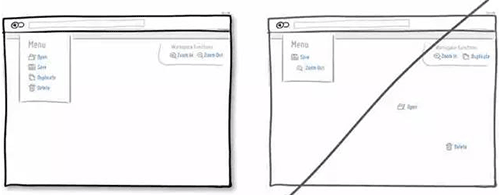
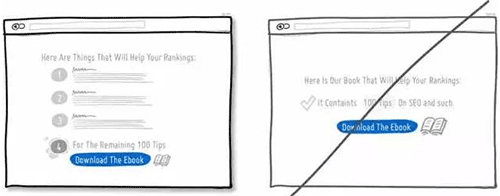
03 合并相似的功能

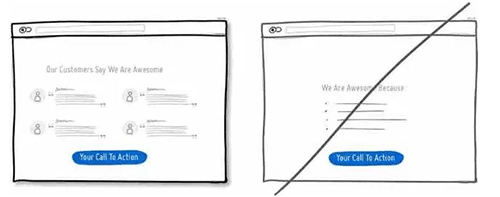
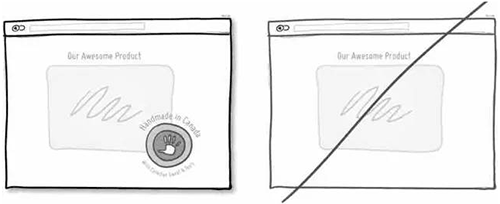
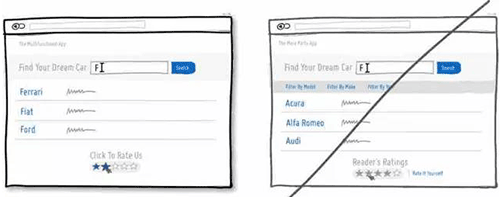
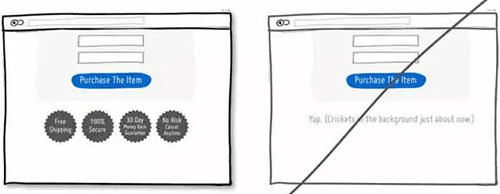
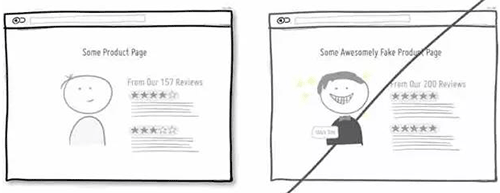
04 尝试展示来自用户的赞扬,而不是自我表扬

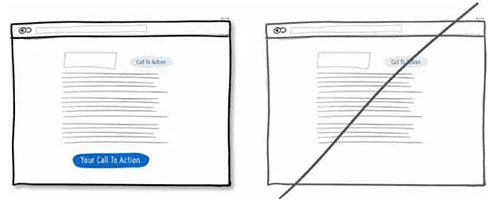
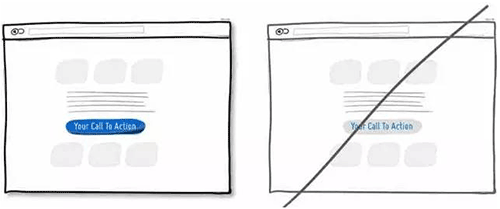
05 重复核心行动点

06 统一视觉规范,提升可识别性

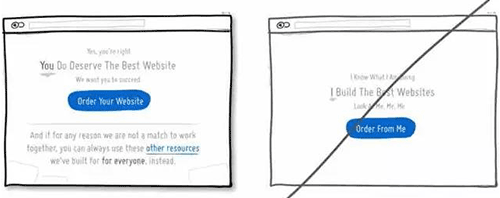
07 尝试使用推荐的口吻,而不是让用户感觉面对一台冷冰冰的机器

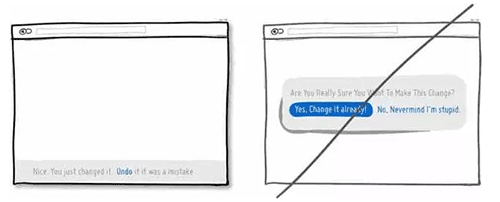
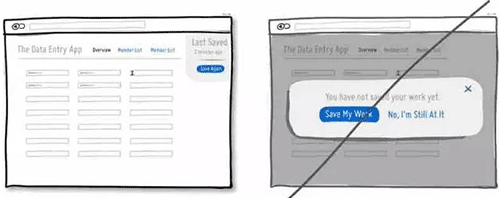
08 给用户吃「后悔药」的机会

