1、在“视图”选项卡上展开“视觉帮助”
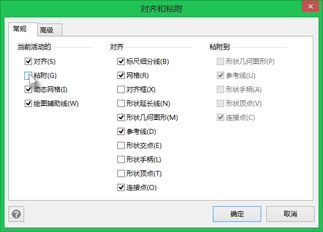
2、在“对齐和粘附”对话框中的“常规”选项卡上,在“当前活动”下,清除“粘附”复选框。
3、操作方式
直接拖动连接线的端点仍然是自动粘附至形状的,按住 Alt 再拖动则会在任意位置停留。
此设置的缺点是:无法在鼠标自动依靠形状时自动提示连接线,需要复制已有连接线来达到新建的目的。
目标: 在运行 HarmonyOS Next 的华为 MateBook Pro 上侧载安装第三方应用程序。
注:本教程同样适用于在运行 HarmonyOS Next 的华为手机上侧载安装第三方应用程序。
所需准备
一台运行 HarmonyOS Next 的华为 MateBook Pro。
一台 Windows 电脑。
一根数据线:
USB-A to Type-C
或 Type-C to Type-C (确保能将两台电脑连接)。
网络连接:两台电脑需在同一局域网下(用于无线调试连接)。
步骤详解
第一步:鸿蒙 PC (MateBook Pro) 端设置 (启用开发者模式与调试)
连接设备: 使用数据线将鸿蒙 MateBook Pro 连接到 Windows 电脑。
打开设置: 在鸿蒙 PC 上,进入
设置。进入关于本机: 在设置中,找到并点击
关于本机或您的电脑型号。启用开发者模式:
在“关于本机”界面,找到
软件版本或HarmonyOS 版本。连续点击
软件版本/HarmonyOS 版本文字 5 次以上。系统会提示“您已处于开发者模式”或提示重启进入开发者模式。按提示重启电脑(如果需要)。
打开开发者选项:
重启后,回到
设置->系统->开发者选项(路径可能略有不同,在“系统和更新”或“隐私与安全”下查找)。启用 USB 调试:
在开发者选项中,找到
USB 调试,将其开启。首次开启时,可能会弹出提示(连接线后或稍后操作时),点击
允许。注意提示:系统可能提示“Matebook Pro 上的右上角的 Type-C 口可以进行调试”,确保使用正确的接口连接调试线。如果弹出“始终允许本机调试”选项,勾选并允许。
启用并记录无线调试信息:
在开发者选项中,找到
无线调试,将其开启。开启后,系统会显示一个 IP 地址和端口号(例如
192.168.x.x:xxxxx)。务必准确记下这个 IP 地址和端口号,后续在 Windows 端连接时必须用到。至此,鸿蒙 PC 端的准备工作完成。
第二步:Windows 电脑端操作 (使用小白调试助手)
获取工具和 HAP 包:
访问包含 HarmonyOS Next 可用 HAP 包的资源(如 GitHub 上的相关仓库,搜索 “HarmonyOS Next HAP”)。
下载小白调试助手:
在工具仓库中找到
小白调试助手或类似名称。点击
Latest(最新版本)。点击
Download下载其 Windows 版压缩包(.zip文件)。下载目标应用的 HAP 包(以 ClashBox 为例,你也可以使用自己已有的 .hap 文件):
在应用仓库中找到
ClashBox。同样点击
Latest->Download下载其 HAP 包(.hap文件)。准备小白调试助手:
将下载的小白调试助手压缩包解压到一个非中文且无空格路径的文件夹。
进入解压后的文件夹,找到可执行文件。双击运行。根据 Windows SmartScreen 或安全软件提示(若有),选择
更多信息->仍要运行。登录华为开发者账号 (强烈推荐):
在小白调试助手界面,找到登录入口(通常在界面顶部或设置中),点击
登录。使用您的华为开发者账号登录(登录时,您的华为手机可能会收到验证码,或在鸿蒙PC上验证)。
输入验证码,并在授权请求页面点击
允许。登录成功后,界面通常会显示您的账号昵称或ID。重要: 开发者账号签发的应用证书有效期通常为 6 个月,普通账号仅 14 天。为方便使用,建议申请华为开发者账号。
连接鸿蒙设备:
在小白调试助手主界面,找到
连接设备、添加设备或类似功能的按钮并点击。在弹出的连接窗口(通常是输入IP和端口的对话框)中:
输入您在鸿蒙 PC 上
无线调试功能中记录的 IP 地址。输入记录的 端口号。
点击
确定、连接或OK。连接成功:如果地址和端口输入正确,且鸿蒙 PC 的开发者选项已开启无线调试:
鸿蒙 PC 可能弹出调试请求(“允许调试?”),勾选“始终允许”并点击
允许。小白调试助手界面会显示“连接成功”或目标设备信息。
(若未弹出提示框但连接成功,也属正常)
