海鲜大部分是冷冻包装产品,小部分是散装称重产品,与超市类似,应选择“商超版”,除了钱箱、扫描枪,还应接电子秤。
触摸屏
不用记键盘快捷键,商品少的话直接点选,连扫码、输码、搜索都省了
好用的收银软件
见下方表格
称重一体
散装商品方便取重
Windows 7 及以上版本 或 安卓 操作系统
安心连网,用于支付宝/微信收款,方便连锁店共享数据。选择 Windows 的话建议选到 win10,因为 win7 将在 2020 年停止支持;新的收银机基本用的安卓,可能因为各种成本低吧,不过听说安卓收银机会卡顿,类似于安卓手机的操作感,核心数和内存跟PC也不是一个概念。
固态硬盘
Windows 建议选固态,开机快;安卓是闪存
销售过程中任何时间使用会员卡,而不是必须先扫会员卡,再扫商品
标签打印机,支持打印价格签(不干胶热敏纸条码),称重商品需要贴上即时生成的条码
支持扫描枪或扫码器扫描客户手机上的支付宝、微信(动态)付款码,以规避客户使用支付成功的截图来欺骗。需要一些配置,提现扣手续费。
支持拼音简码销售
选购步骤 先选择适合自己的收银软件,再选择配置和外观,当然要考虑外接设备的兼容性(电子秤同步称重、软件开钱箱、是否需要标签打印机或后厨打印机、扫描枪是否需要支持支付宝微信 等等)。
注:标签打印机不同于小票打印机,前者用于打印临时标签,可以包含名称、价格、重量、条码等信息,贴于散装称重商品,需选购;后者打印小票给顾客提供购买商品的明细,一般收银机自带。
附:几大收银软件功能对比(从商超的角度分析)注:部分功能可能因配置不同而不同,具体应咨询客服。
| 二维火 | 来钱快 | 美团收银 | |
| 版本 | 餐饮版 商超版 奶茶版:适用连锁店 | 基础版:适用餐饮 零售版:适用超市 专业版:适用连锁餐厅 | |
| 操作系统 | 安卓 | 安卓 | 安卓 |
| 适配触摸屏 | √ | √ | √ |
| 扫描商品条码、支付二维码 | √ | √ | √ |
| 对接外卖平台 | 美团外卖、饿了么、百度外卖 | 美团外卖、饿了么 | 美团外卖 |
| 手机下单 | √ | 免费微店、客户自助点餐 | 收银机点餐、顾客扫码点餐、服务员点餐 |
| 收银方式 | 聚合支付、支付宝、微信、现金 | 现金、支付宝、微信、银联、优惠券组合付款 | 现金、支付宝、微信、优惠券、会员、记账 |
| 会员功能 | 会员等级、积分、折扣、微信公众号营销 | 会员等级、充值、积分、折扣、俏销短信、报表 | 短信、储值、积分 |
| 支持手机 | 火掌柜App | 来钱快App 收银助手 | 美团管理APP |
| 报表 | √ | √ | √ |
| 自制条码(接标签打印机) | 商超版、奶茶版支持 | ||
| 盘点库存 | √ | 手机操作 | 电脑端 |
| 对接电子秤 | √ | 商超版支持 | |
| 连锁店管理 | √ | √ | 专业版支持 |
| 其它特点 | 排队叫号; 自主微信公众号粉丝运营; 小程序点餐 | 免费微信店铺,推广公众号 | 提高美团和大众点评店铺人气; 排队软件; 一店多收银台; |
