如果手机开启了自动横屏,那么网页就会跟着旋转,导致网页宽度变大,高度变小,页面布局不友好,我们可以通过判断屏幕方向 api,用 css 设置旋转。
HTML:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0" />
<title>保持竖屏示例</title>
</head>
<body>
<div id="app">
<div class="page">
<div>把手机横过来试试</div>
<div>页面永远保持竖屏方向</div>
</div>
</div>
</body>
</html>CSS:
body { margin: 0; }
.page { text-align: center; padding-top: 100px; }
@media screen and (orientation: landscape) {
body { width: 100vh; height: 100vw; overflow: hidden; }
.page.landscape-primary { transform: rotate(-90deg); transform-origin: top left; width: 100vh; height: 100vw; position: absolute; top: 100%; left: 0; }
.page.landscape-secondary { transform: rotate(90deg); transform-origin: top left; width: 100vh; height: 100vw; position: absolute; top: 0; left: 100%; }
}JS:
function fn_set_orientation() {
var orientation = window.screen.orientation || window.screen.mozOrientation || window.screen.msOrientation;
const div = document.querySelector('.page');
console.log(orientation.type)
switch (orientation.type) {
case 'landscape-primary': {
div.classList.remove('landscape-secondary');
div.classList.add('landscape-primary');
break;
}
case 'landscape-secondary': {
div.classList.remove('landscape-primary');
div.classList.add('landscape-secondary');
break;
}
default: {
div.classList.remove('landscape-primary');
div.classList.remove('landscape-secondary');
break;
}
}
}
window.addEventListener("orientationchange", function () {
fn_set_orientation();
});
fn_set_orientation();示例:
https://xoyozo.net/Demo/Orientation
防抖条件:
高频
耗时
以最后一次调用为准
适合用在改变窗口大小、滚动等事件中。
示例:改变窗口大小时重新布局页面
let timerId;
window.onresize = () => {
// 清除之前可能存在的定时器,以防止重复执行操作
clearTimeout(timerId);
// 创建一个新的定时器,500毫秒后执行回调函数
timerId = setTimeout(() => {
console.log('layout');
layout();
}, 500);
};anichart.js 是一款将数据转化为动态柱状图/线性图的 js/ts 工具,可导出视频。
github: https://github.com/Jannchie/anichart.js
中文使用指南:https://github.com/Jannchie/anichart.js/blob/main/README-CN.md
docs 目录中有更详细的使用方法(英文)。
在线演示:https://xoyozo.net/Demo/BarGraph
目前 release 版本 3.0.0。
这里有一点常用设置示例:https://codesandbox.io/s/anichart-2x-m3xbz?file=/main.js
设置画布尺寸
stage.canvas.width = 1000;
stage.canvas.height = 500;重设尺寸不会重新计算内部元素的大小和位置,因此对响应式布局不太友好。
配置柱状图
示例:
const barChart = new ani.BarChart({
dy: 2, // 文字下沉
imageField: 'logo', // 图标字段名
itemCount: 16, // 最多显示条数
dateFormat: '%Y年%-m月', // 日期格式
barGap: 10, // 柱条间距
barInfoFormat: () => '', // 隐藏柱条上的文字
});
stage.addChild(barChart);循环播放
setInterval(function () {
if (!stage.playing) {
stage.sec = 0;
stage.play();
}
}, 1000);版本:v2.4.1 (2019-11-15)
本文目标
30分钟内让你明白正则表达式是什么,并对它有一些基本的了解,让你可以在自己的程序或网页里使用它。
如何使用本教程
别被下面那些复杂的表达式吓倒,只要跟着我一步一步来,你会发现正则表达式其实并没有想像中的那么困难。当然,如果你看完了这篇教程之后,发现自己明白了很多,却又几乎什么都记不得,那也是很正常的——我认为,没接触过正则表达式的人在看完这篇教程后,能把提到过的语法记住80%以上的可能性为零。这里只是让你明白基本的原理,以后你还需要多练习,多使用,才能熟练掌握正则表达式。
除了作为入门教程之外,本文还试图成为可以在日常工作中使用的正则表达式语法参考手册。就作者本人的经历来说,这个目标还是完成得不错的——你看,我自己也没能把所有的东西记下来,不是吗?
清除格式 文本格式约定:专业术语 元字符/语法格式 正则表达式 正则表达式中的一部分(用于分析) 对其进行匹配的源字符串 对正则表达式或其中一部分的说明
隐藏边注 本文右边有一些注释,主要是用来提供一些相关信息,或者给没有程序员背景的读者解释一些基本概念,通常可以忽略。
本文介绍的大部分正则语法,在不同的正则表达式引擎中都可以使用,但也有一些会有所差异。本文介绍的是 .Net 下的正则表达式,其它环境下的具体情况可以在读完本文后去参考官方文档,或者查看正则表达式引擎特性对比。
最重要的是——请给我30分钟,如果你没有使用正则表达式的经验,请不要试图在30秒内入门——除非你是超人 :)
正则表达式到底是什么东西?
在编写处理字符串的程序或网页时,经常会有查找符合某些复杂规则的字符串的需要。正则表达式就是用于描述这些规则的工具。换句话说,正则表达式就是记录文本规则的代码。
很可能你使用过Windows/Dos下用于文件查找的通配符(wildcard),也就是*和?。如果你想查找某个目录下的所有的Word文档的话,你会搜索*.doc。在这里,*会被解释成任意的字符串。和通配符类似,正则表达式也是用来进行文本匹配的工具,只不过比起通配符,它能更精确地描述你的需求——当然,代价就是更复杂——比如你可以编写一个正则表达式,用来查找所有以0开头,后面跟着2-3个数字,然后是一个连字号“-”,最后是7或8位数字的字符串(像010-12345678或0376-7654321)。
字符是计算机软件处理文字时最基本的单位,可能是字母,数字,标点符号,空格,换行符,汉字等等。字符串是0个或更多个字符的序列。文本也就是文字,字符串。说某个字符串匹配某个正则表达式,通常是指这个字符串里有一部分(或几部分分别)能满足表达式给出的条件。
入门
学习正则表达式的最好方法是从例子开始,理解例子之后再自己对例子进行修改,实验。下面给出了不少简单的例子,并对它们作了详细的说明。
假设你在一篇英文小说里查找hi,你可以使用正则表达式hi。
这几乎是最简单的正则表达式了,它可以精确匹配这样的字符串:由两个字符组成,前一个字符是h,后一个是i。通常,处理正则表达式的工具会提供一个忽略大小写的选项,如果选中了这个选项,它可以匹配hi,HI,Hi,hI这四种情况中的任意一种。
不幸的是,很多单词里包含hi这两个连续的字符,比如him,history,high等等。用hi来查找的话,这里边的hi也会被找出来。如果要精确地查找hi这个单词的话,我们应该使用\bhi\b。
\b是正则表达式规定的一个特殊代码(好吧,某些人叫它元字符,metacharacter),代表着单词的开头或结尾,也就是单词的分界处。虽然通常英文的单词是由空格,标点符号或者换行来分隔的,但是\b并不匹配这些单词分隔字符中的任何一个,它只匹配一个位置。
如果需要更精确的说法,\b匹配这样的位置:它的前一个字符和后一个字符不全是(一个是,一个不是或不存在)\w。
假如你要找的是hi后面不远处跟着一个Lucy,你应该用\bhi\b.*\bLucy\b。
这里,.是另一个元字符,匹配除了换行符以外的任意字符。*同样是元字符,不过它代表的不是字符,也不是位置,而是数量——它指定*前边的内容可以连续重复使用任意次以使整个表达式得到匹配。因此,.*连在一起就意味着任意数量的不包含换行的字符。现在\bhi\b.*\bLucy\b的意思就很明显了:先是一个单词hi,然后是任意个任意字符(但不能是换行),最后是Lucy这个单词。
换行符就是'\n',ASCII编码为10(十六进制0x0A)的字符。
如果同时使用其它元字符,我们就能构造出功能更强大的正则表达式。比如下面这个例子:
0\d\d-\d\d\d\d\d\d\d\d匹配这样的字符串:以0开头,然后是两个数字,然后是一个连字号“-”,最后是8个数字(也就是中国的电话号码。当然,这个例子只能匹配区号为3位的情形)。
这里的\d是个新的元字符,匹配一位数字(0,或1,或2,或……)。-不是元字符,只匹配它本身——连字符(或者减号,或者中横线,或者随你怎么称呼它)。
为了避免那么多烦人的重复,我们也可以这样写这个表达式:0\d{2}-\d{8}。这里\d后面的{2}({8})的意思是前面\d必须连续重复匹配2次(8次)。
测试正则表达式
如果你不觉得正则表达式很难读写的话,要么你是一个天才,要么,你不是地球人。正则表达式的语法很令人头疼,即使对经常使用它的人来说也是如此。由于难于读写,容易出错,所以找一种工具对正则表达式进行测试是很有必要的。
不同的环境下正则表达式的一些细节是不相同的,本教程介绍的是微软 .Net Framework 4.x 下正则表达式的行为,所以,我向你推荐我编写的.Net下的工具 Regester。请参考该页面的说明来安装和运行该软件。
下面是Regester运行时的截图:

你也可以试试这个在线测试工具:Wegester, JavaScript正则表达式测试器。
元字符
现在你已经知道几个很有用的元字符了,如\b,.,*,还有\d.正则表达式里还有更多的元字符,比如\s匹配任意的空白符,包括空格,制表符(Tab),换行符,中文全角空格等。\w匹配字母或数字或下划线或汉字等。
对中文/汉字的特殊处理是由.Net提供的正则表达式引擎支持的,其它环境下的具体情况请查看相关文档。
下面来看看更多的例子:
\ba\w*\b匹配以字母a开头的单词——先是某个单词开始处(\b),然后是字母a,然后是任意数量的字母或数字(\w*),最后是单词结束处(\b)。
\d+匹配1个或更多连续的数字。这里的+是和*类似的元字符,不同的是*匹配重复任意次(可能是0次),而+则匹配重复1次或更多次。
\b\w{6}\b 匹配刚好6个字符的单词。
好吧,现在我们说说正则表达式里的单词是什么意思吧:就是不少于一个的连续的\w。不错,这与学习英文时要背的成千上万个同名的东西的确关系不大 :)
| 代码 | 说明 |
|---|---|
| . | 匹配除换行符以外的任意字符 |
| \w | 匹配字母或数字或下划线或汉字 |
| \s | 匹配任意的空白符 |
| \d | 匹配数字 |
| \b | 匹配单词的开始或结束 |
| ^ | 匹配字符串的开始 |
| $ | 匹配字符串的结束 |
元字符^(和数字6在同一个键位上的符号)和$都匹配一个位置,这和\b有点类似。^匹配你要用来查找的字符串的开头,$匹配结尾。这两个代码在验证输入的内容时非常有用,比如一个网站如果要求你填写的QQ号必须为5位到12位数字时,可以使用:^\d{5,12}$。
这里的{5,12}和前面介绍过的{2}是类似的,只不过{2}匹配只能不多不少重复2次,{5,12}则是重复的次数不能少于5次,不能多于12次,否则都不匹配。
因为使用了^和$,所以输入的整个字符串都要用来和\d{5,12}来匹配,也就是说整个输入必须是5到12个数字,因此如果输入的QQ号能匹配这个正则表达式的话,那就符合要求了。
和忽略大小写的选项类似,有些正则表达式处理工具还有一个处理多行的选项。如果选中了这个选项,^和$的意义就变成了匹配行的开始处和结束处。
正则表达式引擎通常会提供一个“测试指定的字符串是否匹配一个正则表达式”的方法,如JavaScript里的RegExp.test()方法或.NET里的Regex.IsMatch()方法。这里的匹配是指是字符串里有没有符合表达式规则的部分。如果不使用^和$的话,对于\d{5,12}而言,使用这样的方法就只能保证字符串里包含5到12连续位数字,而不是整个字符串就是5到12位数字。
字符转义
如果你想查找元字符本身的话,比如你查找.,或者*,就出现了问题:你没办法指定它们,因为它们会被解释成别的意思。这时你就得使用\来取消这些字符的特殊意义。因此,你应该使用\.和\*。当然,要查找\本身,你也得用\\.
例如:deerchao\.cn匹配deerchao.cn,C:\\Windows匹配C:\Windows。
重复
你已经看过了前面的*,+,{2},{5,12}这几个匹配重复的方式了。下面是正则表达式中所有的限定符(指定数量的代码,例如*,{5,12}等):
| 代码/语法 | 说明 |
|---|---|
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
下面是一些使用重复的例子:
Windows\d+匹配Windows后面跟1个或更多数字
^\w+匹配一行的第一个单词(或整个字符串的第一个单词,具体匹配哪个意思得看选项设置)
字符类
要想查找数字,字母或数字,空白是很简单的,因为已经有了对应这些字符集合的元字符,但是如果你想匹配没有预定义元字符的字符集合(比如元音字母a,e,i,o,u),应该怎么办?
很简单,你只需要在方括号里列出它们就行了,像[aeiou]就匹配任何一个英文元音字母,[.?!]匹配标点符号(.或?或!)。
我们也可以轻松地指定一个字符范围,像[0-9]代表的含意与\d就是完全一致的:一位数字;同理[a-z0-9A-Z_]也完全等同于\w(如果只考虑英文的话)。
下面是一个更复杂的表达式:\(?0\d{2}[) -]?\d{8}。
这个表达式可以匹配几种格式的电话号码,像(010)88886666,或022-22334455,或02912345678等。我们对它进行一些分析吧:首先是一个转义字符\(,它能出现0次或1次(?),然后是一个0,后面跟着2个数字(\d{2}),然后是)或-或空格中的一个,它出现1次或不出现(?),最后是8个数字(\d{8})。
“(”和“)”也是元字符,后面的分组节里会提到,所以在这里需要使用转义。
分枝条件
不幸的是,刚才那个表达式也能匹配010)12345678或(022-87654321这样的“不正确”的格式。要解决这个问题,我们需要用到分枝条件。正则表达式里的分枝条件指的是有几种规则,如果满足其中任意一种规则都应该当成匹配,具体方法是用|把不同的规则分隔开。听不明白?没关系,看例子:
0\d{2}-\d{8}|0\d{3}-\d{7}这个表达式能匹配两种以连字号分隔的电话号码:一种是三位区号,8位本地号(如010-12345678),一种是4位区号,7位本地号(0376-2233445)。
\(0\d{2}\)[- ]?\d{8}|0\d{2}[- ]?\d{8}这个表达式匹配3位区号的电话号码,其中区号可以用小括号括起来,也可以不用,区号与本地号间可以用连字号或空格间隔,也可以没有间隔。你可以试试用分枝条件把这个表达式扩展成也支持4位区号的。
\d{5}-\d{4}|\d{5}这个表达式用于匹配美国的邮政编码。美国邮编的规则是5位数字,或者用连字号间隔的9位数字。之所以要给出这个例子是因为它能说明一个问题:使用分枝条件时,要注意各个条件的顺序。如果你把它改成\d{5}|\d{5}-\d{4}的话,那么就只会匹配5位的邮编(以及9位邮编的前5位)。原因是匹配分枝条件时,将会从左到右地测试每个条件,如果满足了某个分枝的话,就不会去再管其它的条件了。
分组
我们已经提到了怎么重复单个字符(直接在字符后面加上限定符就行了);但如果想要重复多个字符又该怎么办?你可以用小括号来指定子表达式(也叫做分组),然后你就可以指定这个子表达式的重复次数了,你也可以对子表达式进行其它一些操作(后面会有介绍)。
(\d{1,3}\.){3}\d{1,3}是一个简单的IP地址匹配表达式。要理解这个表达式,请按下列顺序分析它:\d{1,3}匹配1到3位的数字,(\d{1,3}\.){3}匹配三位数字加上一个英文句号(这个整体也就是这个分组)重复3次,最后再加上一个一到三位的数字(\d{1,3})。
不幸的是,它也将匹配256.300.888.999这种不可能存在的IP地址。如果能使用算术比较的话,或许能简单地解决这个问题,但是正则表达式中并不提供关于数学的任何功能,所以只能使用冗长的分组,选择,字符类来描述一个正确的IP地址:((2[0-4]\d|25[0-5]|[01]?\d\d?)\.){3}(2[0-4]\d|25[0-5]|[01]?\d\d?)。
理解这个表达式的关键是理解2[0-4]\d|25[0-5]|[01]?\d\d?,这里我就不细说了,你自己应该能分析得出来它的意义。
IP地址中每个数字都不能大于255. 经常有人问我, 01.02.03.04 这样前面带有0的数字, 是不是正确的IP地址呢? 答案是: 是的, IP 地址里的数字可以包含有前导 0 (leading zeroes).
反义
有时需要查找不属于某个能简单定义的字符类的字符。比如想查找除了数字以外,其它任意字符都行的情况,这时需要用到反义:
| 代码/语法 | 说明 |
|---|---|
| \W | 匹配任意不是字母,数字,下划线,汉字的字符 |
| \S | 匹配任意不是空白符的字符 |
| \D | 匹配任意非数字的字符 |
| \B | 匹配不是单词开头或结束的位置 |
| [^x] | 匹配除了x以外的任意字符 |
| [^aeiou] | 匹配除了aeiou这几个字母以外的任意字符 |
例子:\S+匹配不包含空白符的字符串。
<a[^>]+>匹配用尖括号括起来的以a开头的字符串。
后向引用
使用小括号指定一个子表达式后,匹配这个子表达式的文本(也就是此分组捕获的内容)可以在表达式或其它程序中作进一步的处理。默认情况下,每个分组会自动拥有一个组号,规则是:从左向右,以分组的左括号为标志,第一个出现的分组的组号为1,第二个为2,以此类推。
呃……其实,组号分配还不像我刚说得那么简单:
分组0对应整个正则表达式
实际上组号分配过程是要从左向右扫描两遍的:第一遍只给未命名组分配,第二遍只给命名组分配--因此所有命名组的组号都大于未命名的组号
你可以使用(?:exp)这样的语法来剥夺一个分组对组号分配的参与权.
后向引用用于重复搜索前面某个分组匹配的文本。例如,\1代表分组1匹配的文本。难以理解?请看示例:
\b(\w+)\b\s+\1\b可以用来匹配重复的单词,像go go, 或者kitty kitty。这个表达式首先是一个单词,也就是单词开始处和结束处之间的多于一个的字母或数字(\b(\w+)\b),这个单词会被捕获到编号为1的分组中,然后是1个或几个空白符(\s+),最后是分组1中捕获的内容(也就是前面匹配的那个单词)(\1)。
你也可以自己指定子表达式的组名。要指定一个子表达式的组名,请使用这样的语法:(?<Word>\w+)(或者把尖括号换成'也行:(?'Word'\w+)),这样就把\w+的组名指定为Word了。要反向引用这个分组捕获的内容,你可以使用\k<Word>,所以上一个例子也可以写成这样:\b(?<Word>\w+)\b\s+\k<Word>\b。
使用小括号的时候,还有很多特定用途的语法。下面列出了最常用的一些:
| 分类 | 代码/语法 | 说明 |
|---|---|---|
| 捕获 | (exp) | 匹配exp,并捕获文本到自动命名的组里 |
| (?<name>exp) | 匹配exp,并捕获文本到名称为name的组里,也可以写成(?'name'exp) | |
| (?:exp) | 匹配exp,不捕获匹配的文本,也不给此分组分配组号 | |
| 零宽断言 | (?=exp) | 匹配exp前面的位置 |
| (?<=exp) | 匹配exp后面的位置 | |
| (?!exp) | 匹配后面跟的不是exp的位置 | |
| (?<!exp) | 匹配前面不是exp的位置 | |
| 注释 | (?#comment) | 这种类型的分组不对正则表达式的处理产生任何影响,用于提供注释让人阅读 |
我们已经讨论了前两种语法。第三个(?:exp)不会改变正则表达式的处理方式,只是这样的组匹配的内容不会像前两种那样被捕获到某个组里面,也不会拥有组号。“我为什么会想要这样做?”——好问题,你觉得为什么呢?
零宽断言
接下来的四个用于查找在某些内容(但并不包括这些内容)之前或之后的东西,也就是说它们像\b,^,$那样用于指定一个位置,这个位置应该满足一定的条件(即断言),因此它们也被称为零宽断言。最好还是拿例子来说明吧:
断言用来声明一个应该为真的事实。正则表达式中只有当断言为真时才会继续进行匹配。
(?=exp)也叫零宽度正预测先行断言,它断言自身出现的位置的后面能匹配表达式exp。比如\b\w+(?=ing\b),匹配以ing结尾的单词的前面部分(除了ing以外的部分),如查找I'm singing while you're dancing.时,它会匹配sing和danc。
(?<=exp)也叫零宽度正回顾后发断言,它断言自身出现的位置的前面能匹配表达式exp。比如(?<=\bre)\w+\b会匹配以re开头的单词的后半部分(除了re以外的部分),例如在查找reading a book时,它匹配ading。
假如你想要给一个很长的数字中每三位间加一个逗号(当然是从右边加起了),你可以这样查找需要在前面和里面添加逗号的部分:((?<=\d)\d{3})+\b,用它对1234567890进行查找时结果是234567890。
下面这个例子同时使用了这两种断言:(?<=\s)\d+(?=\s)匹配以空白符间隔的数字(再次强调,不包括这些空白符)。
负向零宽断言
前面我们提到过怎么查找不是某个字符或不在某个字符类里的字符的方法(反义)。但是如果我们只是想要确保某个字符没有出现,但并不想去匹配它时怎么办?例如,如果我们想查找这样的单词--它里面出现了字母q,但是q后面跟的不是字母u,我们可以尝试这样:
\b\w*q[^u]\w*\b匹配包含后面不是字母u的字母q的单词。但是如果多做测试(或者你思维足够敏锐,直接就观察出来了),你会发现,如果q出现在单词的结尾的话,像Iraq,Benq,这个表达式就会出错。这是因为[^u]总要匹配一个字符,所以如果q是单词的最后一个字符的话,后面的[^u]将会匹配q后面的单词分隔符(可能是空格,或者是句号或其它的什么),后面的\w*\b将会匹配下一个单词,于是\b\w*q[^u]\w*\b就能匹配整个Iraq fighting。负向零宽断言能解决这样的问题,因为它只匹配一个位置,并不消费任何字符。现在,我们可以这样来解决这个问题:\b\w*q(?!u)\w*\b。