第三步:安装第三方 HAP 包
选择 HAP 包:
确保设备已连接成功。
在小白调试助手界面,找到
选择 HAP、加载 HAP、安装应用或类似按钮(通常在文件菜单或主功能区)。点击该按钮,浏览文件系统,找到您下载好的目标 HAP 文件(如
ClashBox-xxx.hap),选中并点击打开。开始安装:
选择好 HAP 文件后,小白调试助手界面通常会激活
开始调试、安装或运行按钮。点击
开始调试或安装。等待安装完成:
小白调试助手会开始处理 HAP 包:进行签名、推送到设备并安装。
观察进度条或日志输出,耐心等待直至提示“安装成功”。
第四步:在鸿蒙 PC 上使用安装的应用
安装完成后,返回您的鸿蒙 MateBook Pro。
在桌面或
开始菜单中,查找您刚刚安装的应用图标(如ClashBox)。点击图标即可启动使用该应用。
常见问题处理
签名错误/证书问题:在小白调试助手内寻找 **
清理缓存、重置证书、重新登录** 或类似选项。执行后,重新登录开发者账号,再尝试安装。确保登录的是开发者账号。Java 环境报错:如果小白调试助手提示需要 Java 环境(如
java命令未找到),按照其提示点击安装,它会引导下载并安装所需的 Java Runtime Environment (JRE)。连接失败:
检查鸿蒙 PC 的
无线调试IP 和端口号是否变化(息屏、重启、网络切换可能导致变化),在开发者选项里重新确认并输入。确保两台电脑在同一局域网。
检查鸿蒙 PC 的 **
USB 调试和无线调试是否已开启**。尝试在鸿蒙 PC 的开发者选项中关闭再重新开启
无线调试,获取新的端口号。其他报错:查阅小白调试助手官方的使用说明或 GitHub 仓库的 Issue 区寻求解决方案。
临界区与 lock 关键字
核心作用:
通过将多线程访问串行化,保护共享资源或代码段。lock 关键字是 Monitor 类的语法糖,提供异常安全的临界区实现。
实现示例:
// 创建私有静态只读对象 // private static readonly object _lockObj = new object(); private static readonly System.Threading.Lock _locker = new(); // .NET 9+ 推荐使用 Lock 类型,避免传统 object 的性能损耗 public void ThreadSafeMethod() { lock (_lockObj) { // 临界区代码(每次仅一个线程可进入) } }超时机制:
高并发场景可结合 Monitor.TryEnter 设置超时,避免无限等待:
if (Monitor.TryEnter(lockObject, TimeSpan.FromSeconds(1))) { try { /* 操作 */ } finally { Monitor.Exit(lockObject); } }关键特性:
用户态锁(无内核切换开销)
自动调用Monitor.Enter和Monitor.Exit
必须使用专用私有对象作为锁标识
注意事项:
❌ 避免锁定this、Type实例或字符串(易引发死锁)
❌ 避免嵌套锁(需严格按顺序释放)
✅ 推荐readonly修饰锁对象
❌ lock 不适用于异步代码(async/await),需使用 SemaphoreSlim 实现异步锁
互斥锁(Mutex)
核心作用:
系统级内核锁,支持跨进程同步,但性能开销较高(用户态/内核态切换)。
实现示例:
using var mutex = new Mutex(false, "Global\\MyAppMutex"); try { // 等待锁(最大等待时间500ms) if (mutex.WaitOne(500)) { // 临界区代码 } } finally { if (mutex != null) { mutex.ReleaseMutex(); } }关键特性:
支持跨应用程序域同步
线程终止时自动释放锁
支持命名互斥体(系统全局可见)
适用场景:
单实例应用程序控制
进程间共享文件访问
硬件设备独占访问
信号量(Semaphore)
核心作用:
通过许可计数器控制并发线程数,SemaphoreSlim为轻量级版本(用户态实现)。
实现对比:
类型 跨进程 性能 最大许可数 Semaphore ✔️ 低 系统限制 SemaphoreSlim ❌ 高 Int32.Max 代码示例:
// 创建初始3许可、最大5许可的信号量 var semaphore = new SemaphoreSlim(3, 5); semaphore.Wait(); // 获取许可 try { // 资源访问代码 } finally { semaphore.Release(); }异步编程
private readonly SemaphoreSlim _asyncLock = new(1, 1); public async Task UpdateAsync() { await _asyncLock.WaitAsync(); try { /* 异步操作 */ } finally { _asyncLock.Release(); } }典型应用:
数据库连接池(限制最大连接数)
API 请求限流
批量任务并发控制
事件(Event)
核心机制:
通过信号机制实现线程间通知,分为两种类型:
类型 信号重置方式 唤醒线程数 AutoResetEvent 自动 单个 ManualResetEvent 手动 所有 使用示例:
var autoEvent = new AutoResetEvent(false); // 等待线程 Task.Run(() => { autoEvent.WaitOne(); // 收到信号后执行 }); // 信号发送线程 autoEvent.Set(); // 唤醒一个等待线程高级用法:
配合WaitHandle.WaitAll实现多事件等待
使用ManualResetEventSlim提升性能
读写锁(ReaderWriterLockSlim)
核心优势:
实现读写分离的并发策略,适合读多写少场景(如缓存系统)。
锁模式对比:
模式 并发性 升级支持 读模式(EnterReadLock) 多线程并发读 ❌ 写模式(EnterWriteLock) 独占访问 ❌ 可升级模式 单线程读→写 ✔️ 代码示例:
var rwLock = new ReaderWriterLockSlim(); // 读操作 rwLock.EnterReadLock(); try { // 只读访问 } finally { rwLock.ExitReadLock(); } // 写操作 rwLock.EnterWriteLock(); try { // 排他写入 } finally { rwLock.ExitWriteLock(); }最佳实践:
优先使用ReaderWriterLockSlim(旧版有死锁风险)
避免长时间持有读锁(可能饿死写线程)
原子操作(Interlocked)
原理:
通过CPU指令实现无锁线程安全操作。
常用方法:
int counter = 0; Interlocked.Increment(ref counter); // 原子递增 Interlocked.Decrement(ref counter); // 原子递减 Interlocked.CompareExchange(ref value, newVal, oldVal); // CAS操作适用场景:
简单计数器
标志位状态切换
无锁数据结构实现
自旋锁(SpinLock)
核心特点:
通过忙等待(busy-wait)避免上下文切换,适用极短临界区(<1微秒)。
实现示例:
private SpinLock _spinLock = new SpinLock(); public void CriticalOperation() { bool lockTaken = false; try { _spinLock.Enter(ref lockTaken); // 极短临界区代码 } finally { if (lockTaken) _spinLock.Exit(); } }优化技巧:
单核CPU需调用Thread.SpinWait或Thread.Yield
配合SpinWait结构实现自适应等待
同步机制对比指南
机制 跨进程 开销级别 最佳适用场景 lock ❌ 低 通用临界区保护 Mutex ✔️ 高 进程间资源独占 Semaphore ✔️ 中 并发数限制(跨进程) SemaphoreSlim ❌ 低 并发数限制(进程内) ReaderWriterLockSlim ❌ 中 读多写少场景 SpinLock ❌ 极低 纳秒级临界区 Interlocked - 无锁 简单原子操作
选择原则:
优先考虑用户态锁(lock/SpinLock/SemaphoreSlim)
跨进程需求必须使用内核对象(Mutex/Semaphore)