售价 | 买收银机赠(零售 488 元),免费升级,连锁版每用户 599 元 | 零售版和基础版免费(买收银机赠),专业版收费 | |
| 相关链接 | 来钱快: 杭州萨宝科技: 软件和驱动: | 官方网站: 视频教程: http://shouyin.meituan.com/productGuide | |
| 我的评价 | 界面拟物还不错,具体没有深究 | 公司没有美团有名,但是入行比美团早,产品成熟,创新力强 | 可能更适合于奶茶店类型,对打包、外卖完美适用,有机会试用的话可以给出更客观的评价 |
本文资料整理于 2018 年 7 月
舟山海鲜捕鱼人品牌诚招代理,电话:13646674565(微信同号)
微信是一个生活方式,朋友圈是用户分享和关注朋友们生活点滴的空间,微信公众平台是一个企业、机构与个人用户之间交流和服务的平台。一直以来,微信致力于为用户提供绿色、健康的网络生态环境。通过《微信公众平台服务协议》、《微信公众平台运营规范》和《微信开放平台开发者服务协议》等相关协议及专项规则,微信公众平台和微信开放平台的内容得到了良好的管理。为了进一步优化微信用户的使用体验,更好地保障微信用户合法权益,现将非由微信公众平台产生(即域名地址不归属于微信公众平台)且在微信内传播的外部链接内容相关管理规范进行公示。
对于违反本规范的内容,一经发现将立即进行处理,包括但不限于停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行访问、屏蔽相关链接等。由微信公众平台或开放平台帐号施行或者发起的,一经查实,前述帐号、主体也将按照微信相关规则进行处罚,包括但不限于限制或禁止使用部分或全部功能、帐号封禁直至注销等,并公告处理结果;微信也有权依照本规范及相关协议、专项规则的规定,拒绝再向前述主体提供服务。
具体规则及相关处罚如下:
-
诱导分享类内容
-
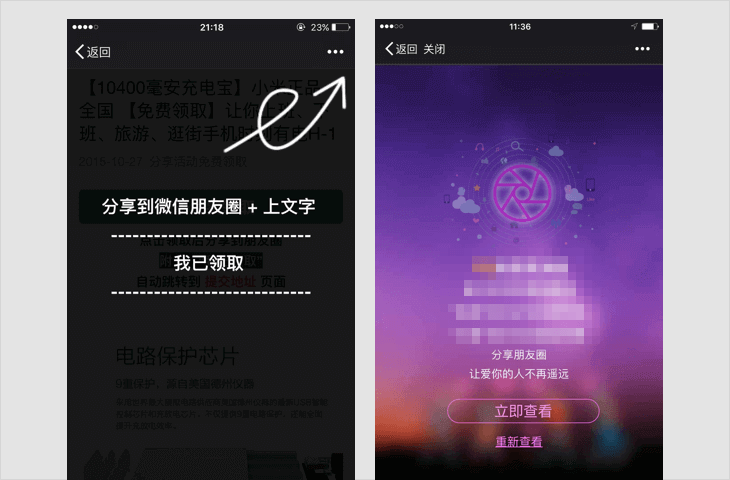
1.1 要求用户分享,分享后方可进行下一步操作,分享后方可知道答案等;
-
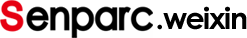
1.2 含有明示或暗示用户分享的文案、图片、按钮、弹层、弹窗等的,如:分享给好友、邀请好友一起完成任务等;
-
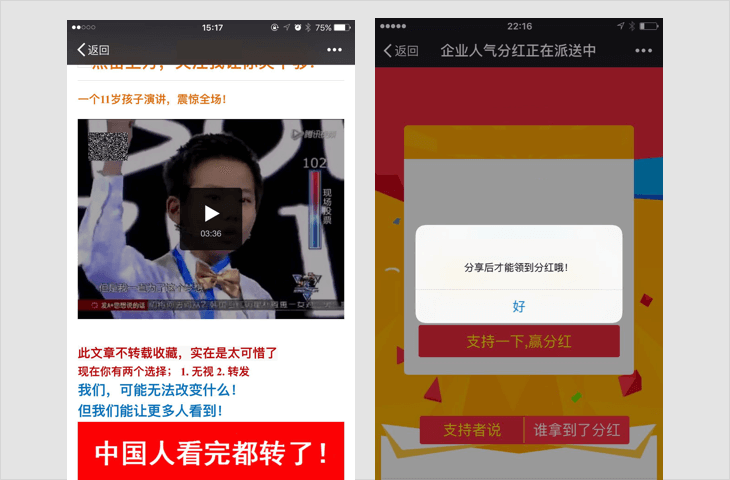
1.3 通过利益诱惑,诱导用户分享、传播外链内容或者微信公众帐号文章的,包括但不限于:现金奖励、实物奖品、虚拟奖品(红包、优惠券、代金券、积分、话费、流量、信息等)、集赞、拼团、分享可增加抽奖机会、中奖概率,以积分或金钱利益诱导用户分享、点击、点赞微信公众帐号文章等;
-
1.4 用夸张言语来胁迫、引诱用户分享的。包括但不限于:“不转不是中国人”、“请好心人转发一下”、“转发后一生平安”、“转疯了”、“必转”、“转到你的朋友圈朋友都会感激你”等;


若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问,短期封禁相关开放平台帐号或应用的分享接口;对于情节恶劣的情况,永久封禁帐号、域名、IP地址或分享接口。