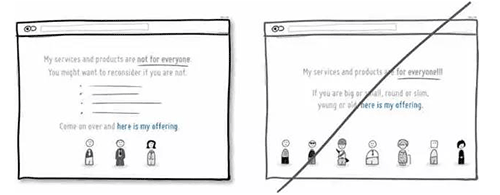
09 告诉用户产品适用的人群,而不是人人都通用

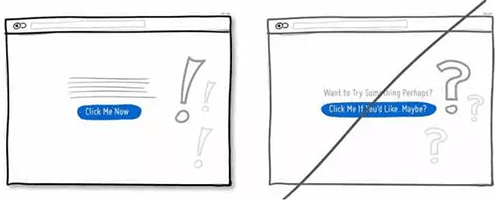
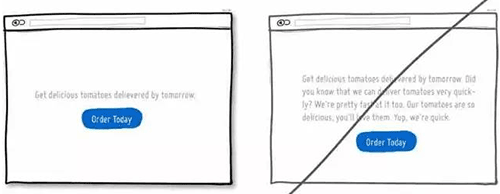
10 将文案写得更加的直接,而不是一堆废话

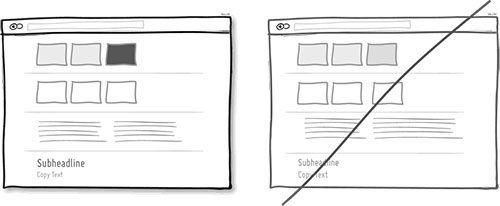
11 增强主行动点的视觉冲击力,提升它在页面中的可对比性

12 让用户知道你从哪儿来更易于拉近与用户的关系

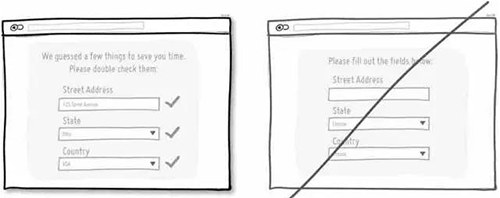
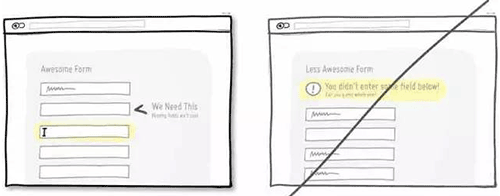
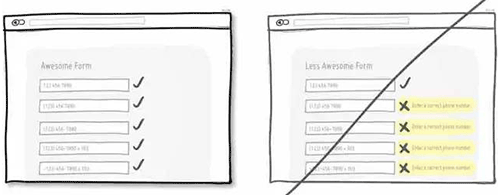
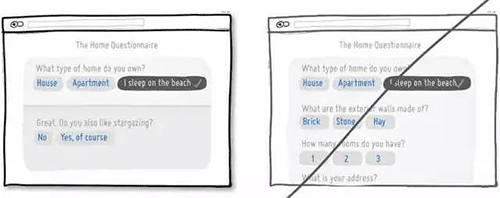
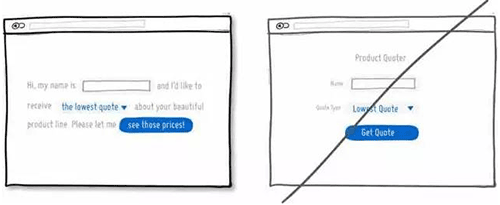
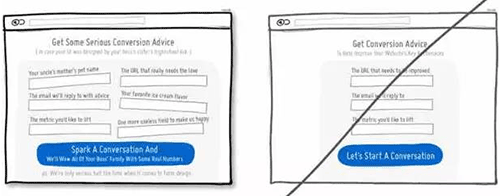
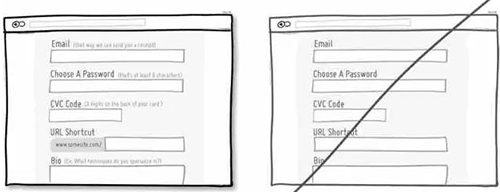
13 将表单做的简单点,确保用户在抓狂之前能进入下一步

