HTML5 Sortable 是一款使用原生 HTML5 drag 和 drop API 来对列表或网格进行排序的 jQuery 插件。
下载和使用:官网
步骤:
1、给 <ul /> 添加 sortable 样式类
2、引入 jquery.sortable.js
3、$('.sortable').sortable();
通过绑定 sortupdate 事件来获取排序后的 DOM 位置,示例:
$('.sortable').sortable().bind('sortupdate', function (event, ui) {
var item = $(ui.item[0]);
var prev = item.prev();
$.post(window.location.pathname, {
xdo: 'fn_sort',
cid: item.data('cid'),
prev: prev.data('cid') // 可能为 undefined
}, function (json) {
if (json.result.success) {
} else {
toastr['error'](json.result.info);
}
}, 'json');
});在 NuGet 中安装
Microsoft.AspNetCore.Session和Newtonsoft.Json打开 Startup.cs,在 ConfigureServices 方法中加入(视情况配置相关属性)
services.AddSession(options => { // 设置了一个较短的时间,方便测试 options.IdleTimeout = TimeSpan.FromSeconds(10); options.CookieHttpOnly = true; });在 Configure 方法中加入
app.UseSession();添加 Extensions 文件夹并添加类 SessionExtensions.cs
using Microsoft.AspNetCore.Http; using Newtonsoft.Json; public static class SessionExtensions { public static void Set<T>(this ISession session, string key, T value) { session.SetString(key, JsonConvert.SerializeObject(value)); } public static T Get<T>(this ISession session, string key) { var value = session.GetString(key); return value == null ? default(T) : JsonConvert.DeserializeObject<T>(value); } }使用方法
HttpContext.Session.Set("abc", 123); var v1 = HttpContext.Session.Get<int>("abc"); HttpContext.Session.Remove("abc"); var v2 = HttpContext.Session.Get<int>("abc"); // v1 = 123, v2 = 0
在本教程中,我解释了如何使用 jQuery 和 ASP.NET 发送跨域 AJAX 请求,PHP 开发者请参考此文。
跨域 AJAX 请求有两种方式:
1). 使用 JSONP
2). 使用 CORS(跨源资源共享)
1). 使用 JSONP
我们可以使用 JSONP 发送跨域 AJAX 请求。下面是简单的 JSONP 请求:
$.ajax({
url : "http://xoyozo.net/cross-domain-cors/jsonp.aspx",
dataType:"jsonp",
jsonp:"mycallback",
success:function(data)
{
alert("Name:"+data.name+"nage:"+data.age+"nlocation:"+data.location);
}
});jsonp.aspx 响应是:
mycallback({"name": "Ravishanker", "age": 32, "location": "India"})
当 JSONP 请求成功时,调用 mycallback 函数。
这能在所有浏览器中正常运行,但问题是:JSONP 只支持 GET 方法,不支持 POST 方法。
2). 使用 CORS(跨源资源共享)
出于安全考虑,浏览器不允许跨域 AJAX 请求。仅当服务器指定相同的源安全策略时,才允许跨域请求。常见的异常警告:
You can not send Cross Domain AJAX requests:
XMLHttpRequest cannot load. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin is therefore not allowed access.