-
-
诱导关注类内容
-
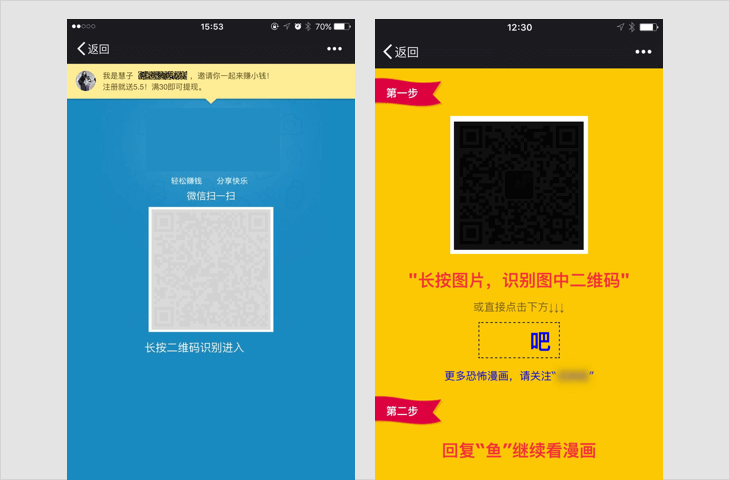
强制或诱导用户关注公众帐号的,包括但不限于关注后查看答案、领取红包、关注后方可参与活动等;

若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
H5游戏、测试类内容
-
以游戏、测试等方式,吸引用户参与互动的,具体形式包括但不限于比手速、好友问答、性格测试,测试签、网页小游戏等;


若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
欺诈类内容
-
4.1 虚假红包、活动
通过虚假的红包、活动等形式,以赚取现金、实物奖品、虚拟奖品等方式欺骗用户参与的,具体形式包括但不限于虚假现金红包、虚假话费卡、虚假流量红包、虚假优惠券、虚假优惠活动等;
-
4.2 宣传或销售侵害他人合法权益的商品
通过虚假宣传、恶意营销等方式,向用户宣传或诱骗用户购买侵害他人合法权益的物品的,例如以骗取邮费为目的的赠送物品活动、虚假付费服务等;
-
4.3 仿冒微信公众帐号排版、域名
仿冒微信公众帐号文章排版、域名,可能造成微信用户混淆的;

若内容中包含以上情况,一经发现,立即永久封禁帐号、域名、IP地址。
-
-
谣言类内容
-
发送不实信息,制造谣言,可能对他人、企业或其他机构造成损害的,例如自来水有毒、香蕉致癌、小龙虾不能吃等;

若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问、短期封禁相关开放平台帐号或应用的分享接口;对于情节恶劣的情况,永久封禁帐号、域名、IP地址;
-
-
骚扰信息、广告信息及垃圾信息
-
传播骚扰、欺诈、垃圾广告等信息的,包括但不限于虚假中奖类信息,不符合国家相关法律法规的保健品、药品、食品类信息,假冒伪劣商品信息,虚假服务信息,虚假网络货币等;
-
若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
题文不符、内容低俗的信息
-
7.1 题文不符的信息
故意拟制耸动标题,或以明显倾向性、误导性、煽动性的标题吸引他人点击的,即俗称“标题党”;
-
7.2 内容低俗的信息
涉及性器官、性行为、性暗示的,传播低级趣味、庸俗、有伤风化内容的,或者宣扬暴力、恶意谩骂、侮辱他人内容的,例如:传播走光、偷拍、露点、一夜情、换妻、性虐待、情色动漫、非法性药品广告和性病治疗广告、推介淫秽色情网站等;

若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
非法获取用户数据、信息
-
未经用户明确同意,并向用户如实披露数据用途、使用范围等相关信息的情形下复制、存储、使用或传输用户数据的,包括但不限于要求用户共享个人信息(手机号、出生日期等)才可使用其功能,或收集用户密码或者用户个人信息(包括但不限于,手机号,身份证号,生日,住址等);
-