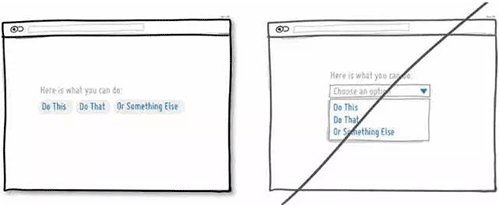
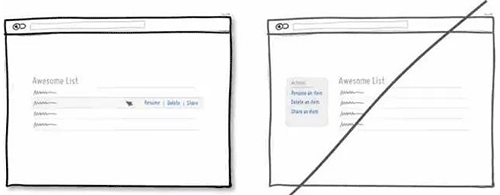
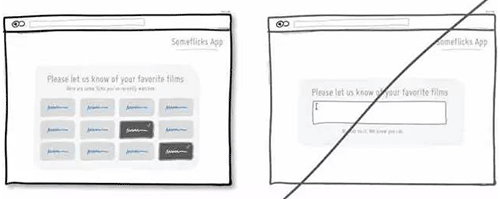
14 尽量将用户需要选择的信息展示出来而不是藏起来

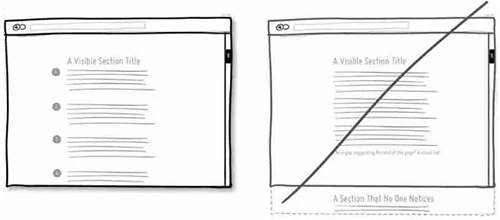
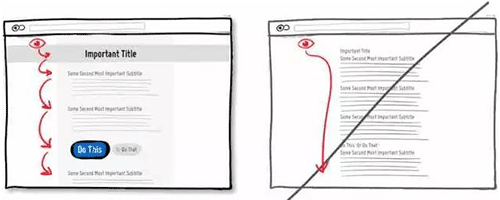
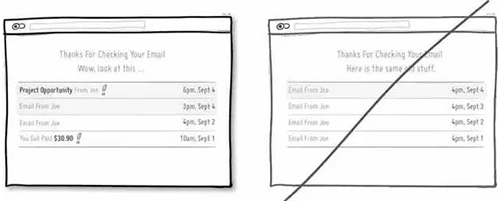
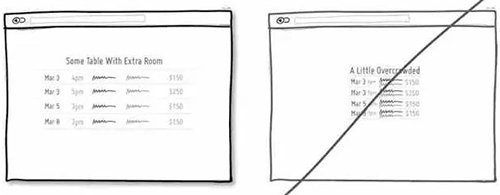
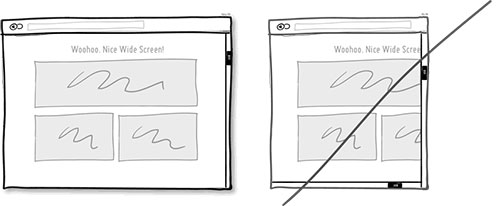
15 页面的排版需要考虑用户是否会漏掉底部信息

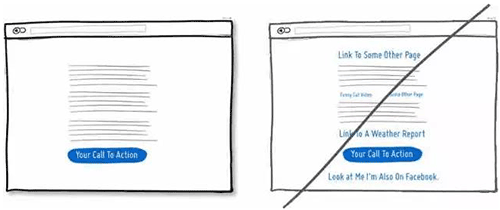
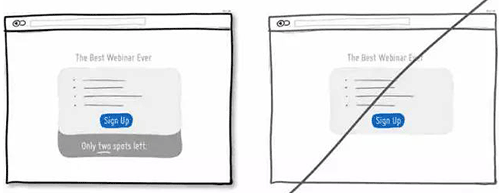
16 如果页面的底部有需要关注的行动点,别让文中过多的外链带走了用户