读写比例超过10:1时考虑读写锁
自旋锁仅用于高频短操作(如链表指针修改)
通过以上结构化的分类和对比,开发者可以更精准地选择适合特定场景的线程同步方案。建议在实际使用中配合性能分析工具(如BenchmarkDotNet)进行量化验证。
💡 ASP.NET 的异步编程(async/await)本质是单进程内的线程调度,不算“跨进程”。每个 IIS 应用程序池对应一个独立的工作进程(w3wp.exe),不同用户访问同一应用程序池下的 ASP.NET 网站,两者的请求均由同一个 w3wp.exe 进程处理。可能跨进程的场景有:Web Garden 配置、多应用程序池部署等。
在 C# 中,除了常规锁机制(如 lock、Mutex、Semaphore 等),还有一些内置类型通过内部锁或无锁设计实现线程安全。以下是常见的几类:
线程安全集合(System.Collections.Concurrent)这些集合通过细粒度锁或无锁算法(如 CAS)实现线程安全,适合高并发场景。
ConcurrentDictionary:分段锁机制,将数据分片存储,每个分片独立加锁,减少锁竞争。
ConcurrentQueue / ConcurrentStack:基于原子操作(Interlocked)保证线程安全。
ConcurrentBag:每个线程维护本地存储,减少争用,适合频繁添加和移除的场景。
BlockingCollection:基于 ConcurrentQueue 和信号量(SemaphoreSlim)实现生产-消费者模式,支持阻塞和超时。
不可变集合(System.Collections.Immutable) 通过数据不可变性实现线程安全(无需锁),每次修改返回新对象。
Lazy 的线程安全初始化(Lazy<T>) 通过锁或 Interlocked 确保延迟初始化的线程安全。
通道(System.Threading.Channels)用于异步生产-消费者模型,内部通过锁和信号量管理容量限制。
内存缓存(System.Runtime.Caching.MemoryCache)内部使用锁保护共享状态,确保线程安全。
原子操作类型(Interlocked 类、Volatile 关键字、Unsafe 类)通过 CPU 指令实现无锁线程安全。
其他同步工具(Barrier、CountdownEvent)虽然不是严格意义上的锁,但用于协调线程。
Ollama 默认是仅本地访问,接口地址是:http://localhost:11434
开放外部访问需要设置两个环境变量:
OLLAMA_HOST=0.0.0.0
OLLAMA_ORIGINS=*第一步,设置环境变量
macOS:
在终端中运行命令
launchctl setenv OLLAMA_HOST "0.0.0.0"
launchctl setenv OLLAMA_ORIGINS "*"Windows:
打开“环境变量”配置框
添加两个用户变量:

Linux:
使用 systemctl 设置环境变量
调用 systemctl edit ollama.service 编辑 systemd 服务配置
在 [Service] 下方添加:
[Service]
Environment="OLLAMA_HOST=0.0.0.0"
Environment="OLLAMA_ORIGINS=*"第二步,重启 Ollama
环境变量配置完成后,重启 Ollama。
第三步,开放防火墙端口
Windows:
进入“高级安全 Windows Defender 防火墙” → “入站规则” → 新建规则 → 允许 TCP 端口 11434。
第四步,验证
获取本机局域网 IP。
Windows:ipconfig
Linux/macOS:ifconfig
访问网址:http://<ip>:11434
若返回 Ollama is running 则表示连接正常。
本文介绍 Token 认证和 HMAC 认证两种方式。
一、Token 接口认证方式
原理:
客户端使用账号密码等信息登录,服务器验证通过后生成一个 Token 发送给客户端。客户端在后续的请求中携带这个 Token,服务器通过验证 Token 来确认用户的身份和权限。
应用场景:移动应用、Web 应用(特别是 SPA)
优点:
无状态性,即服务器不需要存储用户的会话信息。
易于实现跨域认证。
缺点:
Token 可能被窃取,应使用 HTTPS、不暴露在 URL 中、使用 HttpOnly 的 Cookie、对 Session ID 进行验证、设置合理过期时间、对 Token 进行加密等措施加强防范。
二、HMAC 接口认证方式
原理:
客户端将消息M与密钥K连接起来,通过哈希函数计算得到 HMAC 值,发送给服务器。服务器收到请求后,使用相同的密钥和请求参数重新计算 HMAC 值,如果与客户端发送的签名一致,即是合法请求。
优点:
安全性较高,攻击者很难伪造 HMAC 值,截获并篡改数据也无法通过服务端验证。
计算效率较高,哈希函数(如 MD5、SHA-1、SHA-256 等)计算效率比较高。
缺点:
密钥的更新和管理比较麻烦。
扩展:
在消息体中添加时间戳以防止重放攻击。
加密隐私数据:可以使用对称加密算法(如 AES)或非对称加密算法(如 RSA、ECC 等)对部分隐私数据进行加密。非对称算法虽然更安全,但速度较慢,如需加密大量数据,可以考虑使用对称加密算法进行加密,然后使用非对称加密算法对对称密钥进行加密。
以下列出本人所遇到的情况及处理方法,肯定不全,但都有用。
使用系统自带清理工具进行清理
Windows 7 / 8 / 8.1 / 10:在 C 盘上点击右键属性 - 磁盘清理 - 清理系统文件 - 视情况勾选 - 确定
Windows 11:在 C 盘上点击右键属性 - 详细信息 - 临时文件 - 视情况勾选 - 确定
关闭“传递优化”
设置 - Windowx 更新 - 高级选项 - 传递优化,关闭“允许从其他设备下载”
其实前面说到的清理临时文件中已经包含了“传递优化文件”,所以这里按个人喜好选择是否关闭。
更改虚拟内存路径
可以将虚拟内存路径更改为非系统盘,但建议是固态硬盘。
关闭系统还原
当遇到系统问题时,如果你喜欢重装系统,而不是系统还原,那么可以关闭它。
更改桌面、文档、下载等用户文件夹的位置
将这些目录路径更改到非系统,但仍然建议是固态硬盘。以 Windows 11 的桌面目录为例:
打开资源管理器 - 主文件夹,右键点击“桌面”属性,切换到“位置”,移动。
将软件安装到其它盘
有些电脑管理软件有软件迁移功能,但我还是建议先卸载软件,再安装到其它盘符。
将软件文档路径更改到其它盘
如果不想把软件安装到其它盘(譬如只有C盘是固态硬盘),那么可以将文档路径更改到其它盘,譬如:
微信:☰ - 设置 - 文件管理 - 更改
QQ:☰ - 设置 - 存储管理 - 更改存储路径(注意是聊天消息那个)
企业微信:头像 - 设置 - 存储管理
钉钉:头像 - 设置与隐私 - 通用 - 缓存目录
千牛:设置 - 数据存储文件夹
清理浏览器缓存
Chrome:┇ - 设置 - 隐私与安全 - 删除浏览数据
Edge:… - 设置 - 隐私、搜索和服务 - 删除浏览记录 - 选择要清除的内容
Firefox:☰ - 设置 - 隐私与安全 - 历史记录 - 清除历史记录
VMware 虚拟机
在已安装的镜像上点击右键 - 管理 - 清理磁盘
把已安装的镜像复制到其它磁盘,再添加到 VMware 中,删除原镜像文件。
更改 Navicat 数据库备份目录
如果你的 Navicat 启用了自动运行的备份任务,那么可以更改备份路径。
在连接上点击右键编辑连接,切换到高级,更改设置位置。
SQL Server 数据库文件瘦身
若 SQL Server 数据目录(C:\Program Files\Microsoft SQL Server\MSSQL16.MSSQLSERVER\MSSQL\DATA)中有很多较大的数据库日志文件(.ldf),可以按需采取以下措施:
使用 SSMS 连接到你的 SQL Server 实例;数据库恢复模式设置为“简单”;右键点击要压缩的数据库,选择“任务”->“收缩”->“文件”,选择“日志”,在“释放未使用的空间前重新组织页”一项中设置为 0MB,然后点击“确定”按钮。
最后推荐一款免费软件 TreeSize Free,可以查看磁盘中各目录和文件占用空间大小,小白不要乱删文件哦,删错了可就得重装系统了。
连接 Filezilla Server 时提示“服务器的证书未知。请小心验证证书以确信该服务器可信任。”

解决办法:登录服务器,打开 Administrator FileZilla Server,菜单中选择 Server,Configure,点击左侧的 Administration,切换到 Connection security 页,点击 Generate new 按钮,OK。

