id name score
1 李四 89
2 王五 98
3 张三 90
4 王五 79
5 李四 97
6 张三 89
输出:
姓名 成绩
张三 90
李四 97
王五 98
sql语句要怎么写?
答案:
SELECT MAX([t0].[score]) AS [最高分], [t0].[name] AS [姓名]
FROM [dbo].[表] AS [t0]
GROUP BY [t0].[name]
做网页的朋友应该都知道常用的几个HTML转义符,如“ ”表示空格,“>”表示“>”等,但是有时候我们为了网页的文字不被搜索引擎收录,比如评论信息,这时可以用同样的方法去转义汉字等各种字符,一般格式为 "&#"+ASCII+";",如“中华人民共和国”可以转义为“中华人民共和国”。
在C#中可以这样来实现:
private string htmlEscape(string s)
{
StringBuilder sb = new StringBuilder();
foreach (char c in s)
{
sb.Append("&#" + (int)c + ";");
}
return sb.ToString();
}有时候已知一个 ID 的数组,需要读取这些记录内容,SQL 可以联接多个“或”关系去读取,或使用“In”语句,在 LINQ TO SQL 中可以这样来做:
List<int> ids = new List<int> { 1, 2, 3 };
List<string> tbs = db.dbTables.Where(c => ids.Contains<int>(c.ID)).ToList();

大家知道,Windows Mobile 6.0 SDK自带了cellular emulator和fake GPS,使得我们可以在模拟器上调试radio级的phone call和基于GPS的地理位置应用。前几天,一位MVP Dmitry Klionsky撰写了文章《Bluetooth for Microsoft Device Emulator》,讲述了在Windows Mobile模拟器上使用蓝牙的方法,我觉得这对于开发移动设备上蓝牙通信的朋友来说,是非常有用的。
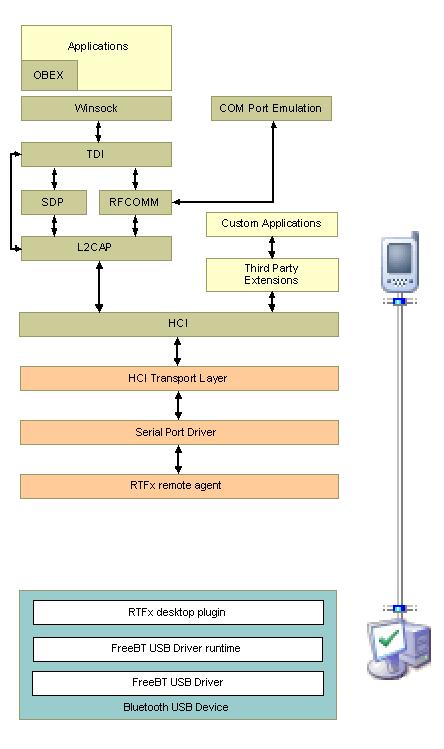
我们来看看实现Bluetooth的架构,参考图1(来源于Bluetooth for Microsoft Device Emulator),主要包括emulator端和PC端:
图1:Emulator和PC上实现Bluetooth通信的架构
1. Emulator端
Bluetooth HCI Transport Driver
Microsoft Remote Tools Framework remote agent
2. PC端
Microsoft Remote Tools Framework desktop plugin
FreeBT USB Driver runtime
FreeBTUSB Driver
Connected Bluetooth USB device
注意:作者采用了FreeBT这个开源的工程来控制Bluetooth的接入。
在Windows Mobile模拟器上使用蓝牙的必要条件有:
1. Visual studio 2005 with SP1 或者 Visual studio 2008
2. Windows Mobile 5.0 Pocket PC/Smartphone SDK and/or Windows Mobile 6 Standard/Professional SDK emulator images
4. Microsoft Remote Tools Framework 1.00
5. 一个具有USB接口的Bluetooth dongle
在Windows Mobile模拟器上使用蓝牙的步骤如下(详细请参考Bluetooth for Microsoft Device Emulator):
1. 在PC端安装下载的FreeBT的蓝牙驱动,方法自然是通过“windows设备管理器”,为新的硬件设备(也就是连接的Bluetooth USB device)添加下载过来的驱动(主要是找到fbtusb.inf文件)。
2. 在Remote Tools Framework plugin中运行BthEmulManager.cetool,将其和模拟器建立连接。
3. 连接建立以后,蓝牙设备的信息(Address, Manufacturer, HCI Version, LMP Version)就会显示在界面上了,如图2所示(来源于Bluetooth for Microsoft Device Emulator).