零宽度负预测先行断言(?!exp),断言此位置的后面不能匹配表达式exp。例如:\d{3}(?!\d)匹配三位数字,而且这三位数字的后面不能是数字;\b((?!abc)\w)+\b匹配不包含连续字符串abc的单词。
同理,我们可以用(?<!exp),零宽度负回顾后发断言来断言此位置的前面不能匹配表达式exp:(?<![a-z])\d{7}匹配前面不是小写字母的七位数字。
一个更复杂的例子:(?<=<(\w+)>).*(?=<\/\1>)匹配不包含属性的简单HTML标签内里的内容。(?<=<(\w+)>)指定了这样的前缀:被尖括号括起来的单词(比如可能是<b>),然后是.*(任意的字符串),最后是一个后缀(?=<\/\1>)。注意后缀里的\/,它用到了前面提过的字符转义;\1则是一个反向引用,引用的正是捕获的第一组,前面的(\w+)匹配的内容,这样如果前缀实际上是<b>的话,后缀就是</b>了。整个表达式匹配的是<b>和</b>之间的内容(再次提醒,不包括前缀和后缀本身)。
注释
小括号的另一种用途是通过语法(?#comment)来包含注释。例如:2[0-4]\d(?#200-249)|25[0-5](?#250-255)|[01]?\d\d?(?#0-199)。
要包含注释的话,最好是启用“忽略模式里的空白符”选项,这样在编写表达式时能任意的添加空格,Tab,换行,而实际使用时这些都将被忽略。启用这个选项后,在#后面到这一行结束的所有文本都将被当成注释忽略掉。例如,我们可以前面的一个表达式写成这样:
(?<= # 断言要匹配的文本的前缀 <(\w+)> # 查找尖括号括起来的内容 # (即HTML/XML标签) ) # 前缀结束 .* # 匹配任意文本 (?= # 断言要匹配的文本的后缀 <\/\1> # 查找尖括号括起来的内容 # 查找尖括号括起来的内容 ) # 后缀结束
贪婪与懒惰
当正则表达式中包含能接受重复的限定符时,通常的行为是(在使整个表达式能得到匹配的前提下)匹配尽可能多的字符。以这个表达式为例:a.*b,它将会匹配最长的以a开始,以b结束的字符串。如果用它来搜索aabab的话,它会匹配整个字符串aabab。这被称为贪婪匹配。
有时,我们更需要懒惰匹配,也就是匹配尽可能少的字符。前面给出的限定符都可以被转化为懒惰匹配模式,只要在它后面加上一个问号?。这样.*?就意味着匹配任意数量的重复,但是在能使整个匹配成功的前提下使用最少的重复。现在看看懒惰版的例子吧:
a.*?b匹配最短的,以a开始,以b结束的字符串。如果把它应用于aabab的话,它会匹配aab(第一到第三个字符)和ab(第四到第五个字符)。
为什么第一个匹配是aab(第一到第三个字符)而不是ab(第二到第三个字符)?简单地说,因为正则表达式有另一条规则,比懒惰/贪婪规则的优先级更高:最先开始的匹配拥有最高的优先权——The match that begins earliest wins。
| 代码/语法 | 说明 |
|---|---|
| *? | 重复任意次,但尽可能少重复 |
| +? | 重复1次或更多次,但尽可能少重复 |
| ?? | 重复0次或1次,但尽可能少重复 |
| {n,m}? | 重复n到m次,但尽可能少重复 |
| {n,}? | 重复n次以上,但尽可能少重复 |
处理选项
上面介绍了几个选项如忽略大小写,处理多行等,这些选项能用来改变处理正则表达式的方式。下面是.Net中常用的正则表达式选项:
| 名称 | 说明 |
|---|---|
| IgnoreCase(忽略大小写) | 匹配时不区分大小写。 |
| Multiline(多行模式) | 更改^和$的含义,使它们分别在任意一行的行首和行尾匹配,而不仅仅在整个字符串的开头和结尾匹配。(在此模式下,$的精确含意是:匹配\n之前的位置以及字符串结束前的位置.) |
| Singleline(单行模式) | 更改.的含义,使它与每一个字符匹配(包括换行符\n)。 |
| IgnorePatternWhitespace(忽略空白) | 忽略表达式中的非转义空白并启用由#标记的注释。 |
| ExplicitCapture(显式捕获) | 仅捕获已被显式命名的组。 |
在C#中,你可以使用Regex(String, RegexOptions)构造函数来设置正则表达式的处理选项。如:Regex regex = new Regex(@"\ba\w{6}\b", RegexOptions.IgnoreCase);
一个经常被问到的问题是:是不是只能同时使用多行模式和单行模式中的一种?答案是:不是。这两个选项之间没有任何关系,除了它们的名字比较相似(以至于让人感到疑惑)以外。事实上,为了避免混淆,在最新的 JavaScript 中,单行模式其实名叫 dotAll,意为点可以匹配所有字符,然而在指定该选项时,用的还是 Singleline 的首字母 s.
目前(2019/06),只有基于 Webkit/Chromium 的浏览器(如 Chrome, Safari等)才支持 dotAll 选项。
平衡组/递归匹配
有时我们需要匹配像( 100 * ( 50 + 15 ) )这样的可嵌套的层次性结构,这时简单地使用\(.+\)则只会匹配到最左边的左括号和最右边的右括号之间的内容(这里我们讨论的是贪婪模式,懒惰模式也有下面的问题)。假如原来的字符串里的左括号和右括号出现的次数不相等,比如( 5 / ( 3 + 2 ) ) ),那我们的匹配结果里两者的个数也不会相等。有没有办法在这样的字符串里匹配到最长的,配对的括号之间的内容呢?
这里介绍的平衡组语法是由.Net Framework支持的;其它语言/库不一定支持这种功能,或者支持此功能但需要使用不同的语法。
为了避免(和\(把你的大脑彻底搞糊涂,我们还是用尖括号代替圆括号吧。现在我们的问题变成了如何把xx <aa <bbb> <bbb> aa> yy这样的字符串里,最长的配对的尖括号内的内容捕获出来?
这里需要用到以下的语法构造:
(?'group') 把捕获的内容命名为group,并压入堆栈(Stack)
(?'-group') 从堆栈上弹出最后压入堆栈的名为group的捕获内容,如果堆栈本来为空,则本分组的匹配失败
(?(group)yes|no) 如果堆栈上存在以名为group的捕获内容的话,继续匹配yes部分的表达式,否则继续匹配no部分
(?!) 零宽负向先行断言,由于没有后缀表达式,试图匹配总是失败
我们需要做的是每碰到了左括号,就在压入一个"Open",每碰到一个右括号,就弹出一个,到了最后就看看堆栈是否为空--如果不为空那就证明左括号比右括号多,那匹配就应该失败。正则表达式引擎会进行回溯(放弃最前面或最后面的一些字符),尽量使整个表达式得到匹配。
< #最外层的左括号 [^<>]* #它后面非括号的内容 ( ( (?'Open'<) #左括号,压入"Open" [^<>]* #左括号后面的内容 )+ ( (?'-Open'>) #右括号,弹出一个"Open" [^<>]* #右括号后面的内容 )+ )* (?(Open)(?!)) #最外层的右括号前检查 #若还有未弹出的"Open" #则匹配失败 > #最外层的右括号
平衡组的一个最常见的应用就是匹配HTML,下面这个例子可以匹配嵌套的<div>标签:<div[^>]*>[^<>]*(((?'Open'<div[^>]*>)[^<>]*)+((?'-Open'</div>)[^<>]*)+)*(?(Open)(?!))</div>.
如果你不是一个程序员(或者你自称程序员但是不知道堆栈是什么东西),你就这样理解上面的三种语法吧:第一个就是在黑板上写一个"group",第二个就是从黑板上擦掉一个"group",第三个就是看黑板上写的还有没有"group",如果有就继续匹配yes部分,否则就匹配no部分。
还有些什么东西没提到
上边已经描述了构造正则表达式的大量元素,但是还有很多没有提到的东西。下面是一些未提到的元素的列表,包含语法和简单的说明。你可以在网上找到更详细的参考资料来学习它们--当你需要用到它们的时候。如果你安装了MSDN Library,你也可以在里面找到.Net下正则表达式详细的文档。这里的介绍很简略,如果你需要更详细的信息,而又没有在电脑上安装MSDN Library,可以查看关于正则表达式语言元素的MSDN在线文档。
| 代码/语法 | 说明 |
|---|---|
| \a | 报警字符(打印它的效果是电脑嘀一声) |
| \b | 通常是单词分界位置,但如果在字符类里使用代表退格 |
| \t | 制表符,Tab |
| \r | 回车 |
| \v | 竖向制表符 |
| \f | 换页符 |
| \n | 换行符 |
| \e | Escape |
| \0nn | ASCII代码中八进制代码为nn的字符 |
| \xnn | ASCII代码中十六进制代码为nn的字符 |
| \unnnn | Unicode代码中十六进制代码为nnnn的字符 |
| \cN | ASCII控制字符。比如\cC代表Ctrl+C |
| \A | 字符串开头(类似^,但不受处理多行选项的影响) |
| \Z | 字符串结尾或行尾(不受处理多行选项的影响) |
| \z | 字符串结尾(类似$,但不受处理多行选项的影响) |
| \G | 当前搜索的开头 |
| \p{name} | Unicode中命名为name的字符类,例如\p{IsGreek} |
| (?>exp) | 贪婪子表达式 |
| (?<x>-<y>exp) | 平衡组 |
| (?im-nsx:exp) | 在子表达式exp中改变处理选项 |
| (?im-nsx) | 为表达式后面的部分改变处理选项 |
| (?(exp)yes|no) | 把exp当作零宽正向先行断言,如果在这个位置能匹配,使用yes作为此组的表达式;否则使用no |
| (?(exp)yes) | 同上,只是使用空表达式作为no |
| (?(name)yes|no) | 如果命名为name的组捕获到了内容,使用yes作为表达式;否则使用no |
| (?(name)yes) | 同上,只是使用空表达式作为no |
联系作者
好吧,我承认,我骗了你,读到这里你肯定花了不止30分钟。相信我,这是我的错,而不是因为你太笨。我之所以说"30分钟",是为了让你有信心,有耐心继续下去。既然你看到了这里,那证明我的阴谋成功了。被忽悠的感觉很爽吧?
要投诉我,或者觉得我其实可以忽悠得更高明,或者有关于正则表达式的问题, 可以发邮件到 deerchao#qq#com。如果本文给了你帮助,你可以使用支付宝或微信支付向我打赏。点击本页右上方的“打赏”即可看到支付二维码,可能你得先回到页面最顶端。
网上的资源及本文参考文献
更新纪录
2006-3-27 第一版
2006-10-12 第二版
修正了几个细节上的错误和不准确的地方
增加了对处理中文时的一些说明
更改了几个术语的翻译(采用了MSDN的翻译方式)
增加了平衡组的介绍
放弃了对The Regulator的介绍,改用Regex Tester
2007-3-12 V2.1
修正了几个小的错误
增加了对处理选项(RegexOptions)的介绍
2007-5-28 V2.2
重新组织了对零宽断言的介绍
删除了几个不太合适的示例,添加了几个实用的示例
其它一些微小的更改
2007-8-3 V2.21
修改了几处文字错误
修改/添加了对$,\b的精确说明
承认了作者是个骗子
给RegexTester添加了Singleline选项的相关功能
2008-4-13 v2.3
调整了部分章节的次序
修改了页面布局,删除了专门的参考节
针对读者的反馈,调整了部分内容
2009-4-11 v2.3.1
修改了几处文字错误
添加了一些注释说明
调整了一些措词
2011-8-17 v2.3.2
更改了工具介绍,换用自行开发的正则表达式测试器
2013-1-10 v2.3.3
说明包含前导0的IP地址是合法的
2017-6-6 v2.3.4
更新测试工具
2017-6-12 v2.3.5
修复分支条件章节下的错误(删除括号后的问号)
2019-6-28 v2.4
提供在线 Javascript 正则表达式测试工具
提到 Javascript 中的 dotAll 模式
修改作者联系方式
2019-11-15 v2.4.1
改进在手机浏览器下的页面布局
来自同花顺财富先锋 - 高阶战法 2020/9/27 课程
先列出个人经验总结:
按下方教程规则选股(最好能结合热点,机构净买入越大越好)
之后第一天小阴小阳横盘震荡(阳谱上涨期80%时可小幅上攻),可阴线但必须红盘
第二天小阴小阳建仓(5日线附近)缩量(缩量是洗盘,放量是出货)
第三天小阴小阳加仓(5日线附近)缩量(如果利空或大盘不好,主力可能就洗着洗着就真的走了)
3天内跌破大阳柱实体底部的放弃
5日线是较好的低吸参照物
一般在第4天或第3天上攻。
然后:
上攻后不追高、不加仓;
上攻完毕后横盘震荡是抽身时机,30分钟出现止盈绿三角果断清仓(不管是否还在5日线上),卖出规则待总结,大概率可波段持有
以下是同花顺教程原文:
机构席位:

模型一:

模型二:

选股方式:

不适用这三类股:

总结:

* 若无特殊注明,本文中的“手机”包含平板电脑
判断网页是否在移动设备中打开
Web Form:
public static bool IsMobileDevice
{
get
{
return (HttpContext.Current.Request.Browser?.IsMobileDevice ?? false)
|| (HttpContext.Current.Request.UserAgent?.Contains("Mobile") ?? false);
}
}ASP.NET Core:
好像还没有找到,可能是因为随着响应式布局的流行以及电脑和手机之间的界线越来越不明朗,取消了这个判断?
判断网页是否在微信浏览器中打开(宽松)
Web Form:
public bool IsInWechat
{
get
{
return HttpContext.Current.Request.UserAgent?.Contains("MicroMessenger") ?? false;
}
}ASP.NET Core:
需注入 IHttpContextAccessor
public bool IsInWechat
{
get
{
string ua = httpContextAccessor.HttpContext.Request.Headers[HeaderNames.UserAgent];
return ua?.Contains("MicroMessenger") ?? false;
}
}判断网页是否在微信浏览器中打开(严谨)
使用 JS-SDK 网页授权来判断
原文标题:新手还在学习排版配色,高手已经在做内容设计了…
任何事物的呈现和传达都需要通过一定的媒介,在媒介承载的过程中,均会产生损耗。我们设计的目的之一就是将所传达的内容在媒介承载的过程中让损耗降到最低,呈现出我们想要给受众的东西,且能够被快速察觉、理解和获取(主动及被动的)。

文本作为语言沟通的书面化,一直以来承载着大量的信息,也是生活中最常见及熟知的方式。
当前人们快节奏的生活状态、快消的阅读习惯以及注意力分散,所以需要我们通过设计手段来减少视觉、心理及认知压力,让用户能够快速定位、理解和消化。同样,我们也需要根据目标、任务甚至品牌的诉求,从而更好的服务于主题。
以下是工作中一些心得和总结,旨在从更多角度去思考和完善,让文本信息能够得到更好的呈现和传达。
一、前提
前提是做事的先要条件。
达成目标
了解受众
具体情景
二、目的
目的是做这件事的动力。
满足用户所需,帮助完成工作;
简单直接,有效传达;
达成一致,统一规范可实施。
三、角度
角度是考虑要做的内容。
准确性
一致性
易读性
内容调性
1. 准确性
秉持文本信息准确明了、简达明意,无歧义
首先要明确所传达的群体对象,尽量避免使用行话,使用「用户」能直接理解的文本信息,当然相应的专业词汇也应给予良好的解释和说明。
案列:我们将 「循环次数」 更改成 「轮播次数」 ,「循环次数」会让人产生思考(循环一次是播放一次还是两次的),而 「轮播次数」 就显得更加直观明了且更符合上下文的语境。

用词完整、阐述直接
用词完整,例如保存修改,而不是简化为保存;阐述直接,避免模棱两可,模糊不清。

内容传达上应做的良好的「自解释」
例如:涉及操作事件的文本命名应根据上下文准确的进行表达,而不是含糊其辞的,使文本能够准确的解释和表达将要发生的事件及行为。

寻找更加合适的表达方式
例如:未输入提示,「XXX不能为空」 和 「请输入XXX」,第一个在表达上其实有一些责怪,而第二个表达同样说明了意思,但在口吻上却更加温和,并告诉用户应该怎样操作和行动。
避免错别字
错别字只会拉低产品的品质和用户内心的形象,请务必严格检查。避免把 「登录」 写成 「登陆」。
准确应用标点符号
标点符号能够赋予文字节奏,表达语气以及对内容的组织。准确应用,能够帮助文字更加有效传达和被人理解。
2. 一致性
同一事物用词一致,消除重复
例如,涉及新建的操作,一会用「新建」,一会又用「新增」、「创建」或者「添加」;涉及称谓,一会用「你」,一会又用「您」、「我」或者「我的」;涉及帮助,一会用「支持」,一会用「帮助」或者「服务」等等,我们应该消除这些重复,统一用词。
相似场景、意思和语境下句式表述一致
例如,未输入提示,应避免「请输入XXX」和「XXX不能为空」等不同的表达方式。

标点符号规范
根据符号使用规范并结合自身产品情况具体定义。例如:全角和半角,如常见「:」和「:」,截断省略「…」等等。又如:标题,提示文本不加结束符号等。
时间表达规范
时间是一个记录戳,需要根据与当前进行定义,显示不同的格式。
例如:今天发生的(自0时起),显示时分(24h);今天之前发生的,显示月-日(例如02-12);跨年,显示年-月-日(例如2017-12-30)。
数字使用规范
例如:统计数据统一使用阿拉伯数字。
大小写使用规范
专有名词大小写,单位符号等。例如:iOS
中西文混排规范
中英文之间需要加空格等。
代称一致
第一人称「我」,第二人称「你」和「您」,具体根据场景进行使用,同场景统一一致。你和您请不要随意混用或均使用,应当统一。
操作名称与目的页面标题一致
常见于移动端,在 PC 常见于链接及导航。
3. 易读性
简化内容,避免啰嗦
简单而直接,避免长段使用短语,保持措辞简洁,让读者感受到阅读乐趣,引诱他们深入阅读。
打破复杂冗长
通过段落、有序列表(项目编号)、无序列表等方式使内容结构化,便于视觉扫描。
段落:根据句意,进行分段呈现。
有序:当项目顺序或优先级重要(程序等)时,使用编号列表。
无序:项目相关时使用项目符号列表,但顺序或优先级无关紧要。
结构化:节奏和韵律。例如,电话号码或者银行卡号,使用连字符或空格使其容易被读取和识别。
重要内容突出显示
让用户首先看到最重要的内容,而不是去寻找它们。
经过良好的排版
合理使用文字大小:使用合理的字体大小,太小太大对于屏幕阅读来说都是低效率的。网页端字体大小一般使用不低于12px,更加直观易辨(对于多数人而言)的字体14px和16px;移动端字体大小不小于10pt(sp),12-18pt(sp)都是常用的字体选择范围。
颜色与对比度:颜色我们需要考虑色彩本身(色相、明度和饱和度)给人直观感受和文化寓意的,以及文本与背景之间是否有足够的对比度,从而方便人们可以更加直观舒服的进行阅读。W3C 建议的视觉呈现文本和文本的图像具有对比度至少为4.5:1,大型文字和图像的对比度至少为3:1,具体详情可了解 Contrast (Minimum):Understanding SC 1.4.3
字间距:汉字属于方块字,原则上文字外框彼此紧贴配置,称作密排;在各字之间加入固定量的空白来排列文字,称作疏排;减少字距,使得文字外框一部分重叠,称作紧排。文字排版时,会根据具体情况对字间距进行调整。大多时候我们对采用疏排方式,增加字间距,以提高易读性。

行高:具有良好的行距的文本,更易阅读和引导用户视线。与行之间的空白称为行距,文字尺寸+行距=行高,行距一般介于文字尺寸的50%–100%之间,自然行高的设置一般为文字尺寸的1.5-2倍。文字尺寸较小时,行高设定也会相对较小。行距一般不会超过文字尺寸,因为这样并不会因此而增加易读性。

段间距:段落与段落之间的距离,段间距大于行间距,行间距一般设置为文字大小的2-3倍之间,合适的段间距能够缓解用户的视线压力,起到很好的节奏及阅读定位。

行字数:一行的文字数量。一行文本过长,用户需要去移动脖子或视角,易造成的眼睛疲惫感,造成阅读困难;此外,在大段文本中找到正确的行也将变得困难。过短视线需要不断换行,从而打断了读者阅读节奏,造成尴尬的断裂效果;行太短也会造成用户在一行没读完的情况下去关注和阅读下一行。
虽然至今汉字依然没有正统的方法和具体行字数来衡量文本的完美长度,个人经验在12px下30-60汉字左右(包含标点),具体也要根据内容、人群等约束和变量,当然最重要的是要相信你自己(专业的设计师)的眼睛和判断。
词语尽量避免同行断开:例如,行末为「跳」,下行开头为「转」,读起来就有断句的存在感。
对齐方式:中文(简体)排版一般遵循左对齐的原则,符合我们从左到右的阅读习惯。文字居中,本身不适合可读性,但可用于许多小段文本块。右对齐在表格设置中,可用于数字的对比等应用。

符号避头尾:中文中行首遇到不能置于行首的标点符号,必须要将移动到前一行行尾。
合理突出:对于关键字、要点通过位置、加粗、比例大小和色彩处理等,以便让用户直接关注到。当然也要控制突出数量,毕竟都是「重点就没有重点」,过多也会扰乱和分散用户的注意力。
链接:链接文本需要很好的说明用户将要去何处,可以使用蓝色或者下划线标示出链接的样式,这是用户熟悉方式。神奇的「下划线」为体验赋能
尽量少用斜体:PC 和无线端的各个官方的中文字体包并没有斜体预设,生拉硬扯的倾斜在一定程度上是影响美观度,并造成一定的阅读困难。如果是为了突出或区别可以考虑使用字重、大小和颜色等方式。
层级处理:有对比就有层级关系,可通过大小、字重、色彩、距离、方向、纹理、形状、背景等等方式,可以让整体排版布局更加富有层次结构,让内容的可读性得到明显的提升。 例如:标题、副标题、引用和内容也是一种层级处理(结合了大小、色彩或者距离等等)。
留白:合适的留白可以更好的烘托内容主题,缓解视觉压力。
数量信息前后有汉字时需加空格:不加空格会出现前后拥挤的视感,另一方面可凸显数字信息。
4. 内容调性
依据产品定位,通过文本表述传递其相应的价值观和情感诉求
任何产品都有所针对的人群及自身的品牌形象。C端产品和 B端产品,儿童产品和成年人产品,所使用的语言表达方式自然也都是不一样的。
依据不同状态和用户群体
根据状态(正面、中性和负面)和用户(新手、中级用户和专家),使用合理的语调及用词规范,以适应不同的情境和状况。
始终坚持积极主动的,而不是消极令人沮丧
「请输入内容」与「错误,内容不能为空」,同样的意思却有不同的感受,从积极的一面表达就是传播正能量。
四、通用产出物
字体
日期和数字
标点符号
大小写
中英文混排
代称
1. 字体
字族 Font-Family
Font-Family 属性设置的字体系列。Font-Family 属性设置多个字体作为一种「后背」机制,浏览器不支持第一种字体,它会尝试下一个字体。
如果字体系列的名称超过一个字,它必须用引号,如Font-Family:「宋体」。
对于依附在 PC 端产品而言,统一的字体规范,以保证在不同平台、不同浏览器下保持良好的美观性和易读性。
以下呈现的是 Ant Design 的字体家族。个人在使用了多款后,觉得最好的一份:
font-family:「Chinese Quote」, -apple-system, BlinkMacSystemFont, 「Segoe UI」, 「PingFang SC」, 「Hiragino Sans GB」, 「Microsoft YaHei」, 「Helvetica Neue」, Helvetica, Arial, sans-serif,「Apple Color Emoji」, 「Segoe UI Emoji」, 「Segoe UI Symbol」;
如果大家想了解字体排列前后顺序的玄机可以认真看《推荐!Web中文字体应用指南》这篇文章。
以下备注区域,是我在使用字族的路上磕磕碰碰所收集到的有限知识,也算知其所以然了,若有不妥、错误和缺漏欢迎指正。
备注区域:
-apple-system:macOS 和 iOS平台的 Safari 调用 SanFrancisco 字体
BlinkMacSystemFont:macOS Chrome 调用 SanFrancisco 字体
Roboto字体,由 Google 开发,是 Android 4.0「Ice Cream Sandwich」及后面Android版本的默认字体。
Segoe UI 取代Tahoma,Windows 从 Vista 开始的界面默认西文字体。利用 ClearType 技术的新字体 Segoe UI 看起来比现在略显僵硬的 Tahoma 更加人性化。
Tahoma 被采用为 Windows 2000、Windows XP、Windows Server 2003及 Sega 游戏主机 Dreamcast 等系统的默认字型。
Arial 是一套随同多套微软应用软件所分发的无衬线体 TrueType字型。
Microsoft YaHei 微软雅黑,该字体将作为 Windows Vista 的默认字体取代2001年推出的 XP系统下默认的宋体汉字,以支持高清显示的 ClearType 功能。
Simsun 宋体,一直是简体中文版 Windows XP系统及之前版本的默认字体。但由于字体的特性,在Windows Vista 中已经改用支持 OpenType 的微软雅黑,
HanHei SC 威锋瀚黑,现苹果简体中文,OS X 10.11 El Capitan 开始,
STHeiti 华文黑体,分为「黑体-简(Heiti SC)」和「黑体-繁(Heiti TC)」,OS X 10.6 Snow Leopard 直至 OS X 10.10 Yosemite。
Hiragino Sans GB 冬青黑体
STXihei 华文细黑,是苹果公司 Mac OS X9 以及之前版本的操作系统的中文默认字体,截至 OS X 10.5 Leopard。
PingFang SC 为 iOS9.0 以后系统自带中文字体。
SanFrancisco iOS9 正式发布之后,替换了之前的 Helvetica Neue 成为了 iPhone/iPad 系列设备的默认字体。
Myriad Set Pro 苹果向 adobe 公司定制了一款西文字体,是以 myriad 为原型的,完成后在市面上叫做「myriad set」,后期升级为「myriad set pro」。
Helvetica Neue 意为「新 Helvetica」
Helvetica 是苹果电脑的默认西文字体
sans-serif 并非一个具体字体,而是css的通用字体族,具体是什么字体是由浏览器设置决定的。
字号 font-size
标题,内容,注释说明等不同字号的大小。

