今天算是长见识了,项目发布到服务器上面了,但是客户在使用的时候发现,只要进入新增页面和修改页面。再进行操作就会自动跳转到登陆页面(我设置了session保存用户登陆信息),而别的页面就不会出现这个问题。从下午开始找个问题,开始以为不知道只有这两个页面有问题,以为全部都是这样的问题,是IIS的设置问题。我将session的超时时间设置了3个小时,发现还是会跳转到登陆页面。也在web.config文件里面设置了超时时间。但是效果还是一样的。自己测试了一下午,发现只有新增页面和修改页面会出现这样的问题(本机测试没问题/测试服务器上测试也没问题)。经过几次实验,发现确实只有这两个页面会有问题,那就可以断定:不是IIS设置问题,也不是web.config的问题。本地调试也不出现这样的情况,没办法,只能等客户下班之后,没人用了才到正式服务器上去慢慢的调试,最后想个笨办法,将其中一个页面的.cs文件里面的代码一句一句的删掉,可没想到我都将cs文件里面的代码全部删除了,还是会出现这样的情况,我当时就纳闷了。不是事件的问题,难道是HTML页面出了问题???
既然耐着性子删了cs文件的代码。我就继续删!将aspx页面里面的HTML代码和JS代码也一个一个的删掉,一个一个控件删掉测试,从下午上班一直测试到晚上11点,眼睛都看花了,终于,在我将aspx页面的其中几个控件删除之后发现问题了!页面不跳转了!这下来劲了,肯定是这几个控件的原因,于是乎,我就一个一个控件还原回去,不跳转!继续还原!!当我还原到<img src="" >这个控件的时候测试,发现问题了!只要我一加上<img src="">这个标签!页面就跳转到登陆页面了。问题肯定出在这了!但是我又想不通了,为什么就这个HTML标签一加上就会出问题,这应该不关session什么事啊,怎么会加上这个标签页面就直接跳转了呢?
在网上找了下资料,没找到相关的资料,后来试着将img 标签的src=""加上图片,src="imges/001.jpg" 再测试,发现页面不跳转了!!原来问题出现在这里!
src=""为空的情况下,可能导致session丢失!跟经理说了下这个情况,他也很惊奇还没见过一个HTML标签会导致session丢失的情况,因为在本地和测试服务器上测试的时候都没这样的情况,后来猜测了下,可能是IIS的问题,可能是IIS解析的时候解析到src=""这个地方解析不了,导致程序出问题。但这只是个人猜测,正式服务器上我也没权力当时去打补丁,一个大公司的正式服务器,我要打补丁去了,那他们别的网站和系统不全当机了?所以就只要想了个办法,将src=""里面加上图片,幸好这个img标签是隐藏起来的,加了也不影响界面。呵呵。。。
最让人郁闷的是我测试的时候是用Symantec pcAnywhere这个软件远程连接到的正式服务器上。反应慢得可以,简直比电脑没装显卡驱动还慢...唉,不过累也累了,以后碰到这样的情况就有经验了。
我不知道网上有没有人碰到过跟我一样的情况;如果碰到了,希望能给你带来点灵感。哇哈哈。。。
今年早些时候,我通过blog介绍了 C# 和 VB 语言的一项新的扩充特性"扩展方法"。
扩展方法让开发者可以向已有的 CLR 类型的公共契约中添加新的方法,而不需要子类化或重新编译原有的类型。通过这种做法,可以使很多有用的应用场景成为可能(包括 LINQ)。同时,扩展方法也可以用来非常方便地向代码中添加"语法糖"。
过去几个月,我一直在准备一些很酷的扩展方法的清单,并计划在有空的时候实现它们(不确定何时...但至少我还能从这些想法中获得乐趣)。在上述清单中有两个扩展方法的应用场景,分别是用于为任意 .NET 对象自动生成JSON (JavaScript Object Notation)或 XML 序列化字符串的。
简单场景:ToJSON() 扩展方法
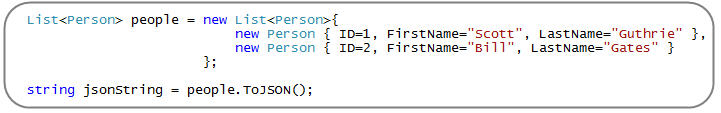
假设我有一个 Person 类定义如下(注意:我使用了 自动属性的新特性来实现):

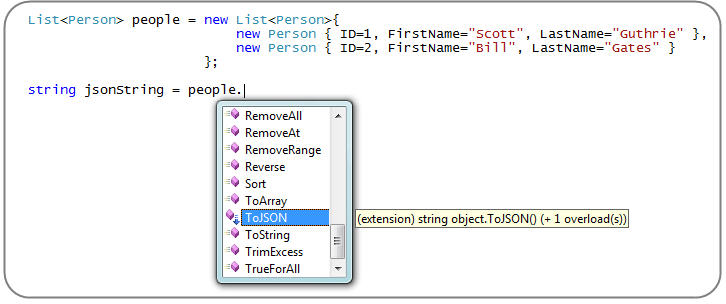
接下来,我就可以初始化一系列 Person 对象的集合,然后只需调用 ToJSON() 扩展方法,就能得到表示该集合内容的 JSON 字符串。如下所示:

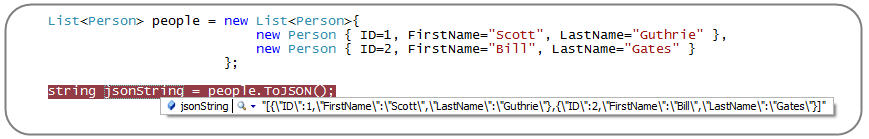
这和 .NET 中内建的,Object 类的 ToString() 方法调用方式很相似 —— 只是生成的结果是表示集合内容的 JSON 格式的字符串而已。然后我们就可以在 AJAX 场景的客户端使用它:

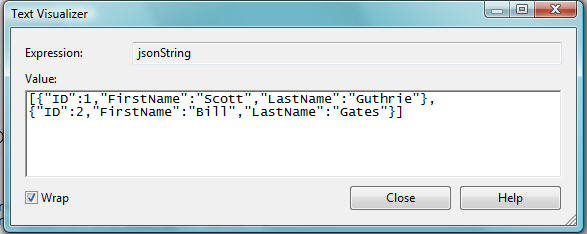
注意:点击上图中调试器的放大镜图标,可以打开"文本视图(Text Visualizer)",能更方便的查看 JSON 序列化字符串:

接下来,这个字符串格式在客户端可以用 JavaScript 来实例化为合适的 JavaScript 对象,用于表示我的集合内容(注: ASP.NET AJAX 有一个内建的 JavaScript 库支持这些特性)。
实现 ToJSON 扩展方法
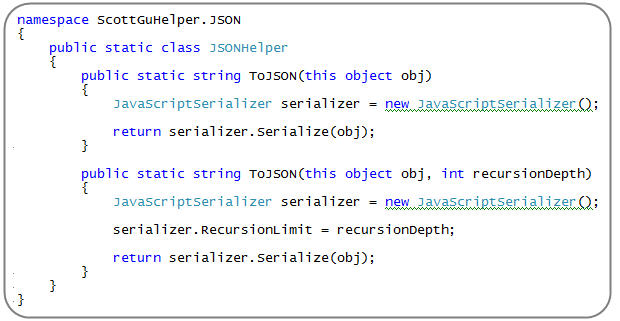
实现一个基本的 ToJSON() 扩展方法很简单。只要使用 System.Web.Script.Serialization 命名空间下的 JavaScriptSerializer 类即可,然后象下面所示的那样定义两个扩展方法。其中一个方法用于对目标对象图(object graph)进行"深"的序列化,而另一个方法则是一个重载的版本,它允许你指定序列化的深度(比如:ToJSON(2) 只序列化 2 个层次的深度)。

注意,上面的 ToJSON() 扩展方法只是针对 "Object" 类型而定义的——这意味着它可以被用于 .NET 中的任何类型(不限于集合)。也就是说,我们不仅能对上述集合调用 .ToJSON() 方法,还可以对单独的 Person 对象调用 ToJSON() 方法,或者任意其他的 .NET 类型都可以。
要使用上述扩展方法,只需在程序的顶部添加如下命名空间的引用即可:

然后 VS 2008 就可以为任意对象提供针对这些扩展方法的代码自动完成和编译时支持功能:

注意:除了 JavaScriptSerializer 类之外,.NET 3.5 还包含一个新的new System.Runtime.Serialization.DataContractJsonSerializer class 类 ,你也可以用它来做 JSON 序列化/反序列化的工作。
小结
希望以上的例子能给你一个使用扩展方法来封装功能的示例。下次希望我们一起来看一些好的工具库,用于提供类似有用的扩展方法的功能。
我非常想看到其他关于可复用的扩展方法使用场景的建议(请通过这篇帖子的评论来建议)。然后我们可以琢磨出,如何创建一个好的 CodePlex 项目,来把这些方法捆绑到一个库中以便利用。
希望这篇帖子对你有用,
Scott
网页可见区域高:document.documentElement.clientHeight
网页可见区域宽:document.documentElement.offsetWidth (包括边线的宽)
网页可见区域高:document.documentElement.offsetHeight (包括边线的宽)
网页正文全文宽:document.documentElement.scrollWidth
网页正文全文高:document.documentElement.scrollHeight
网页被卷去的高:document.documentElement.scrollTop
网页被卷去的左:document.documentElement.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
<div id="webjx"></div>
<script>
setInterval("webjx.innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",1000);
</script>
方法:
write,向HTML动态写入内容
writeln,多加一个换行
open,与window.open类似,不建议用
close,当向新打开的文档对象中写完所有的内容后,一定要调用该方法关闭文档流
clear,用于清除文档中的所有内容,建议用document.write("");document.close();这两条语句来实现同样的功能。
getElementById,返回id的对象
getElementByName,返回name的对象组(注意是数组)
getElementByTagName,返回标签名的对象组
createElement,产生一个代表某个HTML元素的对象,随后再其它方法将这个对象插入到文档中。
createStyleSheet,为当前HTML产生一个样式表或增加一条样式规则。
属性:
document.cookie
方法:
alert,对话框,OK按钮
confirm,对话框,OK和Cancel按钮
prompt,对话框,可输入
close,关闭当前浏览器窗口
navigate,在当前窗口中导航到指定的URL资源
setInterval,设置每隔一定时间调用指定程序代码,毫秒,setInterval("Func()",5000)
setTimeout,设置经过一定时间后执行一次指定程序代码,毫秒,setTimeout("Func()",5000)
clearInterval,
clearTimeout,
moveTo,将浏览器窗口移动到屏幕上的某个位置
resizeTo,改变浏览器窗口的大小
open,打开一个新窗口 window.open("abc.html","_blank","top=0,left=0,width=100,height=200,toolbar=no");
showModalDialog产生一个模态对话框
showModelessDialog产生一个非模态对话框窗口
属性:
closed
opener
defaultstatus
status
screenTop
screenLeft
事件:
onload,onunload,onmouseover,...
对象属性:
location对象:设置和返回当前网页的URL信息。
载入一个新的网页:window.location.href="http://g.cn";
刷新当前页:window.location.reload();
event对象:获取和设置当前事件的有关信息。
altKey属性,用于检测事件发生时Alt键是否被按下
ctrlKey。。。
shiftKey...
screenX,screenY设置和返回鼠标相对屏幕顶点的x,y坐标
offsetX,offsetY设置和返回鼠标相对事件源顶点的x,y坐标
x,y 设置和返回鼠标相对事件源的父元素顶点x,y坐标
returnValue设置和返回事件的返回值,一般情况下设置为false
cancelBubble设置和返回当前事件是否继续向下传递
srcElement设置和返回事件源对象
keyCode设置和返回键盘按下或弹起时的键的unicode码
button检索鼠标动作使用的是哪个按键,1左鍵,2右键,3左右同时
function window_onkeypress()
{
// alert(window.event.keyCode);
if(window.event.keyCode==27)
{
window.close();
}
}
--------------------
常量:
整型,实型,布尔值,字符串型,null,undefined
变量:var
--------------------
除法运算:9/4 = 2.25 (而不是2)
--------------------
系统函数:
1,encodeURI URL编码
var urlStr=encodeURI("http://www.abc.com/?country=吴&name=z x");
结果:http://www.abc.com/?country=%E5%90%B4&name=z%20x
2,decodeURI URL解码
3,parseInt 将字符串按指定进制转换成一个整数,参数二表示进制
parseInt("32",10) 结果:32
parseInt("3c2",10) 结果:3
parseInt("c32",10) 结果:NaN
parseInt("0x18",10) 结果:0
parseInt("12",16) 结果18
4,parseFloat 将字符串转成小数
parseFloat("2.5") 结果:2.5
parseFloat("2.c5") 结果:2
parseFloat("c2.5") 结果:NaN
5,isNaN 用于检测parseInt和parseFloat返回是否为NaN
返回true/false
6,escape 编码
非ASCII替换为%xx
7,unescape 解码
8,eval 将字符串作为JS表达式执行,例
for(var i=0;i<3;i++) eval("var a"+i+"="+i);
相当于:
var a0=0; var a1=1; var a2=2;
--------------------
对象
1,Object
2,String
方法:
indexOf,
lastIndexOf,
match,使用正则表达式模式对字符串执行搜索,返回包含该搜索结果的数组
replace,
search,使用正则表达式搜索,第一个匹配的字符的位置
slice,截字符串:参数一,开始位置,参数二,结束位置(不指定或为-1时表示末位置)
split,返回一个字符串按照某种分隔标志符拆分为若干子字符串时所产生的字符串数组,分隔符可以是多个字符或一个正则表达式,它不作为任何数组元素的一部分返回。
substr,截字符串:参数一,开始位置,参数二,长度
toLowerCase,
toUpperCase,
3,Math(不能用new创建)
方法:
abs,绝对值
sin,cos,正余弦
asin,acos,反正余弦
random,返回介于0~1之间的伪随机数
例:var num = Math.randow();
4,Date
var currentTime=new Date();
//var currentTime=new Date(2002,3,4);
var strDate=currentTime.getYear()+"年";
strDate+=currentTime.getMonth()+"月";
strDate+=currentTime.getDate()+"日";
strDate+=currentTime.getHours()+":";
strDate+=currentTime.getMinutes()+":";
strDate+=currentTime.getSeconds()+" ";
strDate+=currentTime.getMilliseconds();
alert(strDate);
结果:2008年1月19日15:27:10 518
----------------------
数组
1,
var arr=["abc",123,'abc',,3.4];
for(var i=0;i<arr.length;i++)
{
alert(arr[i]);
}
2,用对象的方式实现数组
function MyArray(){this.length=arguments.length;for(var i=0;....
3,Array对象
var arr=new Array(2.4,"abc",2);
arr.sort(); //排序
alert的结果为 2 2,4 abc
-----------------------