图2:建立蓝牙联系以后,在模拟器上的信息
4. Microsoft Remote Tools Framework允许我们同时开启两个模拟器,因此,如果手头有两个Bluetooth USB dongle的话,我们就可以在两个模拟器上调试蓝牙的收发通信了。
参考链接:
Dmitry Klionsky:Bluetooth for Microsoft Device Emulator
MSDN:Bluetooth HCI Transport Driver
MSDN:Serial Port Driver
Open source:FreeBT
我们继续讲解LINQ to SQL语句,这篇我们来讨论Group By/Having操作符和Exists/In/Any/All/Contains操作符。
Group By/Having操作符
适用场景:分组数据,为我们查找数据缩小范围。
说明:分配并返回对传入参数进行分组操作后的可枚举对象。分组;延迟
1.简单形式:
var q =
from p in db.Products
group p by p.CategoryID into g
select g;
语句描述:使用Group By按CategoryID划分产品。
说明:from p in db.Products 表示从表中将产品对象取出来。group p by p.CategoryID into g表示对p按CategoryID字段归类。其结果命名为g,一旦重新命名,p的作用域就结束了,所以,最后select时,只能select g。当然,也不必重新命名可以这样写:
var q =
from p in db.Products
group p by p.CategoryID;
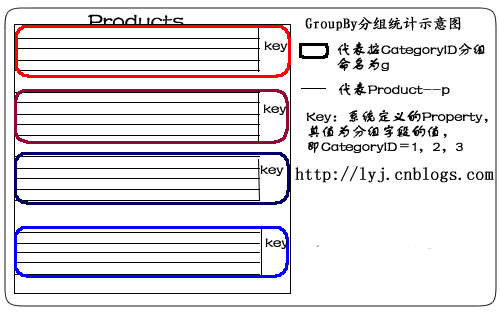
我们用示意图表示:
如果想遍历某类别中所有记录,这样:
foreach (var gp in q)
{
if (gp.Key == 2)
{
foreach (var item in gp)
{
//do something
}
}
}
2.Select匿名类:
var q =
from p in db.Products
group p by p.CategoryID into g
select new { CategoryID = g.Key, g };
说明:在这句LINQ语句中,有2个property:CategoryID和g。这个匿名类,其实质是对返回结果集重新进行了包装。把g的property封装成一个完整的分组。如下图所示:
如果想遍历某匿名类中所有记录,要这么做:
foreach (var gp in q)
{
if (gp.CategoryID == 2)
{
foreach (var item in gp.g)
{
//do something
}
}
}
3.最大值
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
MaxPrice = g.Max(p => p.UnitPrice)
};
语句描述:使用Group By和Max查找每个CategoryID的最高单价。
说明:先按CategoryID归类,判断各个分类产品中单价最大的Products。取出CategoryID值,并把UnitPrice值赋给MaxPrice。
4.最小值
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
MinPrice = g.Min(p => p.UnitPrice)
};
语句描述:使用Group By和Min查找每个CategoryID的最低单价。
说明:先按CategoryID归类,判断各个分类产品中单价最小的Products。取出CategoryID值,并把UnitPrice值赋给MinPrice。
5.平均值
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
AveragePrice = g.Average(p => p.UnitPrice)
};
语句描述:使用Group By和Average得到每个CategoryID的平均单价。
说明:先按CategoryID归类,取出CategoryID值和各个分类产品中单价的平均值。
6.求和
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
TotalPrice = g.Sum(p => p.UnitPrice)
};
语句描述:使用Group By和Sum得到每个CategoryID 的单价总计。
说明:先按CategoryID归类,取出CategoryID值和各个分类产品中单价的总和。
7.计数
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
NumProducts = g.Count()
};
语句描述:使用Group By和Count得到每个CategoryID中产品的数量。
说明:先按CategoryID归类,取出CategoryID值和各个分类产品的数量。
8.带条件计数
var q =
from p in db.Products
group p by p.CategoryID into g
select new {
g.Key,
NumProducts = g.Count(p => p.Discontinued)
};
语句描述:使用Group By和Count得到每个CategoryID中断货产品的数量。
说明:先按CategoryID归类,取出CategoryID值和各个分类产品的断货数量。 Count函数里,使用了Lambda表达式,Lambda表达式中的p,代表这个组里的一个元素或对象,即某一个产品。
9.Where限制
var q =
from p in db.Products
group p by p.CategoryID into g
where g.Count() >= 10
select new {
g.Key,
ProductCount = g.Count()
};
语句描述:根据产品的―ID分组,查询产品数量大于10的ID和产品数量。这个示例在Group By子句后使用Where子句查找所有至少有10种产品的类别。
说明:在翻译成SQL语句时,在最外层嵌套了Where条件。
10.多列(Multiple Columns)
var categories =
from p in db.Products
group p by new
{
p.CategoryID,
p.SupplierID
}
into g
select new
{
g.Key,
g
};
语句描述:使用Group By按CategoryID和SupplierID将产品分组。
说明: 既按产品的分类,又按供应商分类。在by后面,new出来一个匿名类。这里,Key其实质是一个类的对象,Key包含两个Property:CategoryID、SupplierID。用g.Key.CategoryID可以遍历CategoryID的值。
11.表达式(Expression)
var categories =
from p in db.Products
group p by new { Criterion = p.UnitPrice > 10 } into g
select g;
语句描述:使用Group By返回两个产品序列。第一个序列包含单价大于10的产品。第二个序列包含单价小于或等于10的产品。
说明:按产品单价是否大于10分类。其结果分为两类,大于的是一类,小于及等于为另一类。
Exists/In/Any/All/Contains操作符
适用场景:用于判断集合中元素,进一步缩小范围。
Any
说明:用于判断集合中是否有元素满足某一条件;不延迟。(若条件为空,则集合只要不为空就返回True,否则为False)。有2种形式,分别为简单形式和带条件形式。
1.简单形式:
仅返回没有订单的客户:
var q =
from c in db.Customers
where !c.Orders.Any()
select c;
生成SQL语句为:
SELECT [t0].[CustomerID], [t0].[CompanyName], [t0].[ContactName],