若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问,短期封禁相关帐号;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
其它违反国家法律法规的内容,包括但不限于:
-
(1) 违反宪法确定的基本原则的;
-
(2) 危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一的;
-
(3) 损害国家荣誉和利益的;
-
(4) 煽动民族仇恨、民族歧视,破坏民族团结的;
-
(5) 破坏国家宗教政策,宣扬邪教和封建迷信的;
-
(6) 散布谣言,扰乱社会秩序,破坏社会稳定的;
-
(7) 散布淫秽、色情、赌博、暴力、恐怖或者教唆犯罪的;
-
(8) 侮辱或者诽谤他人,侵害他人合法权益的;
-
(9) 煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
-
(10) 以非法民间组织名义活动的;
-
(11) 含有法律、行政法规禁止的其他内容的。
-
若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问,短期封禁相关帐号;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
申诉及常见问题可查看:http://kf.qq.com/faq/131117ne2MV7141117JzI32q.html
微信团队请用户主动遵守上述条款,也欢迎用户对违反微信链接类内容管理规范的内容进行投诉,一经核实,微信团队将立即按照规范进行处理。让我们共同创建并维护和谐的微信生态!
微信团队
家里用的 6M 小水管,经常遇到打开网页龟速,于是进入 TP-LINK 路由器控制面板,打开流量统计,发现竟然是 iPhone 在偷跑流量。下载速度几乎为 0.00KB/s,但上传速度稳定在 50~80KB/s,属于满负荷上传。
于是问度娘有没有类似网络监控的应用,无果。在 App Store 找各种流量仪,发现都是只管数据流量的,没有监控哪些应用在占用 WiFi。
看看手机状态栏也没有正在使用网络的 Loading 图标,莫非手机中毒了?
双击 Home 键,一个一个地删除后台程序,每次看流量都还在上传。
又是各种百度,终于有了眉目,是不是 iCloud 在 WiFi 下自动备份?
进入 设置 - iCloud - 备份 - iCloud 云备份,确实是“开”的,但明明写清楚了只有在 iPhone 接入电源、锁定且接入无线局域网时,才自动备份数据。
试一下吧,关闭它。继续观察……还在上传。
这倒提醒到我了,是不是在自动备份照片呢?
干脆我就再等等,过了几分钟,路由器上看到上传速度降下来了,于是我拿着手机猛地拍了好多照片,不一会儿,上传速度又噌噌噌往上飙了,看来原因是找到了。
那么我就直接把百度云删了吧,因为我是用它来自动备份照片的。
可是……仍然没什么卵用。
那就只剩你了:iCloud
进入 设置 - iCloud - 照片 - 我的照片流,关闭!