字间距 letter-spacing
根据不同字号,及文本数量进行字间距定义。

行高 line-height
设置行高能很好的解决,缓和上下文本之间拥挤在一起的情况。

颜色 text-color
这里主要讲下注意对比度的问题,很多产品在这一点上都忽视了这一点,搞出了所谓的「小清新」。

你可以查看完整的《网页内容可访问性指南WCAG 2.1》
《掌握具有共享样式的文本系统》(搭梯子访问)
2. 日期和数字
日期
使用完整数字日期,如:2018-01-02。

时间
使用24小时制,如 13:01:29
具体到时分秒,如当前对话显示 09:01:02
使用半角 「:」
日期和时间之间包含一个空格,如 2018-09-01 13:01:20。

数字
使用阿拉伯数字。

对四位或更多位数的数字使用逗号。

对手机号码使用前后无空格的连字符「-」。不要使用点,空格等其他符号。

数字范围使用前后无空格的连字符「-」。

正负数后不加空格。

数字和字符之间不需要空格
货币
人民币符号(¥)在数字前面,精确到小数点后两位。

测量单位
储存单位(B、kB、MB、GB、TB),在数量和度量单位之间包含一个空格。

对于长度「毫米(mm)、厘米(cm)、分米(dm)、千米(km)、米(m)、微米(μm)、纳米(nm)等」和重量「千克(kg)、克(g)、毫克(mg)、微克(ug)等」等测量单位应为小写(电流单位除外)。在数量和度量单位之间包含一个空格。

屏幕单位「像素(px)、逻辑分辨率(pt、dp、sp)、英寸(in)等 」应为小写。在数量和度量单位之间包含一个空格。

在连续列出尺寸时,将度量单位放在末尾,而不是在每个数字之后,并包括一个空格。

在所有情况下,数字和单位之间包含一个空格。HTML代码的最小空间是 & hairsp; 或 & #8202;
测量单位分为基本单位和导出单位。国际单位制共有7个基本单位长度:
长度:米 m;
质量:千克(公斤) kg;
时间:秒 s;
电流:安[培] A;
热力学温度:开[尔文] k;
物质的量:摩[尔] mol;
发光强度:坎[德拉]cd;
并由物理关系导出的单位称「导出单位」 。
3. 标点符号
省略不必要的标点
标题、副标题、输入框下的提示文本、输入框占位符、悬停提示中的文本、Toast中、弹窗等短句,在遣词造句时尽量避免标点符号,始终末尾不要使用句点。

有序列表和无序列表
使用冒号引入项目列表,列表后不使用标点。
使用列表来表示步骤、组或信息集。简要介绍列表的上下文。在顺序重要时列出数字列表,比如当您描述流程的步骤时。当列表的顺序不重要时,不要使用数字。

常用标点符号规范
空格:链接与前后文本之间增加空格;数字和单位之间包含一个空格;电话号码与前后文本包含一个空格;
省略号「…」:半角省略号,超出截断代替省略文本;
星号「*」:半角星号。表单必填、说明备注;
连接号「-」:半角连接号,前后无空格,如2018-01-04,2008-2018;
冒号「:」:半角冒号,用于时间的表示,如16:45 ;
冒号「:」:全角冒号,用于表单;
破折号「——」:中文破折号占两个汉字空间;
书名号「《》」:产品中常用于法律条文。
相关推荐:
4. 大小写
专门名词大小写

文件格式
当一般引用文件扩展名类型时,全部大写而不包含句点。
GIF
PDF
HTML
JPG 格式
引用特定文件时,文件名应该是小写的:
内容策略-设计完全手册.pdf
皮皮虾.gif
西湖.jpg
hot.html

5. 中西文混排
中英文之间需要加空格

中文与数字之间需要加空格

中文为主,使用全角符号且与英文或数字之间不加空格

6. 代称
为了表达双方的平等,避免使用「您」。使用「你」代称客户/用户,借以表达客户的口吻。在客户/用户为主的情况下使用「我」。避免同一句子中混用「你」和「我」。

对于「您」还是「你」的使用并非绝对,主要看行业以及服务的对象
在《胜于言传-Web内容创作与设计的艺术》中作者建议:
当用户提问的时候:
在问题中使用「我」和「我的」(用户的声音)
在答案中使用「你」和「你的」(应用对用户说话)
用「我们」和「我们的」代表回答公司
当应用提问的时候:
在问题中使用「你」和「你的」(应用向用户提问)
在答案中使用「我」和「我的」(用户的声音)
用「我们」和「我们的」代表回答公司
五、指导建议
操作行动
文本说明
句式结构
语音和语调
写作建议
1. 操作行动
按钮
清晰可预测。应该能够预测当点击按钮时会发生什么。

行动号召。按钮应始终带有强烈的动词,鼓励行动。为了给用户提供足够的上下文,在按钮上使用 {动词} + {名词} 格式,除了保存,关闭,取消或确定等常用操作。
以下是常用词的含义,以避免不恰当或混淆使用:

所有具体的用词需结合场景和生活习惯。
链接
使用描述性的链接文本。切勿使用「点击这里」或「这里」作为链接文本。
如果一个链接出现在句子的末尾或逗号之前,不要链接标点符号。
链接使用蓝色,这是用户习以为常的认知,并明确区分点击和未点击的区别。

2. 文本说明
对操作说明,功能说明,名词(术语)解释,提示信息等进行用户测试,是否明白其意,记住这是一个不断优化的过程。
以下是产品内的主要文本:
操作文本:按钮;
导航文本:全局和局部导航、目录、链接;
说明文本:功能说明、术语解释;
提示文本:弹框、toasts、操作反馈、系统反馈、通知等;
操作说明:功能引导说明,操作文档;
标题和副标题:弹框标题、操作说明标题、法律条款标题等;
条款:法律条款、申明;
ALT:为图片添加文字说明。
3. 句式结构
通用场景下的语句可进行归纳在一起,形成统一的句式结构。
例如:
操作反馈:成功直接提示结果,失败显示结果+说明原因+如何解决。
二次确认:先说明利害,再询问是否操作。
标题:「动词」+ 「名词」格式等。

4. 语音和语气
这听起来是谁,什么样的语音和语气能代表我们,我们想传达什么的形象。
因此,你可以建立一套准则,一般而言准则应该:
基于产品当前的业务;
准则可被执行,避免过于空洞;
易于记忆,3-5个尚可;
并随着产品发展和愿景的变化而不断适应改进。
例如:
积极主动
始终坚持积极主动的,而不是消极令人沮丧。
自信专业
避免听起来傲慢、亲密、孩子气或其他不适当的或非正式的。
友好尊重
依据不同状态(正面、中性和负面)和用户群体(新手、中级用户和专家),使用合理的语气及用词规范。
5. 写作建议
个人写作过程中的一些小感悟:
好的结果是不断修改来的,修改的基础是要先写下来,所有先记录而不是停留在脑子里,这才是一切开始的基础。
记住用户很忙且没有耐性,甚至不聪明,这会不断的促使你修改调整。
找人阅读并呈现结果,并询问其含义和建议。这是检验的最佳实践。
过段时间再来看看,或许有更好的方式。
结尾
这并非是一个完整的(内容层面可能保存图片风格,插画图标等),还有很多地方可以补充。重要的是找到适合你的产品,并有这样的意识去不断优化你的产品内容,从而更好的服务你的用户。
有个案例:一张矩形照片头像要用圆形加边框的方式显示到页面上,并且当鼠标移到上面时,边框不动,图像会在边框内部渐变放大一些。
很容易地,我们想到这样的布局:
<style>
#div_face { width: 100px; height: 100px; border: 3px solid #CCC; border-radius: 50%; overflow: hidden; }
#div_face img { width: 100px; height: 100px; transition: all .5s ease-out; }
#div_face img:hover { transform: matrix(1.04,0,0,1.04,0,0); }
</style>
<div id="div_face">
<img src="/App_Themes/2016/images/temp.jpg" />
</div>
可是……渐变过程中竟然变回矩形了,动画结束又恢复正常。于是改进了一下:
<style>
#div_face { position: relative; width: 100px; height: 100px; border: 3px solid #CCC; border-radius: 50%; overflow: hidden; z-index: 1; }
#div_face img { width: 100px; height: 100px; transition: all .5s ease-out; z-index: 0; }
#div_face img:hover { transform: matrix(1.04,0,0,1.04,0,0); }
</style>
搞定!

