在 ASP.NET 网站开发过程中,若提交的表单中包含有 HTML 代码,为了安全,.NET 会自动阻止提交,并抛出异常:
从客户端(......)中检测到有潜在危险的 Request.Form 值。
以前的做法是
WebFrom:在 <%@ Page %> 中加入 ValidateRequest="false"
MVC:给 Action 加上属性 [ValidateInput(false)]
显然这会给网站带来极大的风险,不推荐!
以下做法可以完美解决这个问题。
客户端把内容进行 HTML 编码,如:
content = $("<div />").text(content).html();服务端把内容进行 HTML 解码,如:
string title = HttpUtility.HtmlDecode(Request.Form["content"]);
编者按:今天腾讯万技师同学的这篇技术总结必须强烈安利下,目录清晰,层次分明,每个接口都有对应的简介、系统要求、实例、核心代码以及超实用的思维发散,帮你直观把这些知识点get起来。以现在HTML 5的势头,同志们,你看到的这些,可都是钱呐。
十二年前,无论多么复杂的布局,在我们神奇的table面前,都不是问题;
十年前,阿捷的一本《网站重构》,为我们开启了新的篇章;
八年前,我们研究yahoo.com,惊叹它在IE5下都表现得如此完美;
六年前,Web标准化成了我们的基础技能,我们开始研究网站性能优化;
四年前,我们开始研究自动化工具,自动化测试,谁没玩过nodejs都不好意思说是页面仔;
二年前,各种终端风起云涌,响应式、APP开发都成为了我们研究的范围,CSS3动画开始风靡;
如今,CSS3动画、Canvas、SVG、甚至webGL你已经非常熟悉,你是否开始探寻,接下来,我们可以玩什么,来为我们项目带来一丝新意?
没错,本文就是以HTML5 Device API为核心,对HTML5的一些新接口作了一个完整的测试,希望能让大家有所启发。
目录:
一、让音乐随心而动 – 音频处理 Web audio API
二、捕捉用户摄像头 – 媒体流 Media Capture
三、你是逗逼? – 语音识别 Web Speech API
四、让我尽情呵护你 – 设备电量 Battery API
五、获取用户位置 – 地理位置 Geolocation API
六、把用户捧在手心 – 环境光 Ambient Light API
七、陀螺仪 Deviceorientation
八、Websocket
九、NFC
十、震动 - Vibration API
十一、网络环境 Connection API
一、让音乐随心而动 – 音频处理 Web audio API
简介:
Audio对象提供的只是音频文件的播放,而Web Audio则是给了开发者对音频数据进行分析、处理的能力,比如混音、过滤。
系统要求:
ios6+、android chrome、android firefox
实例:

http://sy.qq.com/brucewan/device-api/web-audio.html
核心代码:
var context = new webkitAudioContext();
var source = context.createBufferSource(); // 创建一个声音源
source.buffer = buffer; // 告诉该源播放何物
createBufferSourcesource.connect(context.destination); // 将该源与硬件相连
source.start(0); //播放
技术分析:
当我们加载完音频数据后,我们将创建一个全局的AudioContext对象来对音频进行处理,AudioContext可以创建各种不同功能类型的音频节点AudioNode,比如

1、源节点(source node)
我们可以使用两种方式加载音频数据:
<1>、audio标签
var sound, audio = new Audio();
audio.addEventListener('canplay', function() {
sound = context.createMediaElementSource(audio);
sound.connect(context.destination);
});
audio.src = '/audio.mp3';
<2>、XMLHttpRequest
var sound, context = createAudioContext();
var audioURl = '/audio.mp3'; // 音频文件URL
var xhr = new XMLHttpRequest();
xhr.open('GET', audioURL, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function() {
context.decodeAudioData(request.response, function (buffer) {
source = context.createBufferSource();
source.buffer = buffer;
source.connect(context.destination);
}
}
xhr.send();
2、分析节点(analyser node)
我们可以使用AnalyserNode来对音谱进行分析,例如:
var audioCtx = new (window.AudioContext || window.webkitAudioContext)();
var analyser = audioCtx.createAnalyser();
analyser.fftSize = 2048;
var bufferLength = analyser.frequencyBinCount;
var dataArray = new Uint8Array(bufferLength);
analyser.getByteTimeDomainData(dataArray);
function draw() {
drawVisual = requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray);
// 将dataArray数据以canvas方式渲染出来
};
draw();
3、处理节点(gain node、panner node、wave shaper node、delay node、convolver node等)
不同的处理节点有不同的作用,比如使用BiquadFilterNode调整音色(大量滤波器)、使用ChannelSplitterNode分割左右声道、使用GainNode调整增益值实现音乐淡入淡出等等。
需要了解更多的音频节点可能参考:
https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
4、目的节点(destination node)
所有被渲染音频流到达的最终地点
思维发散:
1、可以让CSS3动画跟随背景音乐舞动,可以为我们的网页增色不少;
2、可以尝试制作H5酷酷的变声应用,增加与用户的互动;
3、甚至可以尝试H5音乐创作。
看看google的创意:http://v.youku.com/v_show/id_XNTk0MjQyNDMy.html
二、捕捉用户摄像头 – 媒体流 Media Capture
简介:
通过getUserMedia捕捉用户摄像头获取视频流和通过麦克风获取用户声音。
系统要求:
android chrome、android firefox
实例:
捕获用户摄像头 捕获用户麦克风

http://sy.qq.com/brucewan/device-api/camera.html

http://sy.qq.com/brucewan/device-api/microphone-usermedia.html
核心代码:
1、摄像头捕捉
navigator.webkitGetUserMedia ({video: true}, function(stream) {
video.src = window.URL.createObjectURL(stream);
localMediaStream = stream;
}, function(e){
})
2、从视频流中拍照