Protocols settings 的 FTP and FTP over TLS(FTPS) 中同样也需要点击 Generate new。
在 access_by_lua_block 代码块中实现远程鉴权:
#鉴权-START #resolver 223.5.5.5; # cat /etc/resolv.conf access_by_lua_block { local http = require("resty.http") local httpc = http.new() httpc:set_timeout(500) -- 连接超时 local res, err = httpc:request_uri("https://鉴权地址/", { method = "GET", headers = { ["X-Real-IP"] = ngx.var.remote_addr, ["User-Agent"] = ngx.var.http_user_agent, ["X-Forwarded-Host"] = ngx.var.host, ["X-Forwarded-Uri"] = ngx.var.request_uri, }, ssl_verify = false, -- 禁用 SSL 验证 timeout = 500, -- 读取超时 }) if not res then ngx.log(ngx.ERR, "Failed to request: " .. err) end if res and res.status == 403 then ngx.exit(ngx.HTTP_FORBIDDEN) -- return ngx.redirect("https://一个显示403友好信息的页面.html") end } #鉴权-END注意更改接口地址和友情显示 403 页面地址。
本示例仅捕获 403 状态码,500、408 等其它异常情况视为允许访问,请根据业务需求自行添加状态码的判断。
若超时也会进入
if not res then代码块。建议将此代码部署在 nginx 主配置文件的 http 代码块中(宝塔面板中的路径:/www/server/nginx/nginx/conf/nginx.conf),如果你只想为单个网站鉴权,也可以放在网站配置文件的 server 块中。
若鉴权接口在私网中,建议将鉴权接口域名和私网 IP 添加到 hosts 文件中。
附
直接输出字符串
ngx.header.content_type = "text/plain"; ngx.say("hello world!")输出到日志
ngx.log(ngx.ERR, "Response status: " .. res.status)日志在网站的 站名.error.log 中查看。
宝塔面板查看方式:日志 - 网站日志 - 异常
若想获取服务器 CPU 使用率等信息并传递给远程鉴权接口,请参考此文。
常见问题
no resolver defined to resolve
原因:没有定义 DNS 解析器
解决方法:在 http 块或 server 块中添加
resolver 8.8.8.8 valid=30s;,推荐使用接入商自己的公共 DNS,如果走内网,推荐使用本机 DNS。unable to get local issuer certificate
原因:没有配置 SSL 证书信息
解决方法:添加 request_uri 参数:
ssl_verify = true, -- 启用 SSL 验证 ssl_trusted_certificate = "证书路径", -- 指定 CA 证书路径或
ssl_verify = false, -- 禁用 SSL 验证若您不想用 lua,可以用 nginx 原生自带的 auth_request 模块来实现。
| 引擎 | 连接方式 |
| mysqli | mysqli_connect("域名或IP:端口", "用户名", '密码', "数据库名") |
| Scaffold-DbContext | Scaffold-DbContext "server=域名或IP;port=端口;uid=用户名;pwd=密码;database=数据库名;" Pomelo.EntityFrameworkCore.MySql -OutputDir 模型路径 -Force |
如果端口配置不正确,会报错:
Unable to connect to any of the specified MySQL hosts.