编者按:今天腾讯万技师同学的这篇技术总结必须强烈安利下,目录清晰,层次分明,每个接口都有对应的简介、系统要求、实例、核心代码以及超实用的思维发散,帮你直观把这些知识点get起来。以现在HTML 5的势头,同志们,你看到的这些,可都是钱呐。
十二年前,无论多么复杂的布局,在我们神奇的table面前,都不是问题;
十年前,阿捷的一本《网站重构》,为我们开启了新的篇章;
八年前,我们研究yahoo.com,惊叹它在IE5下都表现得如此完美;
六年前,Web标准化成了我们的基础技能,我们开始研究网站性能优化;
四年前,我们开始研究自动化工具,自动化测试,谁没玩过nodejs都不好意思说是页面仔;
二年前,各种终端风起云涌,响应式、APP开发都成为了我们研究的范围,CSS3动画开始风靡;
如今,CSS3动画、Canvas、SVG、甚至webGL你已经非常熟悉,你是否开始探寻,接下来,我们可以玩什么,来为我们项目带来一丝新意?
没错,本文就是以HTML5 Device API为核心,对HTML5的一些新接口作了一个完整的测试,希望能让大家有所启发。
目录:
一、让音乐随心而动 – 音频处理 Web audio API
二、捕捉用户摄像头 – 媒体流 Media Capture
三、你是逗逼? – 语音识别 Web Speech API
四、让我尽情呵护你 – 设备电量 Battery API
五、获取用户位置 – 地理位置 Geolocation API
六、把用户捧在手心 – 环境光 Ambient Light API
七、陀螺仪 Deviceorientation
八、Websocket
九、NFC
十、震动 - Vibration API
十一、网络环境 Connection API
一、让音乐随心而动 – 音频处理 Web audio API
简介:
Audio对象提供的只是音频文件的播放,而Web Audio则是给了开发者对音频数据进行分析、处理的能力,比如混音、过滤。
系统要求:
ios6+、android chrome、android firefox
实例:

http://sy.qq.com/brucewan/device-api/web-audio.html
核心代码:
var context = new webkitAudioContext();
var source = context.createBufferSource(); // 创建一个声音源
source.buffer = buffer; // 告诉该源播放何物
createBufferSourcesource.connect(context.destination); // 将该源与硬件相连
source.start(0); //播放
技术分析:
当我们加载完音频数据后,我们将创建一个全局的AudioContext对象来对音频进行处理,AudioContext可以创建各种不同功能类型的音频节点AudioNode,比如

1、源节点(source node)
我们可以使用两种方式加载音频数据:
<1>、audio标签
var sound, audio = new Audio();
audio.addEventListener('canplay', function() {
sound = context.createMediaElementSource(audio);
sound.connect(context.destination);
});
audio.src = '/audio.mp3';
<2>、XMLHttpRequest
var sound, context = createAudioContext();
var audioURl = '/audio.mp3'; // 音频文件URL
var xhr = new XMLHttpRequest();
xhr.open('GET', audioURL, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function() {
context.decodeAudioData(request.response, function (buffer) {
source = context.createBufferSource();
source.buffer = buffer;
source.connect(context.destination);
}
}
xhr.send();
2、分析节点(analyser node)
我们可以使用AnalyserNode来对音谱进行分析,例如:
var audioCtx = new (window.AudioContext || window.webkitAudioContext)();
var analyser = audioCtx.createAnalyser();
analyser.fftSize = 2048;
var bufferLength = analyser.frequencyBinCount;
var dataArray = new Uint8Array(bufferLength);
analyser.getByteTimeDomainData(dataArray);
function draw() {
drawVisual = requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray);
// 将dataArray数据以canvas方式渲染出来
};
draw();
3、处理节点(gain node、panner node、wave shaper node、delay node、convolver node等)
不同的处理节点有不同的作用,比如使用BiquadFilterNode调整音色(大量滤波器)、使用ChannelSplitterNode分割左右声道、使用GainNode调整增益值实现音乐淡入淡出等等。
需要了解更多的音频节点可能参考:
https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
4、目的节点(destination node)
所有被渲染音频流到达的最终地点
思维发散:
1、可以让CSS3动画跟随背景音乐舞动,可以为我们的网页增色不少;
2、可以尝试制作H5酷酷的变声应用,增加与用户的互动;
3、甚至可以尝试H5音乐创作。
看看google的创意:http://v.youku.com/v_show/id_XNTk0MjQyNDMy.html
二、捕捉用户摄像头 – 媒体流 Media Capture
简介:
通过getUserMedia捕捉用户摄像头获取视频流和通过麦克风获取用户声音。
系统要求:
android chrome、android firefox
实例:
捕获用户摄像头 捕获用户麦克风

http://sy.qq.com/brucewan/device-api/camera.html

http://sy.qq.com/brucewan/device-api/microphone-usermedia.html
核心代码:
1、摄像头捕捉
navigator.webkitGetUserMedia ({video: true}, function(stream) {
video.src = window.URL.createObjectURL(stream);
localMediaStream = stream;
}, function(e){
})
2、从视频流中拍照
btnCapture.addEventListener('touchend', function(){
if (localMediaStream) {
canvas.setAttribute('width', video.videoWidth);
canvas.setAttribute('height', video.videoHeight);
ctx.drawImage(video, 0, 0);
}
}, false);
3、用户声音录制
navigator.getUserMedia({audio:true}, function(e) {
context = new audioContext();
audioInput = context.createMediaStreamSource(e);
volume = context.createGain();
recorder = context.createScriptProcessor(2048, 2, 2);
recorder.onaudioprocess = function(e){
recordingLength += 2048;
recorder.connect (context.destination);
}
}, function(error){});
4、保存用户录制的声音
var buffer = new ArrayBuffer(44 + interleaved.length * 2);
var view = new DataView(buffer);
fileReader.readAsDataURL(blob); // android chrome audio不支持blob
… audio.src = event.target.result;
思维发散:
1、从视频拍照自定义头像;
2、H5视频聊天;
3、结合canvas完成好玩的照片合成及处理;
4、结合Web Audio制作有意思变声应用。
三、你是逗逼? – 语音识别 Web Speech API简介:
1、将文本转换成语音;
2、将语音识别为文本。
系统要求:
ios7+,android chrome,android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/microphone-webspeech.html
核心代码:
1、文本转换成语音,使用SpeechSynthesisUtterance对象;
var msg = new SpeechSynthesisUtterance();
var voices = window.speechSynthesis.getVoices();
msg.volume = 1; // 0 to 1
msg.text = ‘识别的文本内容’;
msg.lang = 'en-US';
speechSynthesis.speak(msg);
2、语音转换为文本,使用SpeechRecognition对象。
var newRecognition = new webkitSpeechRecognition();
newRecognition.onresult = function(event){
var interim_transcript = '';
for (var i = event.resultIndex; i < event.results.length; ++i) {
final_transcript += event.results[i][0].transcript;
}
};
测试结论:
1、Android支持不稳定;语音识别测试失败(暂且认为是某些内置接口被墙所致)。
思维发散:
1、当语音识别成为可能,那声音控制将可以展示其强大的功能。在某些场景,比如开车、网络电视,声音控制将大大改善用户体验;
2、H5游戏中最终分数播报,股票信息实时声音提示,Web Speech都可以大放异彩。
四、让我尽情呵护你 – 设备电量 Battery API简介:
查询用户设备电量及是否正在充电。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/battery.html
核心代码:
var battery = navigator.battery || navigator.webkitBattery || navigator.mozBattery || navigator.msBattery;
var str = '';
if (battery) {
str += '<p>你的浏览器支持HTML5 Battery API</p>';
if(battery.charging) {
str += '<p>你的设备正在充电</p>';
} else {
str += '<p>你的设备未处于充电状态</p>';
}
str += '<p>你的设备剩余'+ parseInt(battery.level*100)+'%的电量</p>';
} else {
str += '<p>你的浏览器不支持HTML5 Battery API</p>';
}
测试结论:
1、QQ浏览器与UC浏览器支持该接口,但未正确显示设备电池信息;
2、caniuse显示android chrome42支持该接口,实测不支持。
思维发散:
相对而言,我觉得这个接口有些鸡肋。
很显然,并不合适用HTML5做电池管理方面的工作,它所提供的权限也很有限。
我们只能尝试做一些优化用户体验的工作,当用户设备电量不足时,进入省电模式,比如停用滤镜、摄像头开启、webGL、减少网络请求等。
五、获取用户位置 – 地理位置 Geolocation简介:
Geolocation API用于将用户当前地理位置信息共享给信任的站点,目前主流移动设备都能够支持。
系统要求:
ios6+、android2.3+
测试实例:

http://sy.qq.com/brucewan/device-api/geolocation.html
核心代码:
var domInfo = $("#info");
// 获取位置坐标
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else{
domInfo.innerHTML="抱歉,你的浏览器不支持地理定位!";
}
// 使用腾讯地图显示位置
function showPosition(position) {
var lat=position.coords.latitude;
var lon=position.coords.longitude;
mapholder = $('#mapholder')
mapholder.style.height='250px';
mapholder.style.width = document.documentElement.clientWidth + 'px';
var center = new soso.maps.LatLng(lat, lon);
var map = new soso.maps.Map(mapholder,{
center: center,
zoomLevel: 13
});
var geolocation = new soso.maps.Geolocation();
var marker = null;
geolocation.position({}, function(results, status) {
console.log(results);
var city = $("#info");
if (status == soso.maps.GeolocationStatus.OK) {
map.setCenter(results.latLng);
domInfo.innerHTML = '你当前所在城市: ' + results.name;
if (marker != null) {
marker.setMap(null);
}
// 设置标记
marker = new soso.maps.Marker({
map: map,
position:results.latLng
});
} else {
alert("检索没有结果,原因: " + status);
}
});
}
测试结论:
1、Geolocation API的位置信息来源包括GPS、IP地址、RFID、WIFI和蓝牙的MAC地址、以及GSM/CDMS的ID等等。规范中没有规定使用这些设备的先后顺序。
2、初测3g环境下比wifi环境理定位更准确;
3、测试三星 GT-S6358(android2.3) geolocation存在,但显示位置信息不可用POSITION_UNAVAILABLE。
六、把用户捧在手心 – 环境光 Ambient Light简介:
Ambient Light API定义了一些事件,这些时间可以提供源于周围光亮程度的信息,这通常是由设备的光感应器来测量的。设备的光感应器会提取出辉度信息。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/ambient-light.html
核心代码:
这段代码实现感应用前当前环境光强度,调整网页背景和文字颜色。
var domInfo = $('#info');
if (!('ondevicelight' in window)) {
domInfo.innerHTML = '你的设备不支持环境光Ambient Light API';
} else {
var lightValue = document.getElementById('dl-value');
window.addEventListener('devicelight', function(event) {
domInfo.innerHTML = '当前环境光线强度为:' + Math.round(event.value) + 'lux';
var backgroundColor = 'rgba(0,0,0,'+(1-event.value/100) +')';
document.body.style.backgroundColor = backgroundColor;
if(event.value < 50) {
document.body.style.color = '#fff'
} else {
document.body.style.color = '#000'
}
});
}
思维发散:
该接口适合的范围很窄,却能做出很贴心的用户体验。
1、当我们根据Ambient Light强度、陀螺仪信息、当地时间判断出用户正躺在床上准备入睡前在体验我们的产品,我们自然可以调整我们背景与文字颜色让用户感觉到舒适,我们还可以来一段安静的音乐,甚至使用Web Speech API播报当前时间,并说一声“晚安”,何其温馨;
2、该接口也可以应用于H5游戏场景,比如日落时分,我们可以在游戏中使用安静祥和的游戏场景;
3、当用户在工作时间将手机放在暗处,偷偷地瞄一眼股市行情的时候,我们可以用语音大声播报,“亲爱的,不用担心,你的股票中国中车马上就要跌停了”,多美的画面。
参考文献:
https://developer.mozilla.org/en-US/docs/Web/API
http://webaudiodemos.appspot.com/
http://www.w3.org/2009/dap/
去年,我们分享了《40个良好用户界面Tips》,对设计师来说确实很有帮助,今年,Goodui.org已经更新至71条,这些原则都是由Goodui官方精心整理,认为这些都是非常重要的设计要点,所以对于设计师来说,建议学习一下。
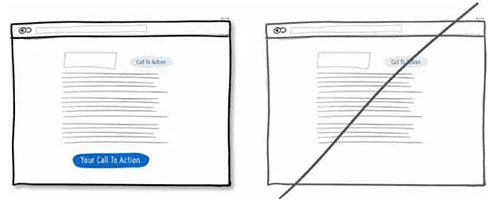
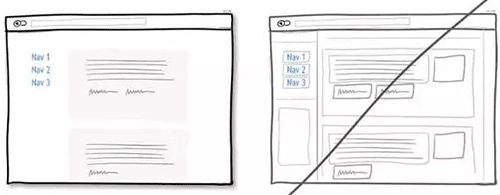
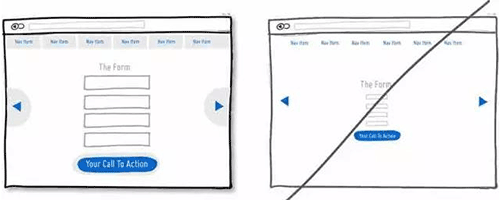
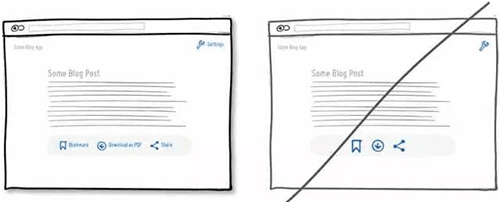
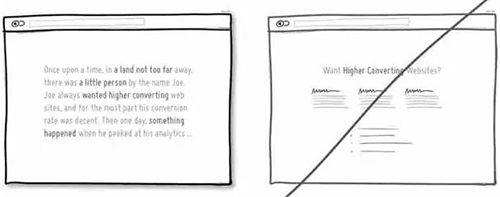
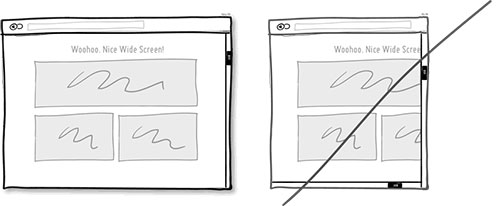
01 尝试使用一列的布局替代多列布局