btnCapture.addEventListener('touchend', function(){
if (localMediaStream) {
canvas.setAttribute('width', video.videoWidth);
canvas.setAttribute('height', video.videoHeight);
ctx.drawImage(video, 0, 0);
}
}, false);
3、用户声音录制
navigator.getUserMedia({audio:true}, function(e) {
context = new audioContext();
audioInput = context.createMediaStreamSource(e);
volume = context.createGain();
recorder = context.createScriptProcessor(2048, 2, 2);
recorder.onaudioprocess = function(e){
recordingLength += 2048;
recorder.connect (context.destination);
}
}, function(error){});
4、保存用户录制的声音
var buffer = new ArrayBuffer(44 + interleaved.length * 2);
var view = new DataView(buffer);
fileReader.readAsDataURL(blob); // android chrome audio不支持blob
… audio.src = event.target.result;
思维发散:
1、从视频拍照自定义头像;
2、H5视频聊天;
3、结合canvas完成好玩的照片合成及处理;
4、结合Web Audio制作有意思变声应用。
三、你是逗逼? – 语音识别 Web Speech API简介:
1、将文本转换成语音;
2、将语音识别为文本。
系统要求:
ios7+,android chrome,android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/microphone-webspeech.html
核心代码:
1、文本转换成语音,使用SpeechSynthesisUtterance对象;
var msg = new SpeechSynthesisUtterance();
var voices = window.speechSynthesis.getVoices();
msg.volume = 1; // 0 to 1
msg.text = ‘识别的文本内容’;
msg.lang = 'en-US';
speechSynthesis.speak(msg);
2、语音转换为文本,使用SpeechRecognition对象。
var newRecognition = new webkitSpeechRecognition();
newRecognition.onresult = function(event){
var interim_transcript = '';
for (var i = event.resultIndex; i < event.results.length; ++i) {
final_transcript += event.results[i][0].transcript;
}
};
测试结论:
1、Android支持不稳定;语音识别测试失败(暂且认为是某些内置接口被墙所致)。
思维发散:
1、当语音识别成为可能,那声音控制将可以展示其强大的功能。在某些场景,比如开车、网络电视,声音控制将大大改善用户体验;
2、H5游戏中最终分数播报,股票信息实时声音提示,Web Speech都可以大放异彩。
四、让我尽情呵护你 – 设备电量 Battery API简介:
查询用户设备电量及是否正在充电。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/battery.html
核心代码:
var battery = navigator.battery || navigator.webkitBattery || navigator.mozBattery || navigator.msBattery;
var str = '';
if (battery) {
str += '<p>你的浏览器支持HTML5 Battery API</p>';
if(battery.charging) {
str += '<p>你的设备正在充电</p>';
} else {
str += '<p>你的设备未处于充电状态</p>';
}
str += '<p>你的设备剩余'+ parseInt(battery.level*100)+'%的电量</p>';
} else {
str += '<p>你的浏览器不支持HTML5 Battery API</p>';
}
测试结论:
1、QQ浏览器与UC浏览器支持该接口,但未正确显示设备电池信息;
2、caniuse显示android chrome42支持该接口,实测不支持。
思维发散:
相对而言,我觉得这个接口有些鸡肋。
很显然,并不合适用HTML5做电池管理方面的工作,它所提供的权限也很有限。
我们只能尝试做一些优化用户体验的工作,当用户设备电量不足时,进入省电模式,比如停用滤镜、摄像头开启、webGL、减少网络请求等。
五、获取用户位置 – 地理位置 Geolocation简介:
Geolocation API用于将用户当前地理位置信息共享给信任的站点,目前主流移动设备都能够支持。
系统要求:
ios6+、android2.3+
测试实例:

http://sy.qq.com/brucewan/device-api/geolocation.html
核心代码:
var domInfo = $("#info");
// 获取位置坐标
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else{
domInfo.innerHTML="抱歉,你的浏览器不支持地理定位!";
}
// 使用腾讯地图显示位置
function showPosition(position) {
var lat=position.coords.latitude;
var lon=position.coords.longitude;
mapholder = $('#mapholder')
mapholder.style.height='250px';
mapholder.style.width = document.documentElement.clientWidth + 'px';
var center = new soso.maps.LatLng(lat, lon);
var map = new soso.maps.Map(mapholder,{
center: center,
zoomLevel: 13
});
var geolocation = new soso.maps.Geolocation();
var marker = null;
geolocation.position({}, function(results, status) {
console.log(results);
var city = $("#info");
if (status == soso.maps.GeolocationStatus.OK) {
map.setCenter(results.latLng);
domInfo.innerHTML = '你当前所在城市: ' + results.name;
if (marker != null) {
marker.setMap(null);
}
// 设置标记
marker = new soso.maps.Marker({
map: map,
position:results.latLng
});
} else {
alert("检索没有结果,原因: " + status);
}
});
}
测试结论:
1、Geolocation API的位置信息来源包括GPS、IP地址、RFID、WIFI和蓝牙的MAC地址、以及GSM/CDMS的ID等等。规范中没有规定使用这些设备的先后顺序。