本文记录于 2024 年 11 月。
| 升级前 | 期望(最新正式版) | 最终选择 | |
| 操作系统 | Alibaba Cloud Linux 3 | Alibaba Cloud Linux 3 | Alibaba Cloud Linux 3 |
| 管理面板 | 宝塔面板 Linux 版 9.2.0 | 宝塔面板 Linux 版 9.2.0 | 宝塔面板 Linux 版 9.2.0 |
| Web 服务 | nginx 1.24 | nginx 1.24 | nginx 1.24 |
| 脚本语言 | PHP 7.4 | PHP 8.2 | PHP 8.2 |
| 数据库 | PolarDB MySQL 5.6 | RDS MySQL 9.1 | PolarDB MySQL 8.0 |
| 论坛程序 | Discuz! X3.4 GBK | Discuz! X5.0 | Discuz! X3.5 UTF8 |
版本选择原因:
Discuz! X5 刚刚发布,生态尚未成熟,考虑到是老论坛升级,所以选择 X3.5。
Discuz! X3.5 目前最高支持 PHP 8.2、MySQL 8.0。
完整升级步骤:
购买新的 ECS、PolarDB,具体环境配置步骤参此文;
安装宝塔面板并配置;
安装 nginx 及 PHP;
创建网站、配置 SSL、伪静态、防盗链、可写目录禁执行、仅允许部分入口文件执行等(.conf);
配置 hosts;
如果是正式升级阶段,关闭论坛,防止产生新数据。
备份原网站程序、PolarDB 数据库;
PolarDB 创建快照。
测试阶段:从快照还原到新实例(MySQL 5.6 不能直接恢复到 MySQL 8.0),然后从 5.6 迁移到 8.0.x;
正式阶段:全量模式直接从原实例迁移到 8.0.x,若增量模式且存在触发器,建议从快照还原;
上传原网站程序到新的站点目录下;
按 Discuz! X 升级文档升级 X3.4 至 X3.5;详情见下文 ↓;
升级完成后切换到 PHP 8;
配置 OSS、Redis、更新缓存等;
测试论坛基本功能是否正常;检查附件是否能够正常上传;检查附件是否正常显示;全面检查控制台配置;
逐个开启插件并检查兼容性(短信通、马甲引擎等);
按二开备忘录逐个按需进行二开;
逐个修改调用论坛接口的项目及直接调用论坛数据库的项目;
调试 MAGAPP 接口;
尝试强制 https 访问;
将以上所有修改后的程序保留备份;发布升级公告并关闭论坛;重复以上步骤;修改域名解析;开启论坛;
配置 IP 封禁、定时器、日志、自动备份、配置其它 ECS 的 hosts 等;
查看搜索引擎中收录的地址,是否有无法访问的情况;
尝试将历史遗留的本地附件全部转移到 OSS;
建议 在新服上创建 3 个网站:
第 1 个用来尝试迁移、升级、二开,并测试所有功能;
第 2 个用来再次重复这些步骤,最终保留程序代码及 UGC 文件,作为最终的网站程序,以正式域名作为网站根目录路径;
第 3 个用来正式升级,主要功能是升级最新数据库。完成后修改第 2 个网站的数据库连接指向到最新的数据库,差异化同步新增的 UGC 文件到第 2 个网站。
Discuz! X 升级步骤及注意点:
因 PolarDB MySQL 不支持压缩,所以应移除 Discuz! 和 UCenter 代码中所有的 MYSQLI_CLIENT_COMPRESS,将 , MYSQLI_CLIENT_COMPRESS 替换为 /*, MYSQLI_CLIENT_COMPRESS*/。
升级前务必先修改 ./config/ 目录下的数据库/缓存连接信息,以防出现新站连接老库的情况;
按官方文档进行升级,升级前先修改一下:
【UC】先升级 UCenter 1.6 至 1.7。
将 /uc_server/data 权限改为 777 并递归。
打开 update_ucenter_adult.php 修改 $limit 值为 10000 以免执行超时。
因通信失败的“发送通知失败”可以直接改 URL 参数跳过就完成了,原因可能是因数据量大,发送改名通知执行改名时超时。等DZ升级完成后UC会自动重试改名通知,或单独写个 php 文件将 UCenter 的用户名同步到应用的数据库。