阅读更多关于跨源资源共享(CORS):Wiki
要启用 CORS,您需要在服务器中指定以下 HTTP 标头。
Access-Control-Allow-Origin – 允许跨域请求的域的名称。 * 表示允许所有域。
Access-Control-Allow-Methods – 在请求期间可以使用 HTTP 方法的列表。
Access-Control-Allow-Headers – 可以在请求期间使用 HTTP 头列表。
在 ASP.NET 中,您可以使用以下代码设置标头:
Response.AddHeader("Access-Control-Allow-Origin", "*");
Response.AddHeader("Access-Control-Allow-Methods", "GET, PUT, POST, DELETE, OPTIONS");
Response.AddHeader("Access-Control-Allow-Headers", "Content-Type, Content-Range, Content-Disposition, Content-Description");CORS 在所有最新的浏览器中正常工作,但不支持 IE8 和 IE9,异常:
You can not send Cross Domain AJAX requests: No Transport
IE8、IE9 使用 window.XDomainRequest 处理 AJAX 请求。我们可以使用这个 jQuery 插件:
https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequest
为了在 IE 中使用 XDomainRequest,请求必须是:
a). GET 或 POST
数据必须以 Content-Type 为 text/plain 的方式发送
b). HTTP 或 HTTPS
协议必须与调用页面相同
c). 异步
具体步骤:
第一步:在 <head> 中添加脚本
<script type='text/javascript' src="http://cdnjs.cloudflare.com/ajax/libs/jquery-ajaxtransport-xdomainrequest/1.0.1/jquery.xdomainrequest.min.js"></script>
第二步:在 $.ajax 请求中设置 contentType 值 text/plain。
var contentType ="application/x-www-form-urlencoded; charset=utf-8";
if(window.XDomainRequest) // for IE8,IE9
contentType = "text/plain";
$.ajax({
url: "http://xoyozo.net/cross-domain-cors/post.aspx",
data: "name=Ravi&age=12",
type: "POST",
dataType: "json",
contentType: contentType,
success: function(data)
{
alert("Data from Server" + JSON.stringify(data));
},
error: function(jqXHR, textStatus, errorThrown)
{
alert("You can not send Cross Domain AJAX requests: " + errorThrown);
}
});post.aspx 源码:
Response.AddHeader("Access-Control-Allow-Origin", "*");
Response.AddHeader("Access-Control-Allow-Methods", "GET, PUT, POST, DELETE, OPTIONS");
Response.AddHeader("Access-Control-Allow-Headers", "Content-Type, Content-Range, Content-Disposition, Content-Description");
NameValueCollection nvc = new NameValueCollection();
// nvc.Add(Request.QueryString);
nvc.Add(Request.Form);
if (nvc.Count == 0)
{
string data = System.Text.Encoding.Default.GetString(Request.BinaryRead(Request.TotalBytes));
nvc = HttpUtility.ParseQueryString(data);
}
string name = nvc["name"];