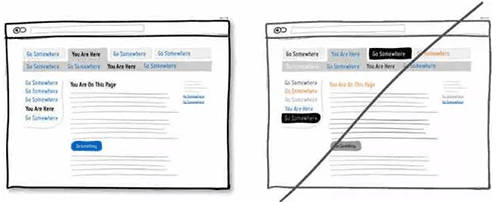
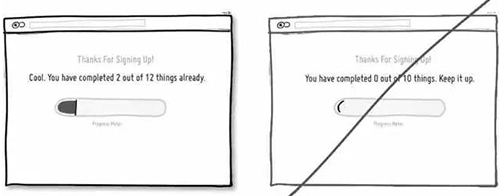
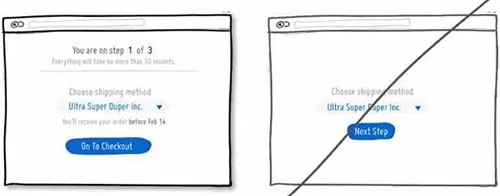
17 确保用户知道自己目前的状态

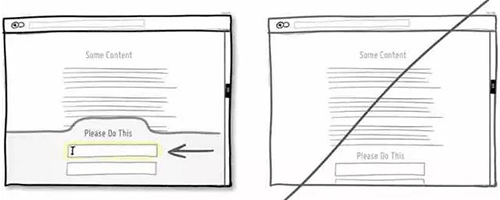
18 将利益点融合在行动点中,增强用户的点击欲望

19 将行动点与当前信息结合起来

20 将简要的表单合并到页面中,减少调整页面带来的用户流失

21 适当的增加延迟动效,让用户感知到页面的变化

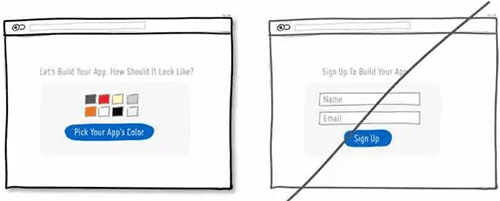
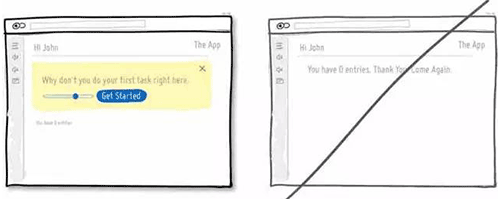
22 让新用户从尝试产品入手,而不是一来就面对冷冰冰的注册表单

23 减少使用线框,这会过多的吸引用户注意力,而且会让页面看上去透不过气

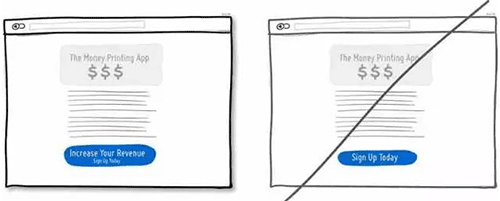
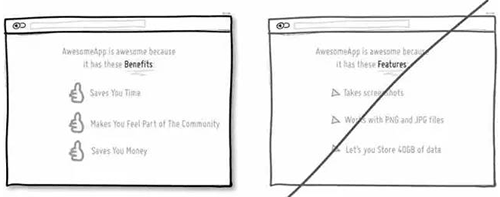
24 给用户推销你能给他带来的利益,而不是功能