【DZ】运行到 /install/update_adult.php?step=innodb&table=pre_common_member_grouppm 时报错:Duplicate key name 'gpmid' ALTER TABLE common_member_grouppm ADD INDEX gpmid(gpmid);
解决方法:先删除索引,因保存时提示失败,应同时取消 gpmid 字段的自增,转换成功后再设置自增。
【DZ】运行到 /install/update_adult.php?step=file 一片空白而停止
正在解决
【问题】common_menber 表用户名字段编码转换失败
原因是部分用户名包含特殊字符(如全角空格),用以下语句查看两个表同一 uid 的不同用户:
SELECT u.uid, u.username AS ucenter_username, c.username AS common_username FROM pre_ucenter_members u JOIN pre_common_member c ON u.uid = c.uid WHERE u.username <> c.usernameDiscuz! 用户登录都是以 UCenter 中的用户名为主,所以可以写个小程序直接将 pre_ucenter_members 的用户名同步到 pre_common_member 中,另外 pre_ucenter_members 的用户数少于 pre_common_member 是正常的。若 pre_common_member_archive 表遇到错误同理。
如果用户登录慢,或打开 UCenter 慢,是因为 UC 正在通知 DZ 改用户名,每次打开一个页面会更改一个用户名,具体可以查看 pre_ucenter_notelist 中 closed 为 0 的队列,或进入 UC 后台-数据列表-通知列表 查看。
【问题】发布主题遇到错误:(1062) Duplicate entry '*' for key 'pid'
【原因】forum_post 中的 pid 不是自动增长的,而是由表 forum_post_tableid 中自动增长的 pid 生成的。如果生成的 pid 值已在 forum_post 表中存在,则会出现此错误。
【解决】迁移数据库时应关闭论坛,以防止 forum_post 表有新数据插入。
【问题】打开帖子页面 ./thread-***-1-1.html 显示 404 Not Found,而 ./forum.php?mod=viewthread&tid=*** 可以正常打开
【原因】未配置伪静态(可在宝塔面板中选择)
【问题】打开 UCenter 时报错:UCenter info: MySQL Query Error SQL:SELECT value FROM [Table]vars WHERE name='noteexists'
【解决】打开文件 ./uc_server/data/config.inc.php 配置数据库连接
【问题】打开登录 UCenter 后一片空白
【解决】将目录 ./uc_server/data/ 设为可写
需要将原来安装的插件文件移回 ./source/plugin/ 目录,并设置可写;
界面-表情管理,界面-编辑器设置-Discuz!代码
后续 Discuz! X3.5 小版本升级注意事项:
确认插件是否支持新版本(如短信通)
先创建一个新网站测试二开代码
保留 /config/、/data/、/uc_client/data/、/uc_server/data/、/source/plugin/,其它移入 old
上传文件
移回其它需要的文件,如:
-- 勋章/loading/logo/nv 等:/static/image/common/
-- 表情:/static/image/smiley/
-- 水印:/static/image/common/watermark.*
-- 风格:/template/default/style/t2/nv.png 等
-- 默认头像:/uc_server/images/noavatar_***.gif
-- 根目录 favicon.ico 等
-- 及其它非 DZ 文件
再次检查可写目录的写入权限和禁止运行 PHP 效果。