int age = Convert.ToInt32(nvc["age"]);
兼容建议:(2017年初)
连淘宝都放弃 IE6 了,就不需要再坚持了;
IE7 跟错了老大(Vista),已经没有市场了;
当前市场份额最大的操作系统还是 Win7,所以 IE8 是必须要兼容的,就算国人都安装了国产浏览器,内核也未必会升到 IE9-11。
当然每个站的访客群体不同,具体还得参考网站统计数据来确定兼容级别。
为了友好,建议你在不打算兼容的浏览器上提供升级提示和新版下载链接。
如果是纯移动端,那么大胆地用 HTML5 就行了。
以下例举我遇到过的兼容问题:
| 浏览器版本 | 注意事项 |
| IE6-7 | <input type="radio" /> 必须设置 name 才能被选中 |
| IE6-7 | 不支持 console.log |
| IE6-7 | 不支持 JSON.stringify |
| 所有 IE | 不支持 <input /> 新的 type 类型,查看详情 |
收录了一些个人觉得不错的网页开发插件。
由于插件更新频繁,本页如有错误请指正,也欢迎告知更多功能强大、使用方便的插件。
| 插件 | 简介 | 备注 |
| 框架 | ||
| jQuery | 最流行的 JS 框架 | 下载、中文文档、英文整合文档、中文整合文档,浏览器支持、来自 css88 的文档 官方建议 IE 6-8 使用 1.12.4 |
| Angular、中文版 AngularJS (version 1.x) | 一套框架,多种平台同时适用手机与桌面 | MVC 架构,使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易 |
| Vue.js | 是一套用于构建用户界面的渐进式框架。 | |
| Bootstrap、中文版 | 简洁、直观、强悍的前端开发框架 | 英文文档、v3中文文档、v2中文文档、视频教程,主题和模板 |
| jQuery UI | 为 jQuery 提供更丰富的功能 | 示例:Datepicker、Color Animation、Shake Effect |
| 功能 | ||
| jQuery File Upload | jQuery 文件上传 | 英文文档 |
| jQuery Cookie | 读取、写入和删除 cookie | 浏览器支持,文档 |
| json2.js | json 操作库 | 已弃用,旧 IE 用 jQuery 的 parseJSON,HTML 5 用 JSON.parse |
| Lightbox | 老牌图片浏览插件 推荐使用更强大的 Viewer.js | |
| Swiper、中文版 | 最现代的移动触摸滑块(Most Modern Mobile Touch Slider) | 英文文档,中文文档,旧浏览器支持版本:2.x.x,Swiper 2 英文文档,中文文档 |
| jquery-cropper | 图片裁剪 | |
| FastClick | 用于消除手机浏览器上触摸事件触发之间的 300 毫秒延迟 | 用法,不应用的场景 |
| PACE | 页面加载进度条 | 文档,IE8+ |
| toastr | jQuery 通知 | 文档 |
| Autosize | 一款小巧的,可自动调整 textarea 高度的独立脚本 | IE9+ |
| X-editable | 允许您在页面上创建可编辑元素 | 文档,Demo |
| select2 | 一款提供搜索过滤、自定义样式的下拉框插件 | |
| jQuery Tags Input | 标签输入框 | 用法 |
| Viewer.js | 图片浏览插件 | GitHub(viewerjs)、GitHub(jquery-viewer) jquery-viewer 是 viewerjs 的 jQuery 插件,即在 jQuery 环境中要同时引用这两个脚本。 |
| PDF.js | A general-purpose, web standards-based platform for parsing and rendering PDFs. | |
| 编辑器 | ||
| UEditor | 百度在线编辑器 | GitHub 下载、文档、ASP.NET 部署教程 |
| 日期时间 | ||
| bootstrap-datepicker | Bootstrap 日期选择器 | Online Demo |
| DateTimePicker | 日期时间选择 | |
| MultiDatesPicker | 多日期选择 | |
| FullCalendar | 日历日程事件工作表 | IE 9+, jQuery 2.0.0+ |
| TimeTo | 计时、倒计时 | |
| 图表 | ||
| D3.js | D3.js 是基于数据驱动文档工作方式的一款 JavaScript 函数库,主要用于网页作图、生成互动图形,是最流行的可视化库之一。 | |
