Sidebar Gadget 开发技巧几则
本文发布于 18 年前,部分内容可能已经失去参考价值。
技巧一:如何设计不规则的窗体?
经常会有人问,为什么有些Gadget的窗体是不规则的呢?例如系统自带的那个显示内存和CPU占用率的仪表盘。
其实很简单,制作一个透明背景的png格式的图片。然后将该图片设置为你的gadget的背景图就行了。
技巧二:Gadget的大小为多少合适?
如果处于停靠状态,那么宽度为130px;非停靠状态以及Gadget的高度好像没有限制。但是太大了也不好看。
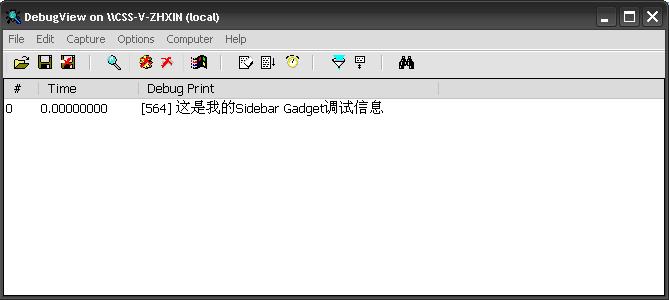
技巧三:如何察看“System.Debug.outputString()”方法输出的调试信息?
这个问题估计是问的最多的人了。。。呵呵。的确,这个方法输出的调试信息是无法直接看到的。或许有很多工具可以查看系统的调试信息,不过我个人比较喜欢的是 DebugView。
在您的gadget的Javascript代码中任何地方加上“System.Debug.outputString("some text");”,当代码运行到这里,您就会在Debug View中看到输出的调试信息。如下图所示:
技巧四:如何在Gadget中访问网络上的资源?
很简单,使用Javascript发起XMLHttpRequest请求就行了。如果觉得麻烦不想自己写那么多代码,可以采用JQuery里面封装好的方法来发起get或者post请求。
技巧五:如何让flyout窗体、Setting窗体和gadget窗体互相访问变量或者函数?
从Gadget窗体访问flyout窗体: System.Gadget.Flyout.document.parentWindow.<id/function/variable>
从Flyout/Settings窗体访问Gadget窗体:System.Gadget.document.parentWindow.<id/function/variable>