整个世界安静了……
--------------------------------------------------------------------
几天以后,悲剧地发现,还是在上传数据
--------------------------------------------------------------------
几周后,家里换用小米路由器,再没有发现 iPhone 偷偷上传。
(也有可能是我关闭了 设置 - iCloud - 备份 - iCloud 云备份 的缘故。)
--------------------------------------------------------------------
几个月后,我无意间进入 设置 - iCloud - 储存空间 - 管理储存空间 - 此 iPhone,看到列出了备份到 iCloud 上的数据。照片图库没有问题,有新照片一定是增量备份的,但是 QQ 和微信的数据就不一定了,以电脑端的聊天记录为例,QQ 是放在 Msg2.0.db 或 Msg3.0.db 单个文件的,如果手机端也是,而且每次都要把几百 MB 甚至几 GB 的文件备份到 iCloud 上,结果可想而知。
介绍一种不需要数据线,也不需要第三方软件(如 iTools)的方法,但还是要用到电脑,不能完全在手机上实现。
1, 电脑上安装微信 Windows 版。
2, 打开并登录微信 Windows 版,点开小视频,如果找不到小视频,可以在手机微信上将该小视频“发送给朋友”,选择“文件传输助手”或其他好友,这样电脑上就可以看到这个视频了。
3, 打开“我的电脑”或“计算机”或“这台电脑”或“此电脑”,打开左侧的“文档”目录,找到“WeChat Files”文件夹,进入以自己微信号命名的文件夹,进入“Video”目录,就可以看到 .mp4 格式的视频文件了,将这个文件拖到微信聊天窗口,发送。
4, 手机微信上点开这个视频,“收藏”。
5, 进入“我”-“收藏”,打开这个视频,就可以选择“分享到朋友圈”了。
6, 如果上一步没有“分享到朋友圈”这个选项,那么选择“保存视频”,还是找到好友“文件传输助手”,点加号,照片,点击视频,确定,发送。
7, 打开视频,长按,收藏。
8, 重复第 5 步。
| 软件名称 | 价格 | 软件介绍 |
|---|---|---|
| ProPresenter | 试用 / $399 | 一款跨平台(Mac、Windows),专为高品质现场(包括晚会、体育赛事、会议等)打造字幕及多媒体展示的软件。 (试用版是全功能的,但输出窗口有水印,试用期两周) |
| Sports Sounds Pro | 免费 / $149.95 | 一款专业用于现场事件的音控软件。 (免费版是全功能的,仅有一些限制,比如:只能播放 10 组中每组的前 3 页的第 1 行,而且只能放置 180 个按钮) |
| Miro Video Converter | 免费 | 可以导出兼容 HTML5 网页播放的视频格式(.mp4)。 |
| Vistumbler | 免费 | 无线网络扫描工具。 |
| VNC | 免费 / $30 / $40 | Mac 上优秀的远程桌面软件。 |
| 免费 | 快速扫描目录大小和空间占用 | |
| IconWorkshop | 试用 / 购买 | 优秀的 ICO、ICON 制作软件,专业图标制作,编辑,转换工具 |
| $19 / $59 | 功能强大的数字音乐编辑器,是一个集声音编辑、播放、录制和转换的音频工具。 | |
| EasyRecovery | EasyRecovery 是由全球著名数据厂商 Kroll Ontrack 出品的一款数据文件恢复软件。支持恢复不同存储介质数据:硬盘、光盘、U盘、移动硬盘、数码相机、手机、Raid 文件恢复等,能恢复包括文档、表格、图片、音视频等各种文件。 | |
| DiskGenius | 一款专业级的数据恢复软件,算法精湛、功能强大!支持多种情况下的文件丢失、分区丢失恢复;支持文件预览;支持扇区编辑、RAID 恢复等高级数据恢复功能。 | |
| sagethumbs | 免费 | 预览 PSD 文件 |
| WebP Codec for Windows | 免费 | 预览 WebP 文件 |
| ventoy | 免费 | 多系统启动U盘解决方案 |
过程很简单,就是手机通过安装了 Fiddler 的电脑代理上网就可以抓包了,具体设置:
打开 Fiddler Web Debugger 菜单栏上的 Tools -Fiddler Options...