| Highcharts、中文版 | 兼容 IE6+、完美支持移动端、图表类型丰富、方便快捷的 HTML5 交互性图表库 | 文档 |
| ECharts | 百度图表控件 | |
| AntV | 来自蚂蚁金服的专业、简单、无限可能的可视化解决方案 G2 - 专业易用的可视化类库 G2-mobile - 移动端高性能可视化类库 G6 - 关系图可视化类库 | 流程图, 关系图, 可视化规范, 地图, 河流图, 力导图, 网络图, UML图, 业务流程图, 时序图 |
| SyntaxHighlighter | 功能齐全的代码语法高亮插件(JS) | |
| 动态排名数据可视化 | 将历史数据排名转化为动态柱状图图表 开源代码,非插件,修改使用 | GitHub、视频教程、EV录屏、网页示例、视频效果 |
| 图标 | ||
| Font Awesome | 完美的图标字体 | IE 8+,v3.2.1 支持 IE 7,进阶用法(定宽/边框/动画/旋转/叠加) |
| Glyphicons | 图标字体 | 作为 Bootstrap 组件 |
| Iconfont | 阿里巴巴矢量图标库 | 用户可以自定义下载多种格式的 icon,也可将图标转换为字体,便于前端工程师自由调整与调用 |
| UI 框架 | ||
| WeUI | 同微信原生视觉体验一致的基础样式库 | Demo、Wiki |
| Apple UI Design Resources | 苹果用户界面设计资源 | |
// 定义
public enum status { ready, ordered, printed }public enum statusB { ready = 1, ordered = 3, printed = 5 }// 将字符串转化为枚举类型
public static status? ConvertStringToEnum_status(string str)
{
return str != null && Enum.IsDefined(typeof(status), str) ? (status)Enum.Parse(typeof(status), str) : null as status?;
}// 将数字(索引值)转化为枚举类型
status s = (status)1; // 值为 status.orderedstatusB s = (statusB)1; // 值为 statusB.ready// 将枚举类型转化为数字(索引值)
int s = (int)status.ordered; // 值为 1int s = (int)statusB.ready; // 值为 1// 循环
foreach (status s in Enum.GetValues(typeof(status)))
{
}当无法序列化或需要序列化为字符串时,在定义枚举前加上:
当使用 System.Text.Json 时为:
[System.Text.Json.Serialization.JsonConverter(typeof(System.Text.Json.Serialization.JsonStringEnumConverter))]当使用 Newtonsoft.Json 时为:
[Newtonsoft.Json.JsonConverter(typeof(Newtonsoft.Json.Converters.StringEnumConverter))]在 ASP.NET Core 或 ASP.NET 5 中部署百度编辑器请跳转此文。
本文记录百度编辑器 ASP.NET 版的部署过程,对其它语言版本也有一定的参考价值。
【2020.02.21 重新整理】
下载
从 GitHub 下载最新发布版本:https://github.com/fex-team/ueditor/releases
按编码分有 gbk 和 utf8 两种版本,按服务端编程语言分有 asp、jsp、net、php 四种版本,按需下载。
目录介绍
以 v1.4.3.3 utf8-net 为例,

客户端部署
本例将上述所有目录和文件拷贝到网站目录 /libs/ueditor/ 下。
当然也可以引用 CDN 静态资源,但会遇到诸多跨域问题,不建议。
在内容编辑页面引入:
<script src="/libs/ueditor/ueditor.config.js"></script>
<script src="/libs/ueditor/ueditor.all.min.js"></script>在内容显示页面引入:
<script src="/libs/ueditor/ueditor.parse.min.js"></script>如需修改编辑器资源文件根路径,参 ueditor.config.js 文件内顶部文件。(一般不需要单独设置)
如果使用 CDN,那么在初始化 UE 实例的时候应配置 serverUrl 值(即 controller.ashx 所在路径)。
客户端配置
初始化 UE 实例:
var ue = UE.getEditor('tb_content', {
// serverUrl: '/libs/ueditor/net/controller.ashx', // 指定服务端接收文件路径
initialFrameWidth: '100%'
});其它参数见官方文档,或 ueditor.config.js 文件。
服务端部署
net 目录是 ASP.NET 版的服务端程序,用来实现接收上传的文件等功能。
本例中在网站中的位置是 /libs/ueditor/net/。如果改动了位置,那么在初始化 UE 的时候也应该配置 serverUrl 值。
这是一个完整的 VS 项目,可以单独部署为一个网站。其中:
net/config.json 服务端配置文件
net/controller.ashx 文件上传入口
net/App_Code/CrawlerHandler.cs 远程抓图动作
net/App_Code/ListFileManager.cs 文件管理动作
net/App_Code/UploadHandler.cs 上传动作
该目录不需要转换为应用程序。
服务端配置
根据 config.json 中 *PathFormat 的默认配置,一般地,上传的图片会保存在 controller.ashx 文件所在目录(即本例中的 /libs/ueditor/)的 upload 目录中:
/libs/ueditor/upload/image/
原因是 UploadHandler.cs 中 Server.MapPath 的参数是由 *PathFormat 决定的。
以修改 config.json 中的 imagePathFormat 为例:
原值:"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}"
改为:"imagePathFormat": "/upload/ueditor/{yyyy}{mm}{dd}/{time}{rand:6}"
以“/”开始的路径在 Server.MapPath 时会定位到网站根目录。
此处不能以“~/”开始,因为最终在客户端显示的图片路径是 imageUrlPrefix + imagePathFormat,若其中包含符号“~”就无法正确显示。
在该配置文件中查找所有 PathFormat,按相同的规则修改。
说到客户端的图片路径,我们只要将
原值:"imageUrlPrefix": "/ueditor/net/"
改为:"imageUrlPrefix": ""
即可返回客户端正确的 URL。
当然也要同步修改 scrawlUrlPrefix、snapscreenUrlPrefix、catcherUrlPrefix、videoUrlPrefix、fileUrlPrefix。
特殊情况,在复制包含图片的网页内容的操作中,若图片地址带“?”等符号,会出现无法保存到磁盘的情况,需要修改以下代码:
打开 CrawlerHandler.cs 文件,找到
ServerUrl = PathFormatter.Format(Path.GetFileName(this.SourceUrl), Config.GetString("catcherPathFormat"));替换成:
ServerUrl = PathFormatter.Format(Path.GetFileName(SourceUrl.Contains("?") ? SourceUrl.Substring(0, SourceUrl.IndexOf("?")) : SourceUrl), Config.GetString("catcherPathFormat"));如果你将图片保存到第三方图库,那么 imageUrlPrefix 值设为相应的域名即可,如:
改为:"imageUrlPrefix": "//cdn.***.com"
然后在 UploadHandler.cs 文件(用于文件上传)中找到
File.WriteAllBytes(localPath, uploadFileBytes);在其下方插入上传到第三方图库的代码,以阿里云 OSS 为例:
// 上传到 OSS
client.PutObject(bucketName, savePath.Substring(1), localPath);在 CrawlerHandler.cs 文件(无程抓图上传)中找到
File.WriteAllBytes(savePath, bytes);在其下方插入上传到第三方图库的代码,以阿里云 OSS 为例:
// 上传到 OSS
client.PutObject(bucketName, ServerUrl.Substring(1), savePath);最后有还有两个以 UrlPrefix 结尾的参数名 imageManagerUrlPrefix 和 fileManagerUrlPrefix 分别是用来列出上传目录中的图片和文件的,
对应的操作是在编辑器上的“多图上传”功能的“在线管理”,和“附件”功能的“在线附件”。