25 一定要注意0结果页面的设计,这也是引导用户的好地方

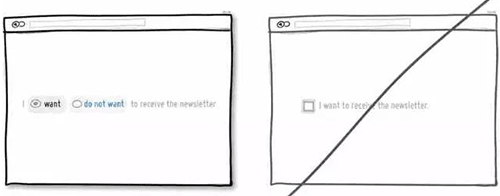
26 给用户选择退出的权利,特别是邮件订阅

27 注意界面元素的一致性,降低用户学习成本

28 给下拉框增加一些预设值,降低用户填写成本

29 延续用户日常的使用习惯,而不是重新创造

30 尝试告诉用做些事情降低自己的损失,而不是提升收益

31 提升页面的视觉层次,增强可阅读性

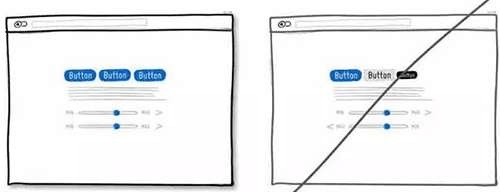
32 将同类的操作合并在一起,降低用户的认知成本

33 表单及时校验,而不是统一提交后在告诉用户填错了

34 尝试将表单输入变得更加宽容,让用户的填写更加简单

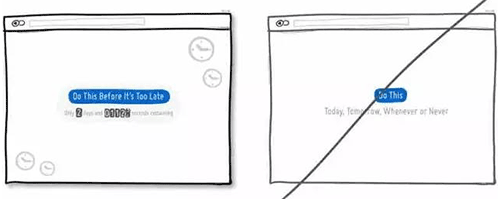
35 通过时间增强紧迫感

36 提供用户可预见性的操作,降低用户的心理成本

37 尽可能的帮助用户选择,而不是让用户想破脑袋

38 尽可能将操作区域放大,降低用户操作成本

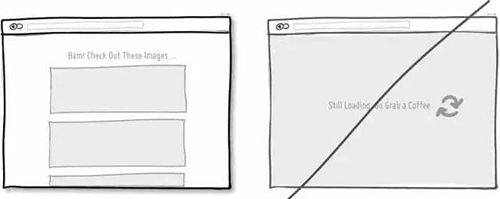
39 页面加载速度很重要,尽可能让用户感受到你的网站速度很快

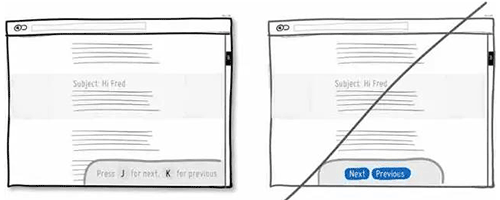
40 如果可以,增加键盘快捷键,提升操作效率

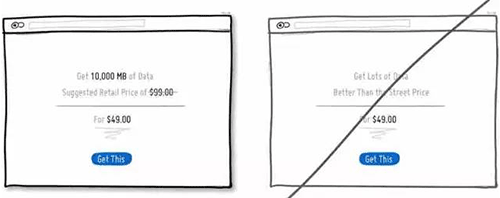
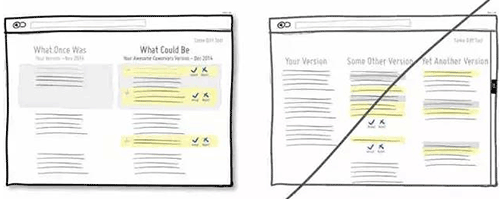
41 尝试通过对比来让用户感知到性价比