切换到 Connections 选项卡
勾选 Allow remote computers to connect 并记住上面的端口号 Fiddler listens on port,默认 8888,OK,关闭并重新开启 Fiddler
在手机上修改已连接的网络配置,手动设置代理为电脑上网的本地 IP,端口号就是上一步的 Fiddler listens on port,好了,手机上的网络请求都可以在 Fiddler 上捕获到了。

编者按:今天腾讯万技师同学的这篇技术总结必须强烈安利下,目录清晰,层次分明,每个接口都有对应的简介、系统要求、实例、核心代码以及超实用的思维发散,帮你直观把这些知识点get起来。以现在HTML 5的势头,同志们,你看到的这些,可都是钱呐。
十二年前,无论多么复杂的布局,在我们神奇的table面前,都不是问题;
十年前,阿捷的一本《网站重构》,为我们开启了新的篇章;
八年前,我们研究yahoo.com,惊叹它在IE5下都表现得如此完美;
六年前,Web标准化成了我们的基础技能,我们开始研究网站性能优化;
四年前,我们开始研究自动化工具,自动化测试,谁没玩过nodejs都不好意思说是页面仔;
二年前,各种终端风起云涌,响应式、APP开发都成为了我们研究的范围,CSS3动画开始风靡;
如今,CSS3动画、Canvas、SVG、甚至webGL你已经非常熟悉,你是否开始探寻,接下来,我们可以玩什么,来为我们项目带来一丝新意?
没错,本文就是以HTML5 Device API为核心,对HTML5的一些新接口作了一个完整的测试,希望能让大家有所启发。
目录:
一、让音乐随心而动 – 音频处理 Web audio API
二、捕捉用户摄像头 – 媒体流 Media Capture
三、你是逗逼? – 语音识别 Web Speech API
四、让我尽情呵护你 – 设备电量 Battery API
五、获取用户位置 – 地理位置 Geolocation API
六、把用户捧在手心 – 环境光 Ambient Light API
七、陀螺仪 Deviceorientation
八、Websocket
九、NFC
十、震动 - Vibration API
十一、网络环境 Connection API
一、让音乐随心而动 – 音频处理 Web audio API
简介:
Audio对象提供的只是音频文件的播放,而Web Audio则是给了开发者对音频数据进行分析、处理的能力,比如混音、过滤。
系统要求:
ios6+、android chrome、android firefox
实例:

http://sy.qq.com/brucewan/device-api/web-audio.html
核心代码:
var context = new webkitAudioContext();
var source = context.createBufferSource(); // 创建一个声音源
source.buffer = buffer; // 告诉该源播放何物
createBufferSourcesource.connect(context.destination); // 将该源与硬件相连
source.start(0); //播放
技术分析:
当我们加载完音频数据后,我们将创建一个全局的AudioContext对象来对音频进行处理,AudioContext可以创建各种不同功能类型的音频节点AudioNode,比如

1、源节点(source node)
我们可以使用两种方式加载音频数据:
<1>、audio标签
var sound, audio = new Audio();
audio.addEventListener('canplay', function() {
sound = context.createMediaElementSource(audio);
sound.connect(context.destination);
});
audio.src = '/audio.mp3';
<2>、XMLHttpRequest
var sound, context = createAudioContext();
var audioURl = '/audio.mp3'; // 音频文件URL
var xhr = new XMLHttpRequest();
xhr.open('GET', audioURL, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function() {
context.decodeAudioData(request.response, function (buffer) {
source = context.createBufferSource();
source.buffer = buffer;
source.connect(context.destination);
}
}
xhr.send();
2、分析节点(analyser node)
我们可以使用AnalyserNode来对音谱进行分析,例如:
var audioCtx = new (window.AudioContext || window.webkitAudioContext)();
var analyser = audioCtx.createAnalyser();
analyser.fftSize = 2048;
var bufferLength = analyser.frequencyBinCount;
var dataArray = new Uint8Array(bufferLength);
analyser.getByteTimeDomainData(dataArray);
function draw() {
drawVisual = requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray);
// 将dataArray数据以canvas方式渲染出来
};
draw();
3、处理节点(gain node、panner node、wave shaper node、delay node、convolver node等)
不同的处理节点有不同的作用,比如使用BiquadFilterNode调整音色(大量滤波器)、使用ChannelSplitterNode分割左右声道、使用GainNode调整增益值实现音乐淡入淡出等等。
需要了解更多的音频节点可能参考:
https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
4、目的节点(destination node)
所有被渲染音频流到达的最终地点
思维发散:
1、可以让CSS3动画跟随背景音乐舞动,可以为我们的网页增色不少;
2、可以尝试制作H5酷酷的变声应用,增加与用户的互动;
3、甚至可以尝试H5音乐创作。
看看google的创意:http://v.youku.com/v_show/id_XNTk0MjQyNDMy.html
二、捕捉用户摄像头 – 媒体流 Media Capture
简介:
通过getUserMedia捕捉用户摄像头获取视频流和通过麦克风获取用户声音。
系统要求:
android chrome、android firefox
实例:
捕获用户摄像头 捕获用户麦克风

http://sy.qq.com/brucewan/device-api/camera.html

http://sy.qq.com/brucewan/device-api/microphone-usermedia.html
核心代码:
1、摄像头捕捉
navigator.webkitGetUserMedia ({video: true}, function(stream) {
video.src = window.URL.createObjectURL(stream);
localMediaStream = stream;
}, function(e){
})
2、从视频流中拍照
btnCapture.addEventListener('touchend', function(){
if (localMediaStream) {
canvas.setAttribute('width', video.videoWidth);
canvas.setAttribute('height', video.videoHeight);
ctx.drawImage(video, 0, 0);
}
}, false);
3、用户声音录制
navigator.getUserMedia({audio:true}, function(e) {
context = new audioContext();
audioInput = context.createMediaStreamSource(e);
volume = context.createGain();
recorder = context.createScriptProcessor(2048, 2, 2);
recorder.onaudioprocess = function(e){
recordingLength += 2048;
recorder.connect (context.destination);
}
}, function(error){});
4、保存用户录制的声音
var buffer = new ArrayBuffer(44 + interleaved.length * 2);
var view = new DataView(buffer);
fileReader.readAsDataURL(blob); // android chrome audio不支持blob
… audio.src = event.target.result;
思维发散:
1、从视频拍照自定义头像;
2、H5视频聊天;
3、结合canvas完成好玩的照片合成及处理;
4、结合Web Audio制作有意思变声应用。
三、你是逗逼? – 语音识别 Web Speech API简介:
1、将文本转换成语音;
2、将语音识别为文本。
系统要求:
ios7+,android chrome,android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/microphone-webspeech.html
核心代码:
1、文本转换成语音,使用SpeechSynthesisUtterance对象;
var msg = new SpeechSynthesisUtterance();
var voices = window.speechSynthesis.getVoices();
msg.volume = 1; // 0 to 1
msg.text = ‘识别的文本内容’;
msg.lang = 'en-US';
speechSynthesis.speak(msg);
2、语音转换为文本,使用SpeechRecognition对象。
var newRecognition = new webkitSpeechRecognition();
newRecognition.onresult = function(event){
var interim_transcript = '';
for (var i = event.resultIndex; i < event.results.length; ++i) {
final_transcript += event.results[i][0].transcript;
}
};
测试结论:
1、Android支持不稳定;语音识别测试失败(暂且认为是某些内置接口被墙所致)。
思维发散:
1、当语音识别成为可能,那声音控制将可以展示其强大的功能。在某些场景,比如开车、网络电视,声音控制将大大改善用户体验;
2、H5游戏中最终分数播报,股票信息实时声音提示,Web Speech都可以大放异彩。
四、让我尽情呵护你 – 设备电量 Battery API简介:
查询用户设备电量及是否正在充电。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/battery.html
核心代码:
var battery = navigator.battery || navigator.webkitBattery || navigator.mozBattery || navigator.msBattery;
var str = '';
if (battery) {
str += '<p>你的浏览器支持HTML5 Battery API</p>';
if(battery.charging) {
str += '<p>你的设备正在充电</p>';
} else {
str += '<p>你的设备未处于充电状态</p>';
}
str += '<p>你的设备剩余'+ parseInt(battery.level*100)+'%的电量</p>';