2、初测3g环境下比wifi环境理定位更准确;
3、测试三星 GT-S6358(android2.3) geolocation存在,但显示位置信息不可用POSITION_UNAVAILABLE。
六、把用户捧在手心 – 环境光 Ambient Light简介:
Ambient Light API定义了一些事件,这些时间可以提供源于周围光亮程度的信息,这通常是由设备的光感应器来测量的。设备的光感应器会提取出辉度信息。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/ambient-light.html
核心代码:
这段代码实现感应用前当前环境光强度,调整网页背景和文字颜色。
var domInfo = $('#info');
if (!('ondevicelight' in window)) {
domInfo.innerHTML = '你的设备不支持环境光Ambient Light API';
} else {
var lightValue = document.getElementById('dl-value');
window.addEventListener('devicelight', function(event) {
domInfo.innerHTML = '当前环境光线强度为:' + Math.round(event.value) + 'lux';
var backgroundColor = 'rgba(0,0,0,'+(1-event.value/100) +')';
document.body.style.backgroundColor = backgroundColor;
if(event.value < 50) {
document.body.style.color = '#fff'
} else {
document.body.style.color = '#000'
}
});
}
思维发散:
该接口适合的范围很窄,却能做出很贴心的用户体验。
1、当我们根据Ambient Light强度、陀螺仪信息、当地时间判断出用户正躺在床上准备入睡前在体验我们的产品,我们自然可以调整我们背景与文字颜色让用户感觉到舒适,我们还可以来一段安静的音乐,甚至使用Web Speech API播报当前时间,并说一声“晚安”,何其温馨;
2、该接口也可以应用于H5游戏场景,比如日落时分,我们可以在游戏中使用安静祥和的游戏场景;
3、当用户在工作时间将手机放在暗处,偷偷地瞄一眼股市行情的时候,我们可以用语音大声播报,“亲爱的,不用担心,你的股票中国中车马上就要跌停了”,多美的画面。
参考文献:
https://developer.mozilla.org/en-US/docs/Web/API
http://webaudiodemos.appspot.com/
http://www.w3.org/2009/dap/
数据库设计规范是个技术含量相对低的话题,只需要对标准和规范的坚持即可做到。当系统越来越庞大,严格控制数据库的设计人员,并且有一份规范书供执行参考。在程序框架中,也有一份强制性的约定,当不遵守规范时报错误。
以下20个条款是我从一个超过1000个数据库表的大型ERP系统中提炼出来的设计约定,供参考。
1 所有的表的第一个字段是记录编号Recnum,用于数据维护
[Recnum] [decimal] (8, 0) NOT NULL IDENTITY(1, 1)
在进行数据维护的时候,我们可以直接这样写:
UPDATE Company SET Code='FLEX' WHERE Recnum=23
2 每个表增加4个必备字段,用于记录该笔数据的创建时间,创建人,最后修改人,最后修改时间
[CreatedDate] [datetime] NULL, [CreatedBy] [nvarchar] (10) COLLATE SQL_Latin1_General_CP1_CI_AS NULL, [RevisedDate] [datetime] NULL, [RevisedBy] [nvarchar] (10) COLLATE SQL_Latin1_General_CP1_CI_AS NULL
框架程序中会强制读取这几个字段,默认写入值。
3 主从表的主外键设计
主表用参考编号RefNo作为主键,从表用RefNo,EntryNo作为主键。RefNo是字符串类型,可用于单据编码功能中自动填写单据流水号,从表的EntryNo是行号,LineNo是SQL Server 的关键字,所以用EntryNo作为行号。
如果是三层表,则第三层表的主键依次是RefNo,EntryNo,DetailEntryNo,第三个主键用于自动增长行号。
4 设计单据状态字段
| 字段 | 含义 |
| Posted | 过帐,已确认 |
| Closed | 已完成 |
| Cancelled | 已取消 |
| Approved | 已批核 |
| Issued | 已发料 |
| Finished | 已完成 |
| Suspended | 已取消 |
5 字段含义相近,把相同的单词调成前缀。
比如工作单中的成本核算,人工成本,机器成本,能源成本,用英文表示为LaborCost,MachineCost,EnergyCost
但是为了方便规组,我们把Cost调到字段的前面,于是上面三个字段命名为CostLabor,CostMachine,CostEnergy。
可读性后者要比前者好一点,Visual Studio或SQL Prompt智能感知也可帮助提高字段输入的准确率。
6 单据引用键命名 SourceRefNo SourceEntryNo
销售送货Shipment会引用到是送哪张销售单据的,可以添加如下引用键SourceRefNo,SourceEntryNo,表示送货单引用的销售单的参考编号和行号。Source开头的字段一般用于单据引用关联。
7 数据字典键设计
比如员工主档界面的员工性别Gender,我的方法是在源代码中用枚举定义。性别枚举定义如下:
public enum Gender
{
[StringValue("M")]
[DisplayText("Male")]
Male,
[StringValue("F")]
[DisplayText("Female")]
Female
}
在代码中调用枚举的通用方法,读取枚举的StringValue写入到数据库中,读取枚举的DisplayText显示在界面中。
经过这一层设计,数据库中有关字典方面的设计就规范起来了,避免了数据字典的项的增减给系统带来的问题。
8 数值类型字段长度设计
Price/Qty 数量/单价 6个小数位 nnnnnnnnnn.nnnnnn 格式 (10.6)
Amount 金额 2个小数位 nnnnnnnnnnnn.nn 格式(12.2)
Total Amt 总金额 2个小数位 nnnnnnnnnnnnnn.nn 格式(14.2)
参考编号默认16个字符长度,不够用的情况下增加到30个字符,再不够用增加到60个字符。这样可以保证每张单据的第一个参考编号输入控件看起来都是一样长度。
除非特别需求,一般而言,界面中控件的长度取自映射的数据库中字段的定义长度。
9 每个单据表头和明细各增加10个自定义字段,基础资料表增加20个自定义字段
参考供应商主档的自定义字段,自定义字段的名称统一用UserDefinedField。
ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_1] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_2] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_3] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_4] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_5] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_6] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_7] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_8] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_9] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_10] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_11] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_12] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_13] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_14] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_15] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_16] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_17] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_18] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_19] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ALTER TABLE Vendor ADD COLUMN [USER_DEFINED_FIELD_20] nvarchar(100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL
10 多货币(本位币)转换字段的设计
金额或单价默认是以日记帐中的货币为记录,当默认货币与本位币不同时需要同时记录下本位币的值。
销售单销售金额 SalesAmount或SalesAmt,本位币字段定义为SalesAmountLocal或SalesAmtLocal
通常是在原来的字段后面加Local表示本位币的值。
11 各种日期字段的设计
| 字段名称 | 含义 |
| TranDate | 日期帐日期 Tran是Transaction的简写 |
| PostedDate | 过帐日期 |
| ClosedDate | 完成日期 |
| InvoiceDate | 开发票日期 |
| DueDate | 截止日期 |
| ScheduleDate | 计划日期,这个字段用在不同的单据含义不同。比如销售单是指送货日期,采购单是指收货日期。 |
| OrderDate | 订单日期 |
| PayDate | 付款日期 |
| CreatedDate | 创建日期 |
| RevisedDate | 修改日期 |
| SettleDate | 付款日期 |
| IssueDate | 发出日期 |
| ReceiptDate | 收货日期 |
| ExpireDate | 过期时间 |
12 财务有关的单据包含三个标准字段
FiscalYear 财年,PeriodNo 会计期间,Period 前面二个的组合。以国外的财年为例子,FiscalYear是2015,PeriodNo是4,Period是2015/04。
欧美会计期间是从每年的4月份开始,需要注意的是会计期间与时间没有必然的联系,看到会计期间是2015/04,不一定是表示2015的4月份,它只是说这是2015财年的第四期,具体在哪个时间段需要看会计期间定义。
13 单据自动生成 DirectEntry
有些单据是由其它单据生成过来的,逻辑上应该不支持编辑。比如销售送货Shipment单会产生出仓单,出仓单应该不支持编辑,只能做过帐扣减库存操作。这时需要DirectEntry标准字段来表示。当手工创建一张出仓单时,将DirectEntry设为true,表示可编辑单据中的字段值,当由其它单据传递产生过来产生的出仓单,将DirectEntry设为false,表示不能编辑此单据。这种情况还发生在业务单据产生记帐凭证(Voucher)的功能中,如果可以修改由原始单据传递过来的数量金额等字段,则会导致与源单不匹配,给系统对帐产生困扰。
14 百分比值字段的设计
Percentage百分比值,用于折扣率,损耗率等相关比率设定的地方。推荐用数值类型表示,用脚本表示是
[ScrapRate] [decimal] (5, 2) NULL
预留两位小数,整数部分支持1-999三位数。常常是整数部分2位就可以,用3位也是为了支持一些特殊行业(物料损耗率超过100)的要求。
15 日志表记录编号LogNo字段设计
LogNo字段的设计有些巧妙,以出仓单为例子,一张出仓单有5行物料明细,每一行物料出仓都会扣减库存,再写物料进出日记帐,因为这五行物料出仓来自同一个出仓单,于是将这五行物料的日记帐中的LogNo都设为同一个值。于在查询数据时,以这个字段分组即可看到哪些物料是在同一个时间点上出仓的,对快速查询有很重要的作用。
16 基础资料表增加名称,名称长写,代用名称三个字段
比如供应商Vendor表,给它加以下三个字段:
Description 供应商名称,比如微软公司。
ExtDescription 供应商名称长写,比如电气行业的南网的全名是南方国家电网有限公司。
AltDescription 供应商名称替代名称,用在报表或是其它单据引用中。比如采购单中的供应商是用微软,还是用代用名称Microsoft,由参数(是否用代用名称)控制。
17 文件类表增加MD5 Hash字段
比如产品数据管理系统要读取图纸,单据功能中增加的附件文件,这类涉及文件读写引用的地方,考虑存放文件的MD5哈希值。文件的MD5相当于文件的唯一识别身份,在网上下载文件时,网站常常会放出文件的MD5值,以方便对比核对。当下载到本机的文件的MD5值与网站上给出的值不一致时,有可能这个文件被第三方程序修改过,不可信任。
18 数据表的主键用字符串而不是数字
比如销售单中的货币字段,是存放货币表的货币字符串值RMB/HKD/USD,还是存放货币表的数字键,1/2/3。
存放前者对于报表制作相对容易,但是修改起来相对麻烦。存放后者对修改数据容易,但对报表类或查询类操作都需要增加一个左右连接来看数字代表的货币。金蝶使用的是后者,它的BOS系统也不允许数据表之间有直接的关联,而是间接通过Id值来关联表。
在我看到的系统中,只有一个会计期间功能(财年Fiscal Year)用到数字值作主键,其余的单据全部是字符串做主键。
19 使用约定俗成的简写
模块Module 简写
| 简写 | 全名 |
| SL | Sales 销售 |
| PU | Purchasing 采购 |
| IC | Inventory 仓库 |
| AR | Account Receivable 应收 |
| AP | Account Payable 应付 |
| GL | General Ledger 总帐 |
| PR | Production 生产 |
名称Name 简写
| 简写 | 全名 |
| Uom | Unit of Measure 单位 |
| Ccy | Currency 货币 |
| Amt | Amount 金额 |
| Qty | Quantity 数量 |
| Qty Per | Quantity Per 用量 |
| Std Output | Standard Output 标准产量 |
| ETA | Estimated Time of Arrival 预定到达时间 |
| ETD | Estimated Time of Departure 预定出发时间 |
| COD | Cash On Delivery 货到付款 |
| SO | Sales Order 销售单 |
| PO | Purchase Order 采购单 |
20 库存单据数量状态
Qty On Hand 在手量
Qty Available 可用量
Qty On Inspect 在验数量
Qty On Commited 提交数量
Qty Reserved 预留数量
以上每个字段都有标准和行业约定的含义,不可随意修改取数方法。
1. 跨子域的iframe高度自适应
2. 完全跨域的iframe高度自适应
同域的我们可以轻松的做到
1. 父页面通过iframe的contentDocument或document属性访问到文档对象,进而可以取得页面的高度,通过此高度值赋值给iframe tag。