42 尝试对进度条进行「设计」来降低用户等待的焦虑

43 根据用户选择逐步展示信息,降低无效信息对用户的干扰

44 有时候较小的承诺比「夸海口」会更容易让用户信服

45 尝试将提示信息弱化,减少对用户操作的干扰

46 尽量通过系统的功能来简化用户的操作

47 用文本配合图标来降低用户的认知成本

48 用更自然的语言代替冷冰冰的机器

49 放出一些摘要信息来帮助用户识别是否需要进一步了解

50 在关键的页面增加用户权益信息,增强用户进一步操作的信心

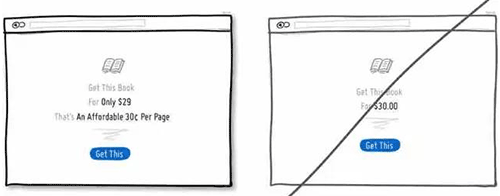
51 将价格进行换算,让用户感觉这很便宜

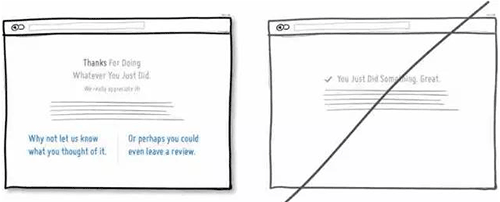
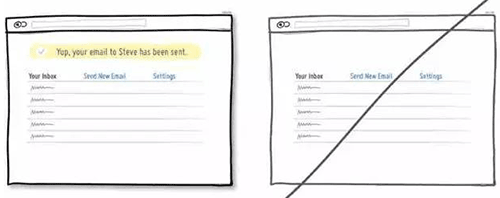
52 记得在成功页面感谢用户

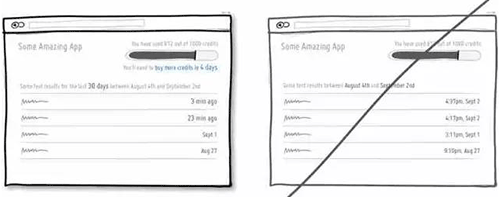
53 将数字转化成易于用户阅读的形式,而不是冷冰冰的机器语言

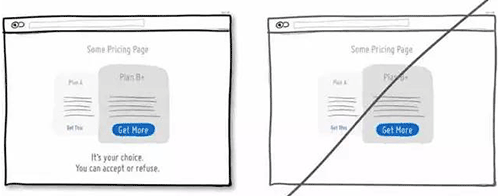
54 告诉用户选择的权利和自由「诱惑力」

55 尝试让语言更具「诱惑力」

56 通过设计引导用户的注意力

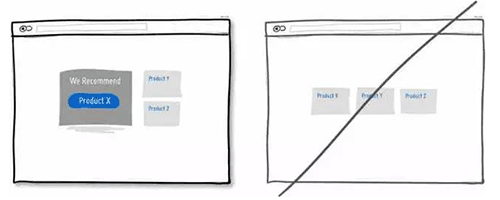
57 通过友好的对比来展示产品,为用户做决定提供帮助

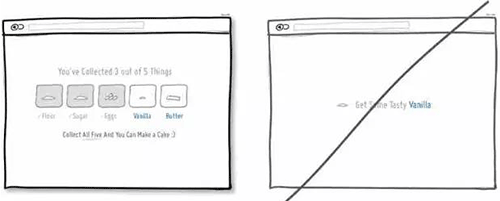
58 通过任务机制来提升用户的满足感

59 让用户了解接下来将要发生什么事情

60 尝试用更幽默一些的语言文案

61 任何操作之后都要给出反馈,让用户知道操作已经生效

62 注意动效的真实使用情况(Amazon 的类目菜单就是一个很好的例子)