最终列出的图片路径是由 imageManagerUrlPrefix + imageManagerListPath + 图片 URL 组成的,那么:
"imageManagerListPath": "/upload/ueditor/image",
"imageManagerUrlPrefix": "",
以及:
"fileManagerListPath": "/upload/ueditor/file",
"fileManagerUrlPrefix": "",
即可。
如果是上传到第三方图库的,且图库上的文件与本地副本是一致的,那么将 imageManagerUrlPrefix 和 fileManagerUrlPrefix 设置为图库域名,
服务端仍然以 imageManagerListPath 指定的路径来查找本地文件(非图库),但客户端显示图库的文件 URL。
因此,如果文件仅存放在图库上,本地没有副本的情况就无法使用该功能了。
综上,所有的 *UrlPrefix 应该设为一致。
另外记得配置不希望被远程抓图的域名,参数 catcherLocalDomain。
服务端授权
现在来判断一下只有登录用户才允许上传。
首先打开服务端的统一入口文件 controller.ashx,
继承类“IHttpHandler”改为“IHttpHandler, System.Web.SessionState.IRequiresSessionState”,即同时继承两个类,以便可使用 Session,
找到“switch”,其上插入:
if (用户未登录) { throw new System.Exception("请登录后再试"); }即用户已登录或 action 为获取 config 才进入 switch。然后,
else
{
action = new NotAllowedHandler(context);
}这里的 NotAllowedHandler 是参照 NotSupportedHandler 创建的,提示语 state 可以是“登录后才能进行此操作。”
上传目录权限设置
上传目录(即本例中的 /upload/ueditor/ 目录)应设置允许写入和禁止执行。
基本用法
设置内容:
ue.setContent("Hello world.");获取内容:
var a = ue.getContent();更多用法见官方文档:http://fex.baidu.com/ueditor/#api-common
其它事宜
配置上传附件的文件格式
找到文件:config.json,更改“上传文件配置”的 fileAllowFiles 项,
同时在 Web 服务器上允许这些格式的文件可访问权限。以 IIS 为例,在“MIME 类型”模块中添加扩展名。
遇到从客户端(......)中检测到有潜在危险的 Request.Form 值。请参考此文
另外,对于不支持上传 .webp 类型的图片的问题,可以作以下修改:
config.json 中搜索“".bmp"”,替换为“".bmp", ".webp"”
IIS 中选中对应网站或直接选中服务器名,打开“MIME 类型”,添加,文件扩展名为“.webp”,MIME 类型为“image/webp”
最后,为了在内容展示页面看到跟编辑器中相同的效果,请参照官方文档引用 uParse
若有插入代码,再引用:
<link href="/lib/ueditor/utf8-net/third-party/SyntaxHighlighter/shCoreDefault.css" rel="stylesheet" />
<script src="/lib/ueditor/utf8-net/third-party/SyntaxHighlighter/shCore.js"></script>
其它插件雷同。
若对编辑器的尺寸有要求,在初始化时设置即可:
var ue = UE.getEditor('tb_content', {
initialFrameWidth: '100%',
initialFrameHeight: 320
});
这里仅记录我个人的安装过程,仅供参考。
安装前的准备
手动备份:数据库、浏览器收藏夹、FTP 站点、Navicat 连接、远程桌面、RaiDrive(点登录)、RSS源、虚拟机镜像、“下载”目录、“桌面”目录、开机启动程序、任务计划程序、iPhone 备份(C:\Users\[用户名]\Apple\MobileSync\Backup)、浏览器插件、自动备份中的差异化文件。
推荐的 Edge 扩展(登录账号会自动同步):Charset、Feedbro、IP Address and Domain Information、JSON Beautifier and Editor、Kimi 浏览器助手、JSONView、Pretty Js、User-Agent Switcher and Manager、Wappalyzer、图片助手(ImageAssistant) 批量图片下载器、猫抓、网页更新提醒、xoyozo 的冲浪助手