02 给用户一些小的利益,别看上去那么赤裸裸

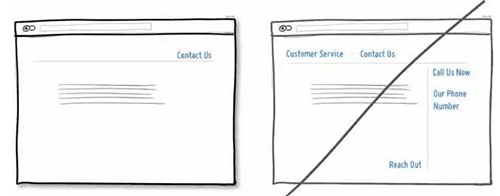
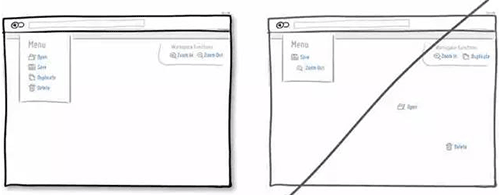
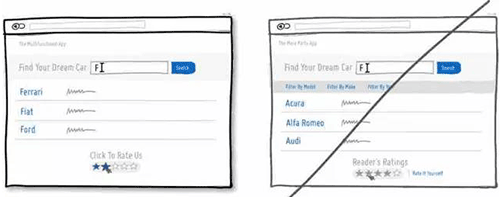
03 合并相似的功能

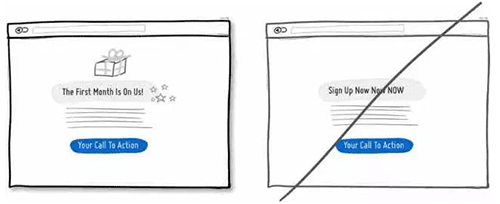
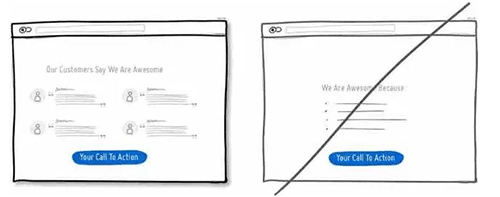
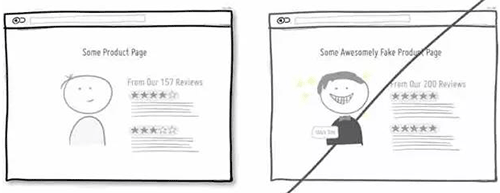
04 尝试展示来自用户的赞扬,而不是自我表扬

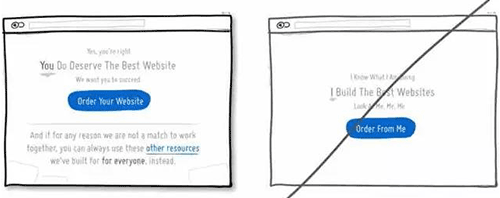
05 重复核心行动点

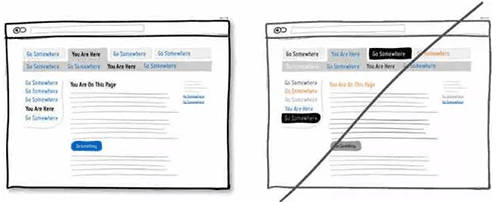
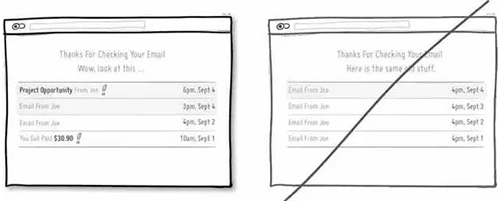
06 统一视觉规范,提升可识别性

07 尝试使用推荐的口吻,而不是让用户感觉面对一台冷冰冰的机器

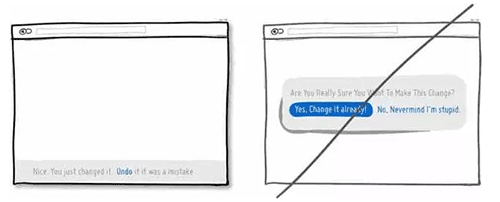
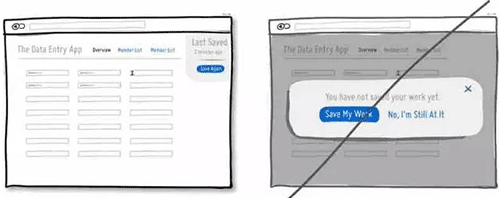
08 给用户吃「后悔药」的机会

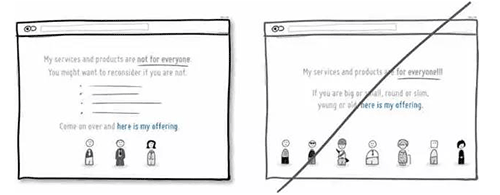
09 告诉用户产品适用的人群,而不是人人都通用

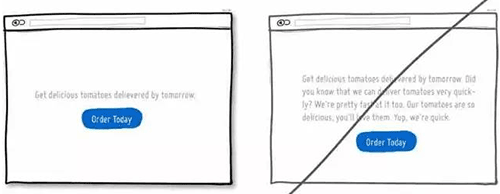
10 将文案写得更加的直接,而不是一堆废话

11 增强主行动点的视觉冲击力,提升它在页面中的可对比性

12 让用户知道你从哪儿来更易于拉近与用户的关系

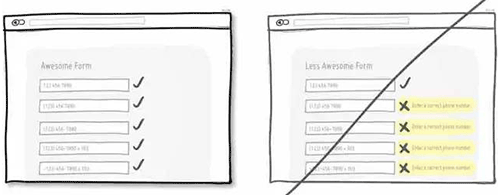
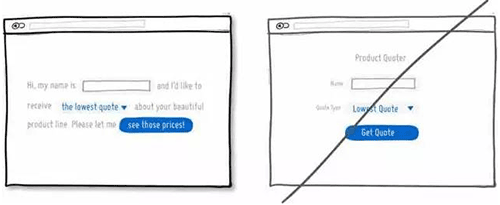
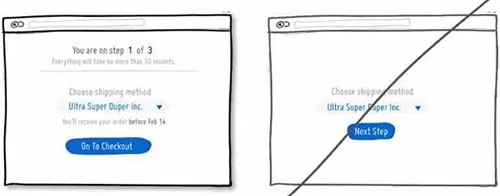
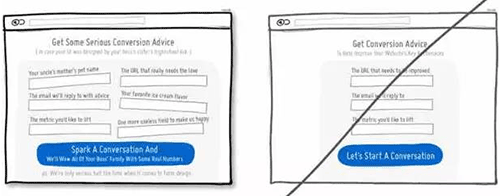
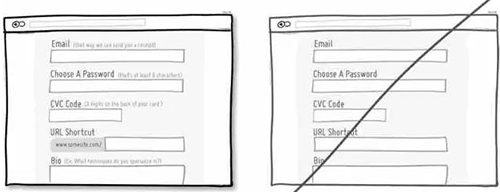
13 将表单做的简单点,确保用户在抓狂之前能进入下一步

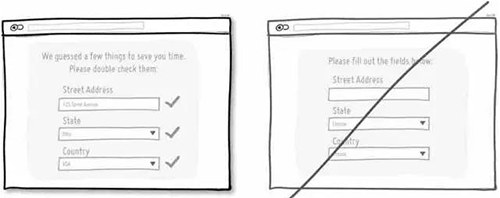
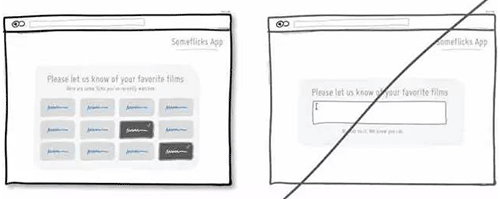
14 尽量将用户需要选择的信息展示出来而不是藏起来

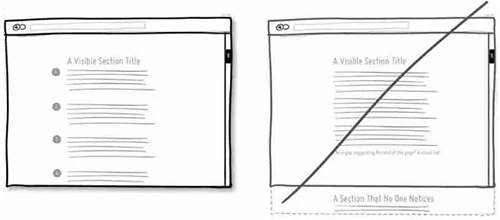
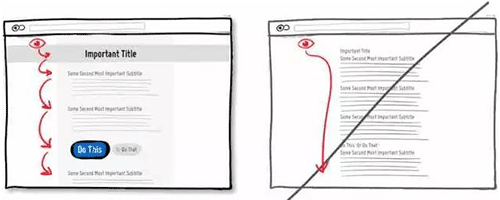
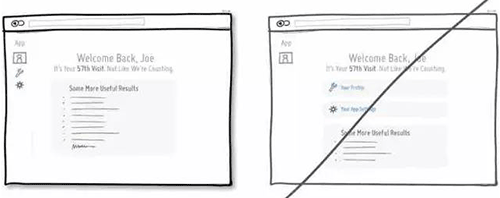
15 页面的排版需要考虑用户是否会漏掉底部信息

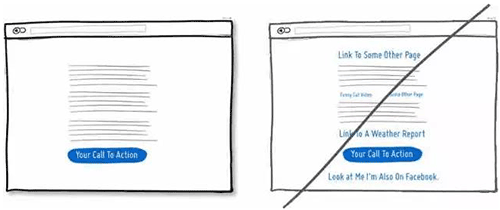
16 如果页面的底部有需要关注的行动点,别让文中过多的外链带走了用户

17 确保用户知道自己目前的状态

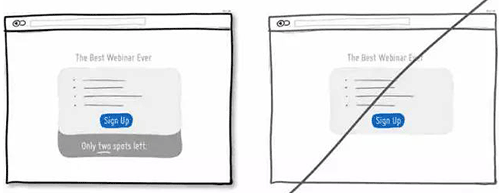
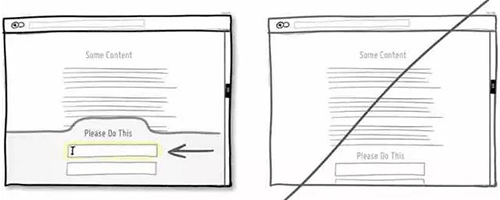
18 将利益点融合在行动点中,增强用户的点击欲望

19 将行动点与当前信息结合起来

20 将简要的表单合并到页面中,减少调整页面带来的用户流失

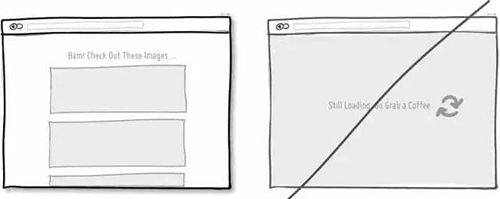
21 适当的增加延迟动效,让用户感知到页面的变化

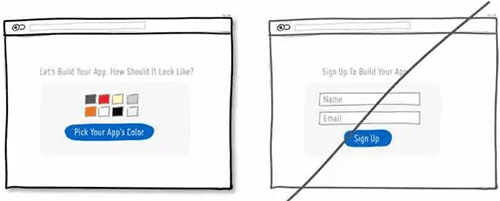
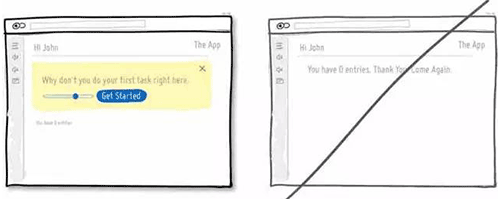
22 让新用户从尝试产品入手,而不是一来就面对冷冰冰的注册表单