63 注意排版的,不要让信息过于拥挤

64 尝试用讲故事的方式来传递信息,增强用户的代入感

65 尽量给用户展示真实的信息,不要欺骗

66 随着用户的不断熟悉简化界面

67 试着用用户的口吻展示信息

68 在表单中增加一些提示信息,减少错误的几率

69 用简单的文案传递核心关注的信息,少一些废话

70 尝试使用响应式布局

71 视觉表达要清晰,而不是模棱两可

这71条设计原则虽然针对 Web 设计,但有些部分在移动产品设计中同样有效。翻译过程只保留了图片和标题,更多详细内容可以访问 GoodUI 官网:
http://goodui.org/
PHP如何获取表单的POST数据呢?本文介绍3种获取POST数据的方法,并将代码附上,希望可以帮助到你。
一、PHP获取POST数据的几种方法
方法1、最常见的方法是:$_POST['fieldname'];
说明:只能接收Content-Type: application/x-www-form-urlencoded提交的数据
解释:也就是表单POST过来的数据
方法2、file_get_contents(“php://input”);
说明:
允许读取 POST 的原始数据。
和 $HTTP_RAW_POST_DATA 比起来,它给内存带来的压力较小,并且不需要任何特殊的 php.ini 设置。
php://input 不能用于 enctype=”multipart/form-data”。
解释:
对于未指定 Content-Type 的POST数据,则可以使用file_get_contents(“php://input”);来获取原始数据。
事实上,用PHP接收POST的任何数据都可以使用本方法。而不用考虑Content-Type,包括二进制文件流也可以。
所以用方法二是最保险的方法。
方法3、$GLOBALS['HTTP_RAW_POST_DATA'];
说明:
总是产生 $HTTP_RAW_POST_DATA 变量包含有原始的 POST 数据。
此变量仅在碰到未识别 MIME 类型的数据时产生。
$HTTP_RAW_POST_DATA 对于 enctype=”multipart/form-data” 表单数据不可用
如果post过来的数据不是PHP能够识别的,可以用 $GLOBALS['HTTP_RAW_POST_DATA']来接收,
比如 text/xml 或者 soap 等等
解释:
$GLOBALS['HTTP_RAW_POST_DATA']存放的是POST过来的原始数据。
$_POST或$_REQUEST存放的是 PHP以key=>value的形式格式化以后的数据。
但$GLOBALS['HTTP_RAW_POST_DATA']中是否保存POST过来的数据取决于centent-Type的设置,即POST数据时 必须显式示指明Content-Type: application/x-www-form-urlencoded,POST的数据才会存放到 $GLOBALS['HTTP_RAW_POST_DATA']中。
二、演示
1、PHP 如何获取POST过来的XML数据和解析XML数据
比如我们在开发微信企业号时,如何处理用户回复过来的数据呢?
文档:http://qydev.weixin.qq.com/wiki/index.php?title=%E6%8E%A5%E6%94%B6%E6%99%AE%E9%80%9A%E6%B6%88%E6%81%AF
首先查阅文档,可知道:启用开发模式后,当用户给应用回复信息时,微信服务端会POST一串XML数据到已验证的回调URL
假设该URL为 http://www.xxx.com
Http请求方式: POST
http://www.xxx.com/?msg_signature=ASDFQWEXZCVAQFASDFASDFSS×tamp=13500001234&nonce=123412323
POST的XML内容为:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> <AgentID>1</AgentID> </xml>
那么怎么接收这段内容呃?
这时就可以用到:方法2(file_get_contents(“php://input”))、方法3($GLOBALS['HTTP_RAW_POST_DATA'])
方法2(file_get_contents(“php://input”)):
$input = file_get_contents("php://input"); //接收POST数据
$xml = simplexml_load_string($input); //提取POST数据为simplexml对象
var_dump($xml);
方法3($GLOBALS['HTTP_RAW_POST_DATA'])
$input = $GLOBALS['HTTP_RAW_POST_DATA']; libxml_disable_entity_loader(true); $xml = simplexml_load_string($input, 'SimpleXMLElement', LIBXML_NOCDATA); var_dump($xml);
PHP获取POST数据的3种方法及其代码分析,希望可以帮到你。
最近开发了一款 iPhone 客户端应用,提交到 App Store,被拒绝(Rejected)。然后修复问题后再次提交,仍然被拒绝,奇怪的是 Resolution Center 中的拒绝原因跟上次一模一样。
幸好我在应用中做了记录客户端信息的功能,查看后发现,IP 来自“美国Apple公司”的启动版本竟然是第一次提交的版本。于是我登录 iTunes Connect 跟苹果客服联系,对方回复他们打开的确实是有问题那个版本。
正当迷茫之时,无意中在 iTunes Connect 看到 Binary Details 这个按钮,点进去一看明白了。原来,虽然我在 Xcode 中重新上传了源文件,但是这里看到的仍然是旧版本。于是我点右上角的“Reject This Binary”按钮,重新通过 Xcode 上传源代码,过会儿再进入 Binary Details 查看,还是没有变化。苦恼中。