2. 子页面可以通过parent访问到父页面里引入的iframe tag,进而设置其高度。
但跨域的情况则不允许对子页面或父页面的文档进行访问(返回undefined),所以我们要做的就是打通或间接打通这个壁垒。
一、跨子域的iframe高度自适应
比如 'a.jd.com/3.html' 嵌入了 'b.jd.com/4.html',这种跨子域的页面
3.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
4.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
可以看到与上一篇对比,只要在两个页面里都加上document.domain就可以了
二、完全跨域的iframe高度自适应
分别有以下资源
- 页面 A:http://snandy.github.io/lib/iframe/A.html
- 页面 B:http://snandy.github.io/lib/iframe/B.html
- 页面 C:http://snandy.jd-app.com
- D.js:http://snandy.github.io/lib/iframe/D.js
这四个资源有如下关系
1. A里嵌入C,A和C是不同域的,即跨域iframe
2. C里嵌入B,C和B是不同域的,但A和B是同域的
3. C里嵌入D.js,D.js放在和A同域的项目里
通过一个间接方式实现,即通过一个隐藏的B.html来实现高度自适应。
A.html
嵌入页面C: http://snandy.jd-app.com
|
1 2 3 4 5 6 7 8 9 10 |
|
B.html
嵌入在C页面中,它是隐藏的,通过parent.parent访问到A,再改变A的iframe(C.html)高度,这是最关键的,因为A,B是同域的所以可以访问A的文档对象等。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
C.html
嵌入在A中,和A不同域,要实现C的自适应,C多高则A里的iframe就设为多高。C里嵌入B.html 和 D.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
D.js
在页面C载入后计算其高度,然后将计算出的height赋值给C里引入的iframe(B.html)的src
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
线上示例:http://snandy.github.io/lib/iframe/A.html
我们继续讲解LINQ to SQL语句,这篇我们来讨论Group By/Having操作符和Exists/In/Any/All/Contains操作符。
Group By/Having操作符
适用场景:分组数据,为我们查找数据缩小范围。
说明:分配并返回对传入参数进行分组操作后的可枚举对象。分组;延迟
1.简单形式:
var q =
from p in db.Products
group p by p.CategoryID into g
select g;
语句描述:使用Group By按CategoryID划分产品。
说明:from p in db.Products 表示从表中将产品对象取出来。group p by p.CategoryID into g表示对p按CategoryID字段归类。其结果命名为g,一旦重新命名,p的作用域就结束了,所以,最后select时,只能select g。当然,也不必重新命名可以这样写:
var q =
from p in db.Products
group p by p.CategoryID;
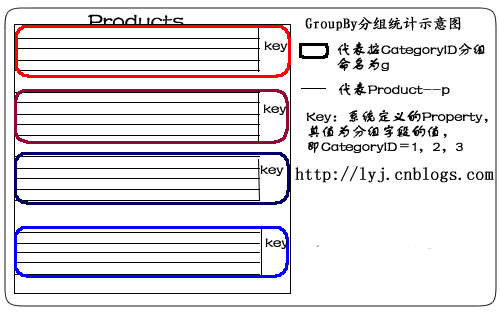
我们用示意图表示:
如果想遍历某类别中所有记录,这样:
foreach (var gp in q)
{
if (gp.Key == 2)
{
foreach (var item in gp)
{
//do something
}
}
}
2.Select匿名类:
var q =
from p in db.Products
group p by p.CategoryID into g
select new { CategoryID = g.Key, g };
说明:在这句LINQ语句中,有2个property:CategoryID和g。这个匿名类,其实质是对返回结果集重新进行了包装。把g的property封装成一个完整的分组。如下图所示:
如果想遍历某匿名类中所有记录,要这么做:
foreach (var gp in q)
{
if (gp.CategoryID == 2)
{
foreach (var item in gp.g)
{
//do something
}
}
}
3.最大值
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
MaxPrice = g.Max(p => p.UnitPrice)
};
语句描述:使用Group By和Max查找每个CategoryID的最高单价。
说明:先按CategoryID归类,判断各个分类产品中单价最大的Products。取出CategoryID值,并把UnitPrice值赋给MaxPrice。
4.最小值
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
MinPrice = g.Min(p => p.UnitPrice)
};
语句描述:使用Group By和Min查找每个CategoryID的最低单价。
说明:先按CategoryID归类,判断各个分类产品中单价最小的Products。取出CategoryID值,并把UnitPrice值赋给MinPrice。
5.平均值
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
AveragePrice = g.Average(p => p.UnitPrice)
};
语句描述:使用Group By和Average得到每个CategoryID的平均单价。
说明:先按CategoryID归类,取出CategoryID值和各个分类产品中单价的平均值。
6.求和
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
TotalPrice = g.Sum(p => p.UnitPrice)
};
语句描述:使用Group By和Sum得到每个CategoryID 的单价总计。
说明:先按CategoryID归类,取出CategoryID值和各个分类产品中单价的总和。
7.计数
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
NumProducts = g.Count()
};
语句描述:使用Group By和Count得到每个CategoryID中产品的数量。
说明:先按CategoryID归类,取出CategoryID值和各个分类产品的数量。
8.带条件计数
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
NumProducts = g.Count(p => p.Discontinued)
};
语句描述:使用Group By和Count得到每个CategoryID中断货产品的数量。
说明:先按CategoryID归类,取出CategoryID值和各个分类产品的断货数量。 Count函数里,使用了Lambda表达式,Lambda表达式中的p,代表这个组里的一个元素或对象,即某一个产品。
9.Where限制
var q =
from p in db.Products
group p by p.CategoryID into g
where g.Count() >= 10
select new {
g.Key,
ProductCount = g.Count()
};
语句描述:根据产品的―ID分组,查询产品数量大于10的ID和产品数量。这个示例在Group By子句后使用Where子句查找所有至少有10种产品的类别。
说明:在翻译成SQL语句时,在最外层嵌套了Where条件。