23 减少使用线框,这会过多的吸引用户注意力,而且会让页面看上去透不过气

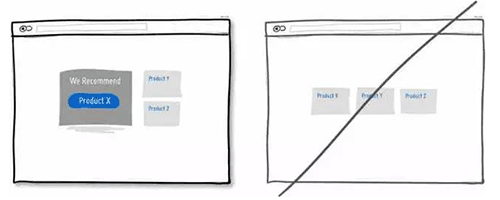
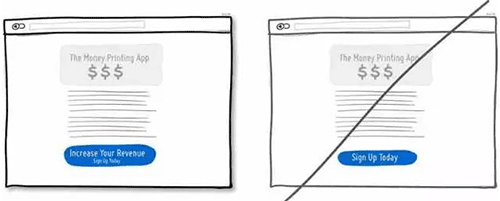
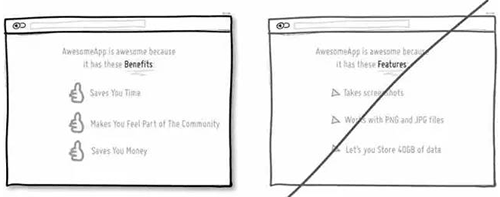
24 给用户推销你能给他带来的利益,而不是功能

25 一定要注意0结果页面的设计,这也是引导用户的好地方

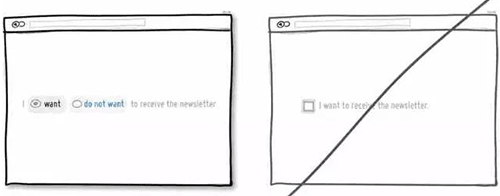
26 给用户选择退出的权利,特别是邮件订阅

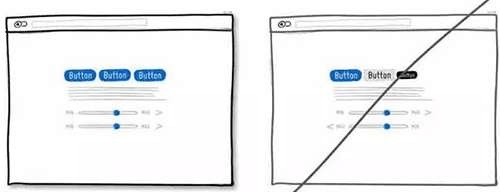
27 注意界面元素的一致性,降低用户学习成本

28 给下拉框增加一些预设值,降低用户填写成本

29 延续用户日常的使用习惯,而不是重新创造

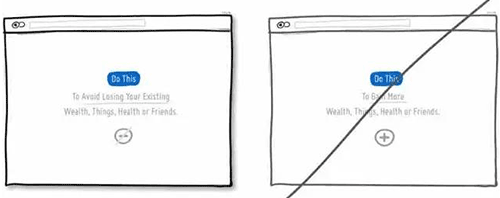
30 尝试告诉用做些事情降低自己的损失,而不是提升收益

31 提升页面的视觉层次,增强可阅读性

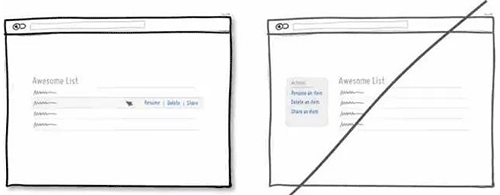
32 将同类的操作合并在一起,降低用户的认知成本

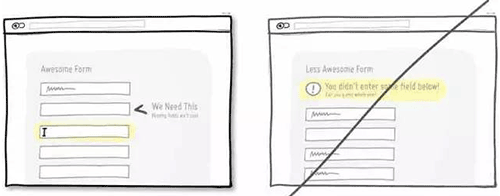
33 表单及时校验,而不是统一提交后在告诉用户填错了

34 尝试将表单输入变得更加宽容,让用户的填写更加简单

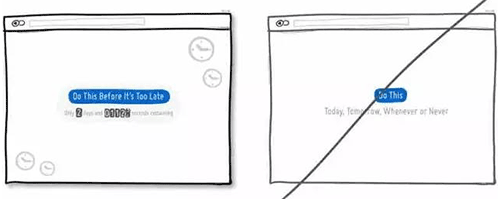
35 通过时间增强紧迫感

36 提供用户可预见性的操作,降低用户的心理成本

37 尽可能的帮助用户选择,而不是让用户想破脑袋

38 尽可能将操作区域放大,降低用户操作成本

39 页面加载速度很重要,尽可能让用户感受到你的网站速度很快

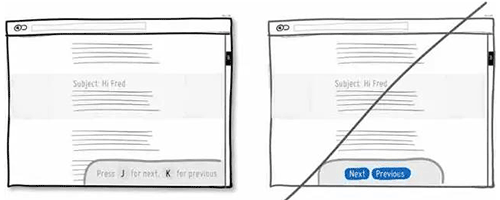
40 如果可以,增加键盘快捷键,提升操作效率

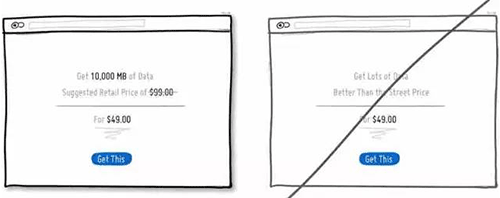
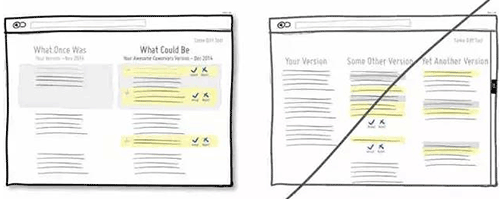
41 尝试通过对比来让用户感知到性价比

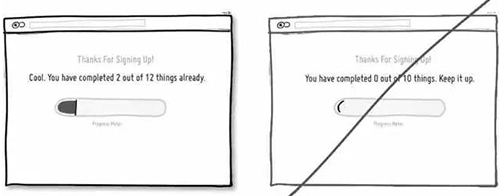
42 尝试对进度条进行「设计」来降低用户等待的焦虑

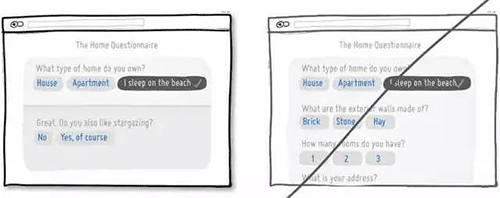
43 根据用户选择逐步展示信息,降低无效信息对用户的干扰

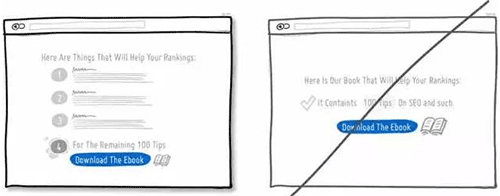
44 有时候较小的承诺比「夸海口」会更容易让用户信服

45 尝试将提示信息弱化,减少对用户操作的干扰

46 尽量通过系统的功能来简化用户的操作

47 用文本配合图标来降低用户的认知成本

48 用更自然的语言代替冷冰冰的机器

49 放出一些摘要信息来帮助用户识别是否需要进一步了解

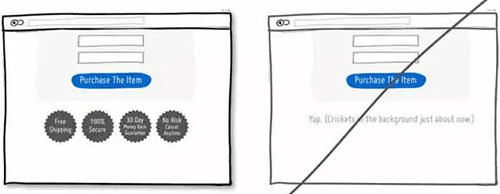
50 在关键的页面增加用户权益信息,增强用户进一步操作的信心

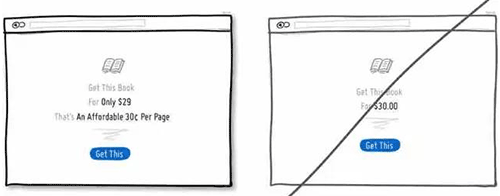
51 将价格进行换算,让用户感觉这很便宜

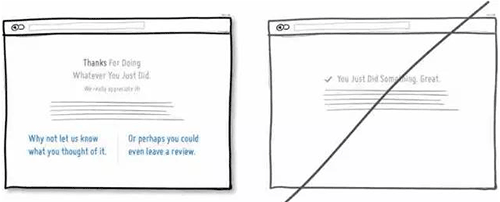
52 记得在成功页面感谢用户

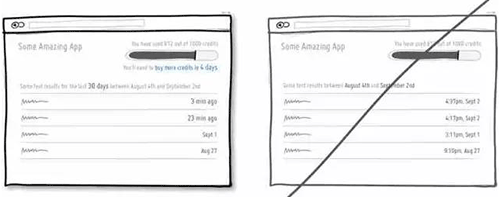
53 将数字转化成易于用户阅读的形式,而不是冷冰冰的机器语言

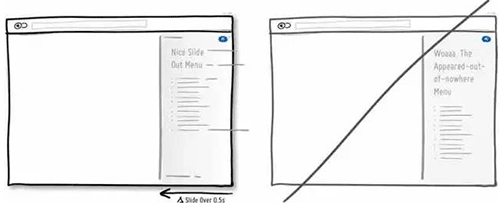
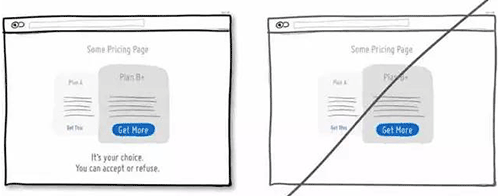
54 告诉用户选择的权利和自由「诱惑力」

55 尝试让语言更具「诱惑力」

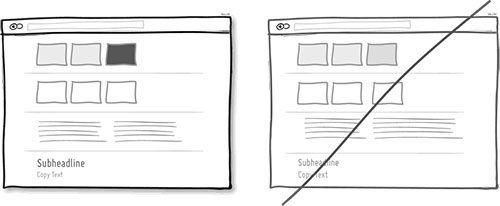
56 通过设计引导用户的注意力

57 通过友好的对比来展示产品,为用户做决定提供帮助

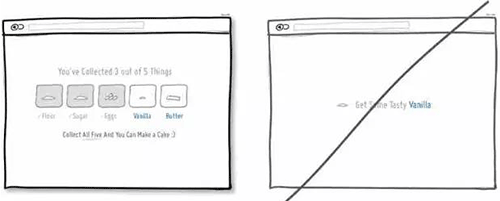
58 通过任务机制来提升用户的满足感

59 让用户了解接下来将要发生什么事情

60 尝试用更幽默一些的语言文案

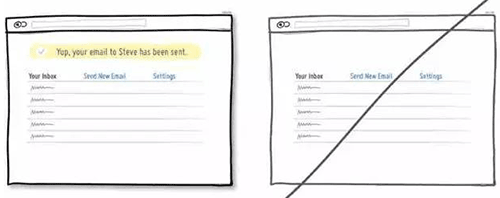
61 任何操作之后都要给出反馈,让用户知道操作已经生效

62 注意动效的真实使用情况(Amazon 的类目菜单就是一个很好的例子)

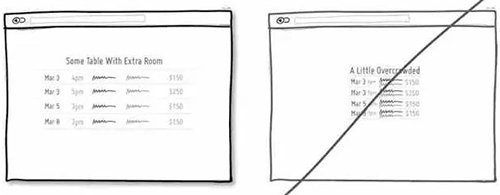
63 注意排版的,不要让信息过于拥挤

64 尝试用讲故事的方式来传递信息,增强用户的代入感

65 尽量给用户展示真实的信息,不要欺骗

66 随着用户的不断熟悉简化界面

67 试着用用户的口吻展示信息

68 在表单中增加一些提示信息,减少错误的几率

69 用简单的文案传递核心关注的信息,少一些废话

70 尝试使用响应式布局

71 视觉表达要清晰,而不是模棱两可

这71条设计原则虽然针对 Web 设计,但有些部分在移动产品设计中同样有效。翻译过程只保留了图片和标题,更多详细内容可以访问 GoodUI 官网:
http://goodui.org/