是不是 Xcode 中要做什么处理呢?我是新手,只知道点菜单栏上的三角形按钮是调试,具体要怎么使用 Debug / Release / Run / Test / Profile / Analyze / Archive 还真是不太明白,于是对这些功能一阵乱点,意外发现 Organizer 的 Archives 中项目的 Creation Data 变成了刚才的时间,而且下面也多了一条记录,赶紧 Distribute!
一柱香后再回头去看看 Binary Details,终于看到新版本的信息了。
Waiting For Review 中……
在ASP.NET中,每一个aspx页面在server端都对应一个System.Web.UI.Page实例,所以把一个页面Form中Server Controls的内容(server端对应于page类实例的数据)提交给另一个page类,跟asp中的实现方法有所不同。
在asp.net中,Form提交的工作原理是:
比如说在您的一个aspx文件中,您使用了一个TextBox Server Control. 在您的Page class中, 有这么一个实例:
TextBox TextBox1 = new TextBox();
您可以使用TextBox1在服务器端来引用该对象。当ASP.NET执行完该页面之后,客户端(浏览器)得到的纯HTML/DHTML中,会产生下面的代码,对应于服务器端的逻辑:
<input name="TextBox1" type="text" id="TextBox1" />
注意:上边的“name”属性,和服务器端代码中TextBox1对象的UniqueID Property是一致的。
此时的客户端跟您的程序交互的唯一方式就是HTTP中的POST. POST提交之后,ASP.NET检查“name"是否和其所提交页面对应得Page类中的某一Control的UniqueID一致,如果有,并且该Server Control实现了IPostBackDataHandler借口,则调用LoadPostData函数,您可以重载这个函数。如果实现了IPostBackEventHanlder, ASP.NET调用RaisePostBackEvent().
在ASP.NET中传输Form到另外的页面,Inline Code(代码和html在同一页面)和Code-Behind(代码和html在不同的页面)地实现方式有所不同。下面是Inline Code的一个例子:
在WebForm1.aspx中:
1。为该页面声明类的名称;<%@ Page Language="C#" ClassName="FirstPageClass" %>
2。为每一个要传递到另外页面的元素,定义带Get accessor的Property:
3。使用Server.Transfer("Webform2.aspx")把控制权提交给另外一个WebForm class.
//////////////////////// WebForm1.aspx ////////////////////////////////////////
<html>
<head>
<script runat="server">
public string FirstName
{
get
{
return first.Text;
}
}
public string LastName
{
get
{
return last.Text;
}
}
void ButtonClicked(object sender, EventArgs e)
{
Server.Transfer("secondpage.aspx");
}
</script>
</head>
<body>
<form runat="server">
First Name: <asp:TextBox id="first" runat="server"/>
<br>
Last Name: <asp:TextBox id="last" runat="server"/>
<br>
<asp:Button OnClick="ButtonClicked" Text="Go to second page" runat=server />
</form>
</body>
</html>
//////////////////////////////////////////////////////////////////////
在目的Webform2.aspx中:
1。添加Reference指令;<%@ Reference Page="firstpage.aspx" %>
2。声明一个WebForm1.aspx对应的class的实例:FirstPageClass fp;
3。利用HttpContext class, 获得第一个得到 HTTP Request 的页面的实例(Webform1.aspx): fp = (FirstPageClass)Context.Handler;
//////////////////// WebForm2.aspx ////////////////////////////////////////////////////////////////////
<%@ Reference Page="firstpage.aspx" %>
<html>
<head>
<script runat="server">
FirstPageClass fp;
void Page_Load()
{
if (!IsPostBack)
{
fp = (FirstPageClass)Context.Handler;
}
}
</script>
</head>
<body>
<form runat="server">
Hello <%=fp.FirstName%> <%=fp.LastName%>
</form>
</body>
</html>
关于Code-Behinde方式中的详细信息,请您参阅下面的文章:
http://msdn.microsoft.com/library/default.asp?url=/library/en-us/cpguide/html/cpconpassingservercontrolvaluesbetweenpages.asp
希望上面的信息对您有所帮助。
-微软全球技术中心