桌面图标和开始菜单截图。桌面如果是手动排序图标的,先按分类归入文件夹,以方便系统恢复后按分类摆放。
备份:桌面、Chrome 用户目录、聊天记录、快捷回复、项目、hosts 文件。
像 QQ、TIM、微信、旺旺、千牛 等即时聊天工具,最好将数据文件目录拷贝一份(包含图片视频等),再打开软件登录帐号进行记录备份(一般不含图片视频等)。这样,在重装系统后,如果还原拷贝的聊天文件不能供聊天软件使用,可以用备份数据恢复。
备份剪映目录,否则重装后需要重新下载素材/字体等,位置:C:\用户\AppData\Local\JianyingPro\User Data\
备份到移动硬盘或 NAS
排查以上未提及的新软件或新设置是否有需要处理或备份的。
清空回收站
确定系统盘所在硬盘和分区和大小,避免在格式化时选错硬盘分区。
外星人电脑开机按 F2 进入 BIOS,F12 选择启动设备。
设置
这台电脑(右键)- 属性 - 高级系统设置 - 高级 - 性能设置 - 高级 - 更改 - 去掉“自动管理所有驱动器的分布文件大小”前的勾,选择 SSD 分区的分布文件为系统管理的大小,点设置,其它分区无分布文件,点设置 - 确定
以上是在 SSD 空间足够的情况下,如果不足,那么可以分配到其它分区。
Windows 更新、并在高级选项中开启(更新 Windows 时接收其它 Microsoft 产品的更新)
安装驱动
目前的 Windows Update 已经可以安装大部分驱动了,如果设备管理器中还有警示图标,或者有些硬件功能不能启用,那么可以前往对应品牌的官网下载,如联想驱动安装工具、戴尔驱动程序,其它可使用驱动精灵。
安装 Office
安装 Office 批量授权版
立即安装即可,不要更改路径。
恢复数据
Chrome 目录(C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\Default\)
QQ 记录(默认路径:C:\Users\[用户名]\Documents\Tencent Files)
微信记录(默认路径:C:\Users\[用户名]\Documents\WeChat Files),微信记录可能会不能使用
视情况删除非系统盘的 \Program Files、\Program Files (x86)、\Users\xoyozo\AppData 等
应用程序
安装 Edge。
先安装 SQL Server,再安装 Visual Studio(如欲同时安装低版本 VS,先安装低版本,再安装高版本)
安装 Adobe
安装其它软件
替换 hosts,若出现安全软件警告,信任即可。
激活 Windows、Office、Adobe 等:
嗯
细节
Win10 任务栏单击“文件资源管理器”打开“此电脑”的设置方法:打开任意文件资源管理器窗口,菜单 - 查看 - 选项,将“打开文件资源管理器时打开”改为“此电脑”
Win10 任务栏日期显示星期:控制面板 - 更改日期、时间和数字格式 - 其他设置 - 日期,将短日期改为:yyyy/M/d ddd
随系统启动程序的目录(所有用户):C:\ProgramData\Microsoft\Windows\Start Menu\Programs\StartUp
随系统启动程序的目录(单个用户):C:\用户\[用户名]\AppData\Roaming\Microsoft\Windows\「开始」菜单\程序\启动,(即:C:\Users\[用户名]\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup)
自带的微软五笔已经提供五笔拼音混打了,所以抛弃QQ五笔了
设置 Navicat 自动运行。
设置电源相关
SQL Server 按需设置启动/禁用:SQL Server 配置管理器 - SQL Server 服务 - 右侧双击选择实例 - 切换到“服务”选项卡 - 启动模式
jQuery 请求代码:
$.ajax({
url: "xxxxxx",
//method: "GET", // 默认 GET(当 dataType 为 jsonp 时此参数无效,始终以 GET 方式请求)
data: $('#myForm').serialize(), // 要传递的参数,这里提交表单 myForm 的内容
dataType: "jsonp"
//, jsonp: "callback" // 请求中的回调函数的参数名,默认值 callback
//, jsonpCallback: "jQuery_abc" // 本地回调函数名,不指定则随机
})
.done(function () {
alert("done");
if (true) {
$('#myForm')[0].reset();
}
})
.fail(function () { alert("fail"); })
.always(function () { alert("complete"); });
ASP.NET 处理代码:
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(new { result = new { success = true, msg = "成功" } });
if (!string.IsNullOrWhiteSpace(Request["callback"])
&& Regex.IsMatch(Request["callback"], @"[_$a-zA-Z][$\w]*"))
{
Response.ContentType = "application/javascript; charset=utf-8";
Response.Write(json + Request["callback"] + "(" + json + ")");
}
else
{
Response.ContentType = "application/json; charset=utf-8";
Response.Write(json);
}
Response.End();
今年早些时候,我通过blog介绍了 C# 和 VB 语言的一项新的扩充特性"扩展方法"。
扩展方法让开发者可以向已有的 CLR 类型的公共契约中添加新的方法,而不需要子类化或重新编译原有的类型。通过这种做法,可以使很多有用的应用场景成为可能(包括 LINQ)。同时,扩展方法也可以用来非常方便地向代码中添加"语法糖"。
过去几个月,我一直在准备一些很酷的扩展方法的清单,并计划在有空的时候实现它们(不确定何时...但至少我还能从这些想法中获得乐趣)。在上述清单中有两个扩展方法的应用场景,分别是用于为任意 .NET 对象自动生成JSON (JavaScript Object Notation)或 XML 序列化字符串的。
简单场景:ToJSON() 扩展方法
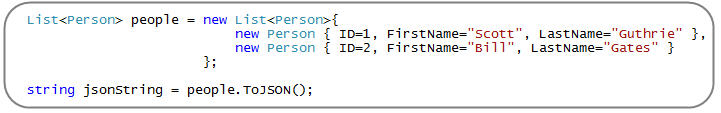
假设我有一个 Person 类定义如下(注意:我使用了 自动属性的新特性来实现):

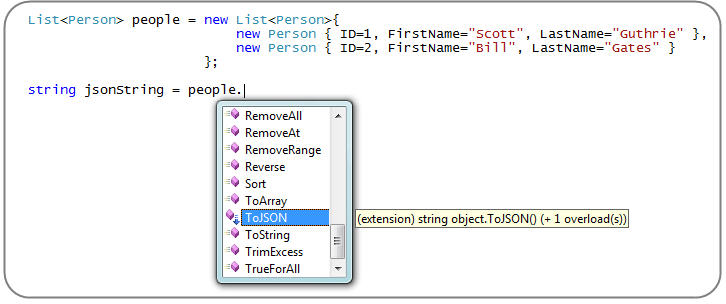
接下来,我就可以初始化一系列 Person 对象的集合,然后只需调用 ToJSON() 扩展方法,就能得到表示该集合内容的 JSON 字符串。如下所示:

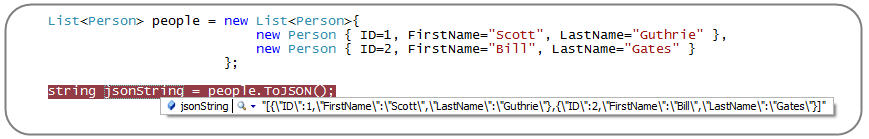
这和 .NET 中内建的,Object 类的 ToString() 方法调用方式很相似 —— 只是生成的结果是表示集合内容的 JSON 格式的字符串而已。然后我们就可以在 AJAX 场景的客户端使用它:

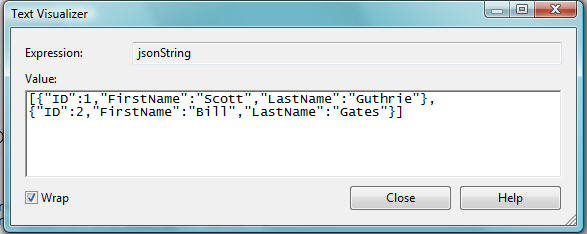
注意:点击上图中调试器的放大镜图标,可以打开"文本视图(Text Visualizer)",能更方便的查看 JSON 序列化字符串:

接下来,这个字符串格式在客户端可以用 JavaScript 来实例化为合适的 JavaScript 对象,用于表示我的集合内容(注: ASP.NET AJAX 有一个内建的 JavaScript 库支持这些特性)。
实现 ToJSON 扩展方法
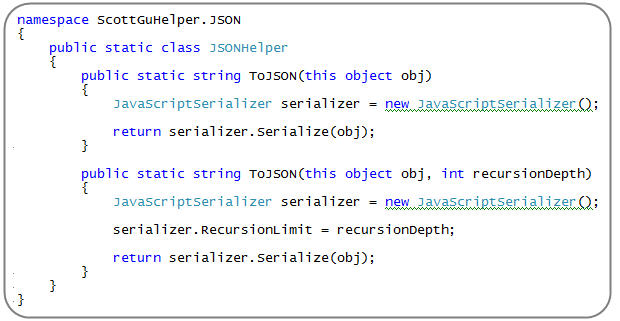
实现一个基本的 ToJSON() 扩展方法很简单。只要使用 System.Web.Script.Serialization 命名空间下的 JavaScriptSerializer 类即可,然后象下面所示的那样定义两个扩展方法。其中一个方法用于对目标对象图(object graph)进行"深"的序列化,而另一个方法则是一个重载的版本,它允许你指定序列化的深度(比如:ToJSON(2) 只序列化 2 个层次的深度)。

注意,上面的 ToJSON() 扩展方法只是针对 "Object" 类型而定义的——这意味着它可以被用于 .NET 中的任何类型(不限于集合)。也就是说,我们不仅能对上述集合调用 .ToJSON() 方法,还可以对单独的 Person 对象调用 ToJSON() 方法,或者任意其他的 .NET 类型都可以。
要使用上述扩展方法,只需在程序的顶部添加如下命名空间的引用即可:

然后 VS 2008 就可以为任意对象提供针对这些扩展方法的代码自动完成和编译时支持功能:

注意:除了 JavaScriptSerializer 类之外,.NET 3.5 还包含一个新的new System.Runtime.Serialization.DataContractJsonSerializer class 类 ,你也可以用它来做 JSON 序列化/反序列化的工作。
小结
希望以上的例子能给你一个使用扩展方法来封装功能的示例。下次希望我们一起来看一些好的工具库,用于提供类似有用的扩展方法的功能。
我非常想看到其他关于可复用的扩展方法使用场景的建议(请通过这篇帖子的评论来建议)。然后我们可以琢磨出,如何创建一个好的 CodePlex 项目,来把这些方法捆绑到一个库中以便利用。
希望这篇帖子对你有用,
Scott