10.多列(Multiple Columns)
var categories =
from p in db.Products
group p by new
{
p.CategoryID,
p.SupplierID
}
into g
select new
{
g.Key,
g
};
语句描述:使用Group By按CategoryID和SupplierID将产品分组。
说明: 既按产品的分类,又按供应商分类。在by后面,new出来一个匿名类。这里,Key其实质是一个类的对象,Key包含两个Property:CategoryID、SupplierID。用g.Key.CategoryID可以遍历CategoryID的值。
11.表达式(Expression)
var categories =
from p in db.Products
group p by new { Criterion = p.UnitPrice > 10 } into g
select g;
语句描述:使用Group By返回两个产品序列。第一个序列包含单价大于10的产品。第二个序列包含单价小于或等于10的产品。
说明:按产品单价是否大于10分类。其结果分为两类,大于的是一类,小于及等于为另一类。
Exists/In/Any/All/Contains操作符
适用场景:用于判断集合中元素,进一步缩小范围。
Any
说明:用于判断集合中是否有元素满足某一条件;不延迟。(若条件为空,则集合只要不为空就返回True,否则为False)。有2种形式,分别为简单形式和带条件形式。
1.简单形式:
仅返回没有订单的客户:
var q =
from c in db.Customers
where !c.Orders.Any()
select c;
生成SQL语句为:
SELECT [t0].[CustomerID], [t0].[CompanyName], [t0].[ContactName],
[t0].[ContactTitle], [t0].[Address], [t0].[City], [t0].[Region],
[t0].[PostalCode], [t0].[Country], [t0].[Phone], [t0].[Fax]
FROM [dbo].[Customers] AS [t0]
WHERE NOT (EXISTS(
SELECT NULL AS [EMPTY] FROM [dbo].[Orders] AS [t1]
WHERE [t1].[CustomerID] = [t0].[CustomerID]
))
2.带条件形式:
仅返回至少有一种产品断货的类别:
var q =
from c in db.Categories
where c.Products.Any(p => p.Discontinued)
select c;
生成SQL语句为:
SELECT [t0].[CategoryID], [t0].[CategoryName], [t0].[Description],
[t0].[Picture] FROM [dbo].[Categories] AS [t0]
WHERE EXISTS(
SELECT NULL AS [EMPTY] FROM [dbo].[Products] AS [t1]
WHERE ([t1].[Discontinued] = 1) AND
([t1].[CategoryID] = [t0].[CategoryID])
)
All
说明:用于判断集合中所有元素是否都满足某一条件;不延迟
1.带条件形式
var q =
from c in db.Customers
where c.Orders.All(o => o.ShipCity == c.City)
select c;
语句描述:这个例子返回所有订单都运往其所在城市的客户或未下订单的客户。
Contains
说明:用于判断集合中是否包含有某一元素;不延迟。它是对两个序列进行连接操作的。
string[] customerID_Set =
new string[] { "AROUT", "BOLID", "FISSA" };
var q = (
from o in db.Orders
where customerID_Set.Contains(o.CustomerID)
select o).ToList();
语句描述:查找"AROUT", "BOLID" 和 "FISSA" 这三个客户的订单。 先定义了一个数组,在LINQ to SQL中使用Contains,数组中包含了所有的CustomerID,即返回结果中,所有的CustomerID都在这个集合内。也就是in。 你也可以把数组的定义放在LINQ to SQL语句里。比如:
var q = (
from o in db.Orders
where (
new string[] { "AROUT", "BOLID", "FISSA" })
.Contains(o.CustomerID)
select o).ToList();
Not Contains则取反:
var q = (
from o in db.Orders
where !(
new string[] { "AROUT", "BOLID", "FISSA" })
.Contains(o.CustomerID)
select o).ToList();
1.包含一个对象:
var order = (from o in db.Orders
where o.OrderID == 10248
select o).First();
var q = db.Customers.Where(p => p.Orders.Contains(order)).ToList();
foreach (var cust in q)
{
foreach (var ord in cust.Orders)
{
//do something
}
}
语句描述:这个例子使用Contain查找哪个客户包含OrderID为10248的订单。
2.包含多个值:
string[] cities =
new string[] { "Seattle", "London", "Vancouver", "Paris" };
var q = db.Customers.Where(p=>cities.Contains(p.City)).ToList();
语句描述:这个例子使用Contains查找其所在城市为西雅图、伦敦、巴黎或温哥华的客户。
总结一下这篇我们说明了以下语句:
| Group By/Having | 分组数据;延迟 |
| Any | 用于判断集合中是否有元素满足某一条件;不延迟 |
| All | 用于判断集合中所有元素是否都满足某一条件;不延迟 |
| Contains | 用于判断集合中是否包含有某一元素;不延迟 |
本系列链接:LINQ体验系列文章导航
LINQ推荐资源
LINQ专题:http://kb.cnblogs.com/zt/linq/ 关于LINQ方方面面的入门、进阶、深入的文章。
LINQ小组:http://space.cnblogs.com/group/linq/ 学习中遇到什么问题或者疑问提问的好地方。
方法:
alert,对话框,OK按钮
confirm,对话框,OK和Cancel按钮
prompt,对话框,可输入
close,关闭当前浏览器窗口
navigate,在当前窗口中导航到指定的URL资源
setInterval,设置每隔一定时间调用指定程序代码,毫秒,setInterval("Func()",5000)
setTimeout,设置经过一定时间后执行一次指定程序代码,毫秒,setTimeout("Func()",5000)
clearInterval,
clearTimeout,
moveTo,将浏览器窗口移动到屏幕上的某个位置
resizeTo,改变浏览器窗口的大小
open,打开一个新窗口 window.open("abc.html","_blank","top=0,left=0,width=100,height=200,toolbar=no");
showModalDialog产生一个模态对话框
showModelessDialog产生一个非模态对话框窗口
属性:
closed
opener
defaultstatus
status
screenTop
screenLeft
事件:
onload,onunload,onmouseover,...