[t0].[ContactTitle], [t0].[Address], [t0].[City], [t0].[Region],
[t0].[PostalCode], [t0].[Country], [t0].[Phone], [t0].[Fax]
FROM [dbo].[Customers] AS [t0]
WHERE NOT (EXISTS(
SELECT NULL AS [EMPTY] FROM [dbo].[Orders] AS [t1]
WHERE [t1].[CustomerID] = [t0].[CustomerID]
))
2.带条件形式:
仅返回至少有一种产品断货的类别:
var q =
from c in db.Categories
where c.Products.Any(p => p.Discontinued)
select c;
生成SQL语句为:
SELECT [t0].[CategoryID], [t0].[CategoryName], [t0].[Description],
[t0].[Picture] FROM [dbo].[Categories] AS [t0]
WHERE EXISTS(
SELECT NULL AS [EMPTY] FROM [dbo].[Products] AS [t1]
WHERE ([t1].[Discontinued] = 1) AND
([t1].[CategoryID] = [t0].[CategoryID])
)
All
说明:用于判断集合中所有元素是否都满足某一条件;不延迟
1.带条件形式
var q =
from c in db.Customers
where c.Orders.All(o => o.ShipCity == c.City)
select c;
语句描述:这个例子返回所有订单都运往其所在城市的客户或未下订单的客户。
Contains
说明:用于判断集合中是否包含有某一元素;不延迟。它是对两个序列进行连接操作的。
string[] customerID_Set =
new string[] { "AROUT", "BOLID", "FISSA" };
var q = (
from o in db.Orders
where customerID_Set.Contains(o.CustomerID)
select o).ToList();
语句描述:查找"AROUT", "BOLID" 和 "FISSA" 这三个客户的订单。 先定义了一个数组,在LINQ to SQL中使用Contains,数组中包含了所有的CustomerID,即返回结果中,所有的CustomerID都在这个集合内。也就是in。 你也可以把数组的定义放在LINQ to SQL语句里。比如:
var q = (
from o in db.Orders
where (
new string[] { "AROUT", "BOLID", "FISSA" })
.Contains(o.CustomerID)
select o).ToList();
Not Contains则取反:
var q = (
from o in db.Orders
where !(
new string[] { "AROUT", "BOLID", "FISSA" })
.Contains(o.CustomerID)
select o).ToList();
1.包含一个对象:
var order = (from o in db.Orders
where o.OrderID == 10248
select o).First();
var q = db.Customers.Where(p => p.Orders.Contains(order)).ToList();
foreach (var cust in q)
{
foreach (var ord in cust.Orders)
{
//do something
}
}
语句描述:这个例子使用Contain查找哪个客户包含OrderID为10248的订单。
2.包含多个值:
string[] cities =
new string[] { "Seattle", "London", "Vancouver", "Paris" };
var q = db.Customers.Where(p=>cities.Contains(p.City)).ToList();
语句描述:这个例子使用Contains查找其所在城市为西雅图、伦敦、巴黎或温哥华的客户。
总结一下这篇我们说明了以下语句:
| Group By/Having | 分组数据;延迟 |
| Any | 用于判断集合中是否有元素满足某一条件;不延迟 |
| All | 用于判断集合中所有元素是否都满足某一条件;不延迟 |
| Contains | 用于判断集合中是否包含有某一元素;不延迟 |
本系列链接:LINQ体验系列文章导航
LINQ推荐资源
LINQ专题:http://kb.cnblogs.com/zt/linq/ 关于LINQ方方面面的入门、进阶、深入的文章。
LINQ小组:http://space.cnblogs.com/group/linq/ 学习中遇到什么问题或者疑问提问的好地方。
Earlier this summer I started writing a multi-part blog series that discusses the built-in LINQ to SQL provider in .NET 3.5. LINQ to SQL is an ORM (object relational mapping) implementation that allows you to model a relational database using .NET classes. You can then query the database using LINQ, as well as update/insert/delete data from it. LINQ to SQL fully supports transactions, views, and stored procedures. It also provides an easy way to integrate data validation and business logic rules into your data model.
You can learn more about LINQ to SQL by reading my posts below (more will be coming soon):
- Part 1: Introduction to LINQ to SQL
- Part 2: Defining our Data Model Classes
- Part 3: Querying our Database
- Part 4: Updating our Database
- Part 5: Binding UI using the ASP:LinqDataSource Control
Using the LINQ to SQL Debug Visualizer
One of the nice development features that LINQ to SQL supports is the ability to use a "debug visualizer" to hover over a LINQ expression while in the VS 2008 debugger and inspect the raw SQL that the ORM will ultimately execute at runtime when evaluating the LINQ query expression.
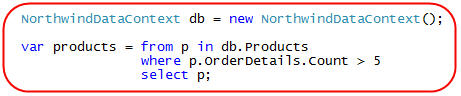
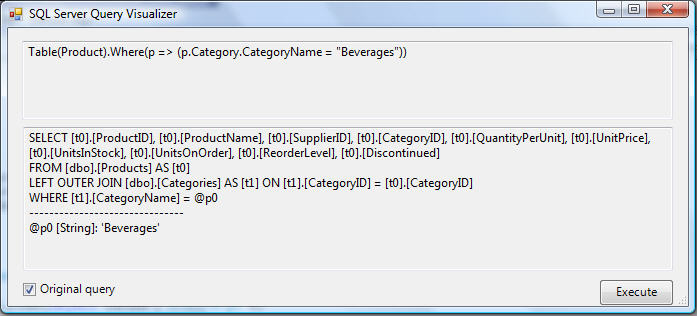
For example, assume we write the below LINQ query expression code against a set of data model classes:

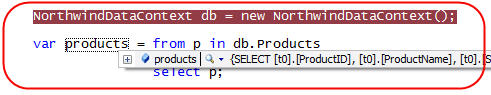
We could then use the VS 2008 debugger to hover over the "products" variable after the query expression has been assigned:

And if we click the small magnifying glass in the expression above, we can launch the LINQ to SQL debug visualizer to inspect the raw SQL that the ORM will execute based on that LINQ query:

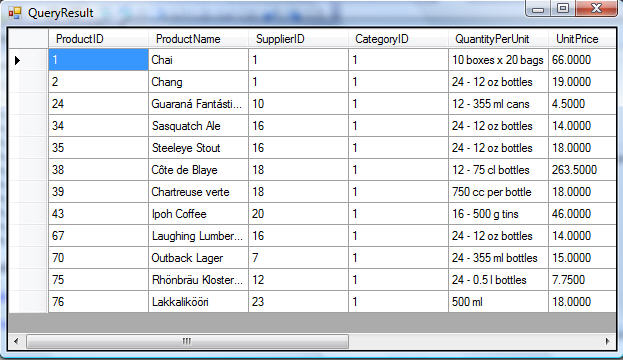
If you click the "Execute" button, you can even test out the SQL query and see the raw returned results that will be returned from the database:

This obviously makes it super easy to see precisely what SQL query logic LINQ to SQL ORM is doing for you.
You can learn even more about how all this works by reading the Part 3: Querying our Database segment in my LINQ to SQL series above.
How to Install the LINQ to SQL Debug Visualizer
The LINQ to SQL Debug Visualizer isn't built-in to VS 2008 - instead it is an add-in that you need to download to use. You can download a copy of it here.
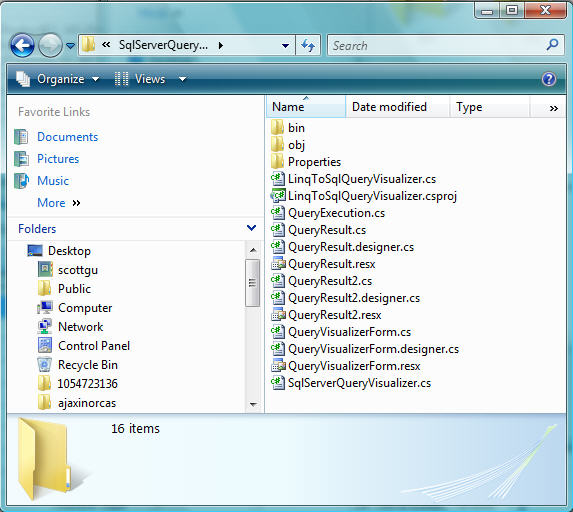
The download contains both a binary .dll assembly version of the visualizer (within the \bin\debug directory below), as well as all of the source code for the visualizer:

To install the LINQ to SQL debug visualizer, follow the below steps:
1) Shutdown all running versions of Visual Studio 2008
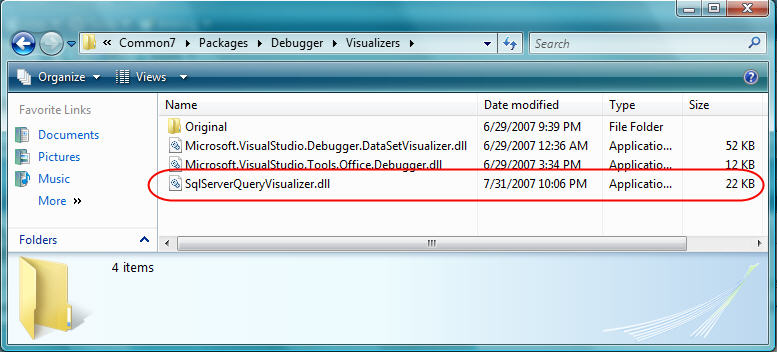
2) Copy the SqlServerQueryVisualizer.dll assembly from the \bin\debug\ directory in the .zip download above into your local \Program Files\Microsoft Visual Studio 9.0\Common7\Packages\Debugger\Visualizers\ directory:

3) Start up Visual Studio 2008 again. Now when you use the debugger with LINQ to SQL you should be able to hover over LINQ query expressions and inspect their raw SQL (no extra registration is required).
Hope this helps,
Scott
在我们开发过程中,经常会复制一些代码,而Visual Studio会自动把这些代码的ID重新生成,常常导致我们还必须去修改回原ID
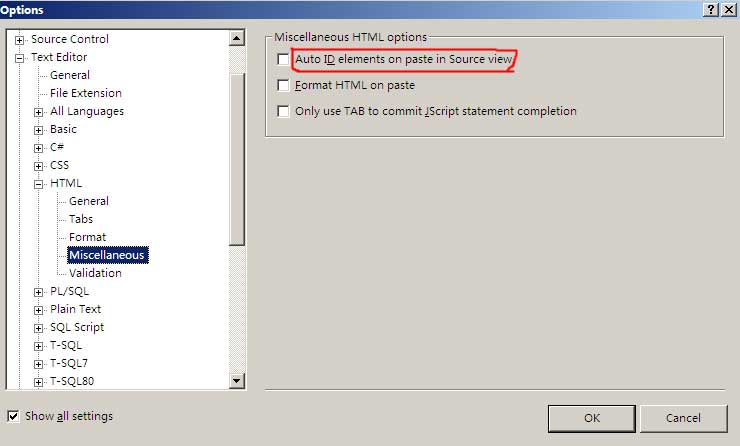
其实,Visual Studio是可以保留原始ID的。我们可以通过在Tools->Options->Text Editor->HTML->Miscellaneous中,把Auto ID elements on paste in Source View前面的勾去掉就可以。
如图所示

相信大家绝大多数都希望任务栏的资源管理器默认打开的是计算机,而不是库,现在有一个超级简单的方法,给大家分享一下:在任务栏上找到资源管理器(windows explorer)图标,按住Shift+右键-属性,然后更改目标为下列内容:%SystemRoot%\explorer.exe /e, ::{20D04FE0-3AEA-1069-A2D8-08002B30309D}-
这样就可以默认打开计算机了,试一试吧!
有一个更简单的方法!!!
任务栏文件夹 - 右键 - Windows 资源管理器 - 右键 就可以直接修改啦!
改成任意文件夹路径都可以