} else {
str += '<p>你的浏览器不支持HTML5 Battery API</p>';
}
测试结论:
1、QQ浏览器与UC浏览器支持该接口,但未正确显示设备电池信息;
2、caniuse显示android chrome42支持该接口,实测不支持。
思维发散:
相对而言,我觉得这个接口有些鸡肋。
很显然,并不合适用HTML5做电池管理方面的工作,它所提供的权限也很有限。
我们只能尝试做一些优化用户体验的工作,当用户设备电量不足时,进入省电模式,比如停用滤镜、摄像头开启、webGL、减少网络请求等。
五、获取用户位置 – 地理位置 Geolocation简介:
Geolocation API用于将用户当前地理位置信息共享给信任的站点,目前主流移动设备都能够支持。
系统要求:
ios6+、android2.3+
测试实例:

http://sy.qq.com/brucewan/device-api/geolocation.html
核心代码:
var domInfo = $("#info");
// 获取位置坐标
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else{
domInfo.innerHTML="抱歉,你的浏览器不支持地理定位!";
}
// 使用腾讯地图显示位置
function showPosition(position) {
var lat=position.coords.latitude;
var lon=position.coords.longitude;
mapholder = $('#mapholder')
mapholder.style.height='250px';
mapholder.style.width = document.documentElement.clientWidth + 'px';
var center = new soso.maps.LatLng(lat, lon);
var map = new soso.maps.Map(mapholder,{
center: center,
zoomLevel: 13
});
var geolocation = new soso.maps.Geolocation();
var marker = null;
geolocation.position({}, function(results, status) {
console.log(results);
var city = $("#info");
if (status == soso.maps.GeolocationStatus.OK) {
map.setCenter(results.latLng);
domInfo.innerHTML = '你当前所在城市: ' + results.name;
if (marker != null) {
marker.setMap(null);
}
// 设置标记
marker = new soso.maps.Marker({
map: map,
position:results.latLng
});
} else {
alert("检索没有结果,原因: " + status);
}
});
}
测试结论:
1、Geolocation API的位置信息来源包括GPS、IP地址、RFID、WIFI和蓝牙的MAC地址、以及GSM/CDMS的ID等等。规范中没有规定使用这些设备的先后顺序。
2、初测3g环境下比wifi环境理定位更准确;
3、测试三星 GT-S6358(android2.3) geolocation存在,但显示位置信息不可用POSITION_UNAVAILABLE。
六、把用户捧在手心 – 环境光 Ambient Light简介:
Ambient Light API定义了一些事件,这些时间可以提供源于周围光亮程度的信息,这通常是由设备的光感应器来测量的。设备的光感应器会提取出辉度信息。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/ambient-light.html
核心代码:
这段代码实现感应用前当前环境光强度,调整网页背景和文字颜色。
var domInfo = $('#info');
if (!('ondevicelight' in window)) {
domInfo.innerHTML = '你的设备不支持环境光Ambient Light API';
} else {
var lightValue = document.getElementById('dl-value');
window.addEventListener('devicelight', function(event) {
domInfo.innerHTML = '当前环境光线强度为:' + Math.round(event.value) + 'lux';
var backgroundColor = 'rgba(0,0,0,'+(1-event.value/100) +')';
document.body.style.backgroundColor = backgroundColor;
if(event.value < 50) {
document.body.style.color = '#fff'
} else {
document.body.style.color = '#000'
}
});
}
思维发散:
该接口适合的范围很窄,却能做出很贴心的用户体验。
1、当我们根据Ambient Light强度、陀螺仪信息、当地时间判断出用户正躺在床上准备入睡前在体验我们的产品,我们自然可以调整我们背景与文字颜色让用户感觉到舒适,我们还可以来一段安静的音乐,甚至使用Web Speech API播报当前时间,并说一声“晚安”,何其温馨;
2、该接口也可以应用于H5游戏场景,比如日落时分,我们可以在游戏中使用安静祥和的游戏场景;
3、当用户在工作时间将手机放在暗处,偷偷地瞄一眼股市行情的时候,我们可以用语音大声播报,“亲爱的,不用担心,你的股票中国中车马上就要跌停了”,多美的画面。
参考文献:
https://developer.mozilla.org/en-US/docs/Web/API
http://webaudiodemos.appspot.com/
http://www.w3.org/2009/dap/





 资源中心
资源中心