对象属性:
location对象:设置和返回当前网页的URL信息。
载入一个新的网页:window.location.href="http://g.cn";
刷新当前页:window.location.reload();
event对象:获取和设置当前事件的有关信息。
altKey属性,用于检测事件发生时Alt键是否被按下
ctrlKey。。。
shiftKey...
screenX,screenY设置和返回鼠标相对屏幕顶点的x,y坐标
offsetX,offsetY设置和返回鼠标相对事件源顶点的x,y坐标
x,y 设置和返回鼠标相对事件源的父元素顶点x,y坐标
returnValue设置和返回事件的返回值,一般情况下设置为false
cancelBubble设置和返回当前事件是否继续向下传递
srcElement设置和返回事件源对象
keyCode设置和返回键盘按下或弹起时的键的unicode码
button检索鼠标动作使用的是哪个按键,1左鍵,2右键,3左右同时
function window_onkeypress()
{
// alert(window.event.keyCode);
if(window.event.keyCode==27)
{
window.close();
}
}
--------------------
常量:
整型,实型,布尔值,字符串型,null,undefined
变量:var
--------------------
除法运算:9/4 = 2.25 (而不是2)
--------------------
系统函数:
1,encodeURI URL编码
var urlStr=encodeURI("http://www.abc.com/?country=吴&name=z x");
结果:http://www.abc.com/?country=%E5%90%B4&name=z%20x
2,decodeURI URL解码
3,parseInt 将字符串按指定进制转换成一个整数,参数二表示进制
parseInt("32",10) 结果:32
parseInt("3c2",10) 结果:3
parseInt("c32",10) 结果:NaN
parseInt("0x18",10) 结果:0
parseInt("12",16) 结果18
4,parseFloat 将字符串转成小数
parseFloat("2.5") 结果:2.5
parseFloat("2.c5") 结果:2
parseFloat("c2.5") 结果:NaN
5,isNaN 用于检测parseInt和parseFloat返回是否为NaN
返回true/false
6,escape 编码
非ASCII替换为%xx
7,unescape 解码
8,eval 将字符串作为JS表达式执行,例
for(var i=0;i<3;i++) eval("var a"+i+"="+i);
相当于:
var a0=0; var a1=1; var a2=2;
--------------------
对象
1,Object
2,String
方法:
indexOf,
lastIndexOf,
match,使用正则表达式模式对字符串执行搜索,返回包含该搜索结果的数组
replace,
search,使用正则表达式搜索,第一个匹配的字符的位置
slice,截字符串:参数一,开始位置,参数二,结束位置(不指定或为-1时表示末位置)
split,返回一个字符串按照某种分隔标志符拆分为若干子字符串时所产生的字符串数组,分隔符可以是多个字符或一个正则表达式,它不作为任何数组元素的一部分返回。
substr,截字符串:参数一,开始位置,参数二,长度
toLowerCase,
toUpperCase,
3,Math(不能用new创建)
方法:
abs,绝对值
sin,cos,正余弦
asin,acos,反正余弦
random,返回介于0~1之间的伪随机数
例:var num = Math.randow();
4,Date
var currentTime=new Date();
//var currentTime=new Date(2002,3,4);
var strDate=currentTime.getYear()+"年";
strDate+=currentTime.getMonth()+"月";
strDate+=currentTime.getDate()+"日";
strDate+=currentTime.getHours()+":";
strDate+=currentTime.getMinutes()+":";
strDate+=currentTime.getSeconds()+" ";
strDate+=currentTime.getMilliseconds();
alert(strDate);
结果:2008年1月19日15:27:10 518
----------------------
数组
1,
var arr=["abc",123,'abc',,3.4];
for(var i=0;i<arr.length;i++)
{
alert(arr[i]);
}
2,用对象的方式实现数组
function MyArray(){this.length=arguments.length;for(var i=0;....
3,Array对象
var arr=new Array(2.4,"abc",2);
arr.sort(); //排序
alert的结果为 2 2,4 abc
-----------------------
CatalogEdit.aspx
<asp:ListBox ID="ListBox1" runat="server" DataSourceID="SqlDataSource1" DataTextField="catalog" DataValueField="ID" Rows="10"></asp:ListBox> <asp:LinkButton ID="LinkButton_up" runat="server" OnClick="LinkButton_up_Click">上移</asp:LinkButton> <asp:LinkButton ID="LinkButton_down" runat="server" OnClick="LinkButton_down_Click">下移</asp:LinkButton> <asp:LinkButton ID="LinkButton_del" runat="server" OnClick="LinkButton_del_Click">删除</asp:LinkButton> <asp:Label ID="Label_alert" runat="server" ForeColor="Red" Text="Label"></asp:Label><br /> <asp:TextBox ID="TextBox_newCatalog" runat="server"></asp:TextBox> <asp:LinkButton ID="LinkButton_add" runat="server" OnClick="LinkButton_add_Click">新增</asp:LinkButton> <asp:LinkButton ID="LinkButton_edit" runat="server" OnClick="LinkButton_edit_Click">修改</asp:LinkButton> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionStringLink %>" DeleteCommand="DELETE FROM [xLinkCategory] WHERE [ID] = ?" InsertCommand="INSERT INTO [xLinkCategory] ([username],[catalog],[order]) VALUES (?,?,0)" ProviderName="<%$ ConnectionStrings:ConnectionStringLink.ProviderName %>" SelectCommand="SELECT [ID], [catalog] FROM [xLinkCategory] WHERE ([username] = ?) ORDER BY [order],[ID] desc" UpdateCommand="UPDATE [xLinkCategory] SET [catalog] = ? WHERE [ID] = ?"> <DeleteParameters> <asp:Parameter Name="ID" Type="Int32" /> </DeleteParameters> <UpdateParameters> <asp:Parameter Name="catalog" Type="String" /> <asp:Parameter Name="ID" Type="Int32" /> </UpdateParameters> <SelectParameters> <asp:SessionParameter Name="username" SessionField="username" Type="String" /> </SelectParameters> <InsertParameters> <asp:SessionParameter Name="username" SessionField="username" Type="String" /> <asp:Parameter Name="catalog" Type="String" /> </InsertParameters> </asp:SqlDataSource>
CatalogEdit.aspx.cs
/**//// <summary>
/// 上移
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkButton_up_Click(object sender, EventArgs e)
{
if (ListBox1.SelectedItem != null && ListBox1.SelectedIndex > 0)
{
string tempValue = ListBox1.SelectedValue;
string tempText = ListBox1.SelectedItem.Text;
int index = ListBox1.SelectedIndex;
ListBox1.SelectedItem.Value = ListBox1.Items[index - 1].Value;
ListBox1.SelectedItem.Text = ListBox1.Items[index - 1].Text;
ListBox1.Items[index - 1].Value = tempValue;
ListBox1.Items[index - 1].Text = tempText;
ListBox1.SelectedIndex--;
operateDB_move();
}
}
/**//// <summary>
/// 下移
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkButton_down_Click(object sender, EventArgs e)
{
if (ListBox1.SelectedItem != null && ListBox1.SelectedIndex < ListBox1.Items.Count - 1)
{
string tempValue = ListBox1.SelectedValue;
string tempText = ListBox1.SelectedItem.Text;
int index = ListBox1.SelectedIndex;
ListBox1.SelectedItem.Value = ListBox1.Items[index + 1].Value;
ListBox1.SelectedItem.Text = ListBox1.Items[index + 1].Text;
ListBox1.Items[index + 1].Value = tempValue;
ListBox1.Items[index + 1].Text = tempText;
ListBox1.SelectedIndex++;
operateDB_move();
}
}
/**//// <summary>
/// 添加
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkButton_add_Click(object sender, EventArgs e)
{
if (TextBox_newCatalog.Text != "")
{
//检查同名
bool goon = true;
foreach (ListItem li in ListBox1.Items)
{
if (li.Text == TextBox_newCatalog.Text)
{
goon = false;
}
}
if (goon)
{
//操作
SqlDataSource1.InsertParameters["catalog"].DefaultValue = TextBox_newCatalog.Text;
SqlDataSource1.Insert();
//设置selected
if (ListBox1.Items.Count > 0)
{
ListBox1.SelectedIndex = 0;
}
}
else
{
Label_alert.Text = "已存在";
}
}
}
/**//// <summary>
/// 修改
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkButton_edit_Click(object sender, EventArgs e)
{
if (TextBox_newCatalog.Text != "" && ListBox1.SelectedItem != null)
{
int index = ListBox1.SelectedIndex;
//检查同名
bool goon = true;
foreach (ListItem li in ListBox1.Items)
{
if (li.Text == TextBox_newCatalog.Text)
{
goon = false;
}
}
if (goon)
{
//操作
SqlDataSource1.UpdateParameters["catalog"].DefaultValue = TextBox_newCatalog.Text;
SqlDataSource1.UpdateParameters["ID"].DefaultValue = ListBox1.SelectedItem.Value;
SqlDataSource1.Update();
//设置selected
ListBox1.SelectedIndex = index;
}
else
{
Label_alert.Text = "已存在";
}
}
}
/**//// <summary>
/// 删除
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkButton_del_Click(object sender, EventArgs e)
{
if (ListBox1.SelectedItem != null)
{
int index = ListBox1.SelectedIndex;
int count = ListBox1.Items.Count;
//检查该 Catalog 下是否有 Link
bool goon = true;
goon = !checkSubLink(ListBox1.SelectedValue); //下有 Link 则返回真,注意前面有个"!",有则不继续
if (goon)
{
//操作
SqlDataSource1.DeleteParameters["ID"].DefaultValue = ListBox1.SelectedItem.Value;
SqlDataSource1.Delete();
//设置selected
if (index < count - 1) //删的不是最末项
{
ListBox1.SelectedIndex = index;
}
if (index == count - 1 && index != 0) //删的是最末项,并且不是最首项
{
ListBox1.SelectedIndex = index - 1;
}
if (index == count - 1 && index == 0) //删的是最末项,并且是最首项
{
//不设索引
}
}
else
{
Label_alert.Text = "该节点下面存在Link(s),请删除后再删除该节点!";
}
}
}
public static bool loadRss(string RssUrl, int RssCount)
{
bool ok = true;
XmlDocument doc = new XmlDocument();
if (RssUrl != "")
{
try
{
doc.Load(RssUrl);
XmlNodeList nodelist = doc.GetElementsByTagName("item");
XmlNodeList objItems1;
int i = 0;
int count = 0;
if (doc.HasChildNodes)
{
foreach (XmlNode node in nodelist)
{
string title = "";
string link = "";
string description = "";
string pubDate = "";
i += 1;
if (node.HasChildNodes)
{
objItems1 = node.ChildNodes;
foreach (XmlNode node1 in objItems1)
{
switch (node1.Name)
{
case "title":
title = node1.InnerText;
break;
case "link":
link = node1.InnerText;
break;
case "description":
description = node1.InnerText;
break;
case "pubDate":
pubDate = node1.InnerText;
break;
default: break;
}
}
}
if (i > RssCount)
{
break;
}
}
}
}
catch (Exception ex)
{
ok = false;
}
}
return ok;
}
C# 中对 Session 的“(string)”、“.ToString()”与“Convert.ToString”用法笔记
在实际操作当中,我们经常会遇到将 Session 的值转为 String 去判断是否为空或者判断是否有权限访问某页,这里的转换过程如果用得不恰当会抛出异常,给访问者带来不好的用户体验。这里我把它写成笔记,以供参考。
一、当 Session["a"] == null 时,
Session["a"].ToString() 抛出异常;
(string)Session["a"] 为 null;
Convert.ToString(Session["a"]) 为 ""。
二、当 Session["a"] == "" 时,
它们的值都为 ""。
所以,在判断 Session["a"] 是否有值时,如果用“.ToString()”,那么必需按照下面的格式与顺序写:
在这里,要注意判断的顺序:先判断是否为 null,再判断是否为 empty。如果 Session["a"] 为 null,则 Session["a"] != null 为 false 自然不会执行 .ToString(),也就不会报错;如果 Session["a"] 不为 null,则执行 .ToString() 也不会报错。
同理 if (Session["a"] == null || Session["a"].ToString() == "") 此句也合法可用。
用 .ToString() 的方法写格式比较固定,如果换成用 (string) 写,会比较自由:
if (Session["a"] != null && (string)Session["a"] != "")
这两种写法都是可行的,而且对 null 和 empty 的判断顺序没有关系。
最简单的方法就是用 Convert.ToString
不管 Session["a"] 为 null 还是 empty,Convert.ToString(Session["aaa"]) 都是 empty。