NTP Reply Flood Attack (NTP射型Ddos攻击)以下简称NTP_Flood是一种利用网络中NTP服务器的脆弱性(无认证,不等价数据交换,UDP协议),来进行DDos行为的攻击,本文将就此种攻击的产生原因,利用方法等进行阐述,并使用编程语言(Python,C++)对此攻击进行实现。
去年,我们分享了《40个良好用户界面Tips》,对设计师来说确实很有帮助,今年,Goodui.org已经更新至71条,这些原则都是由Goodui官方精心整理,认为这些都是非常重要的设计要点,所以对于设计师来说,建议学习一下。
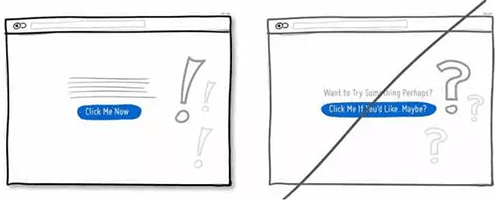
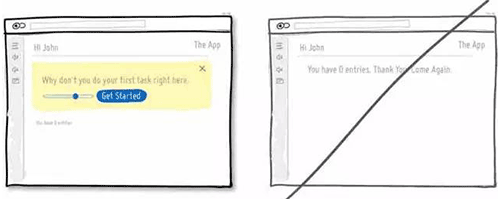
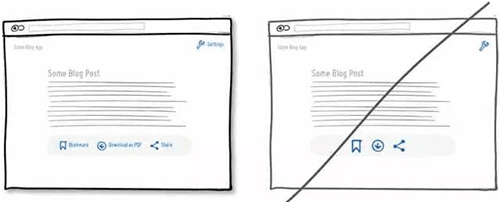
01 尝试使用一列的布局替代多列布局

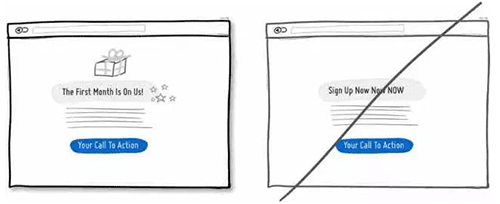
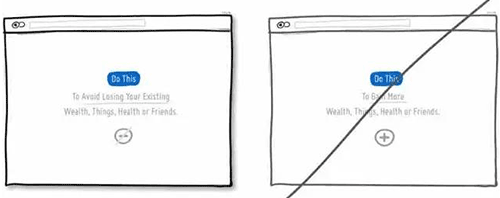
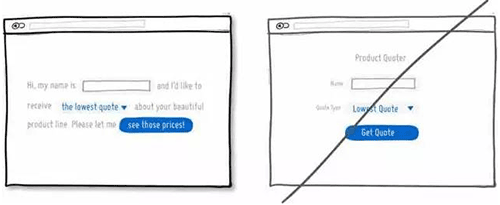
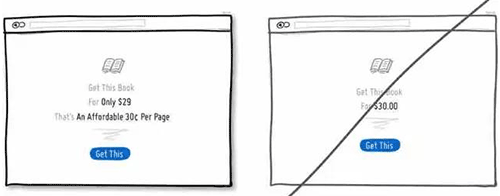
02 给用户一些小的利益,别看上去那么赤裸裸

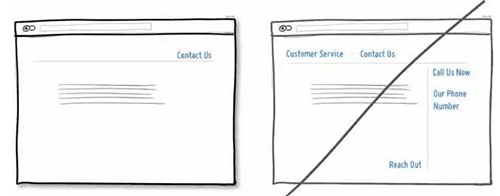
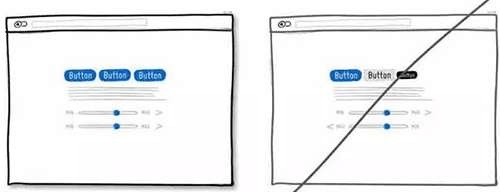
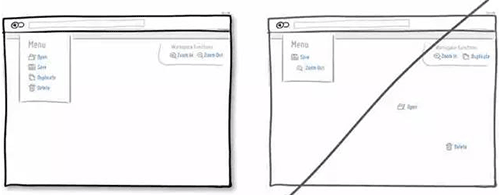
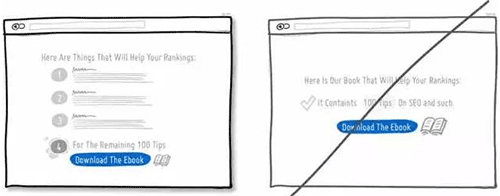
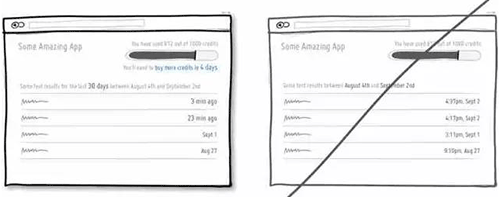
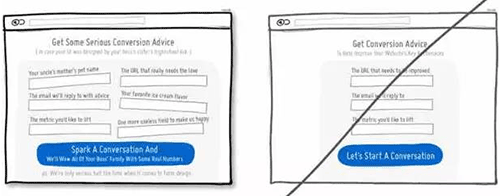
03 合并相似的功能

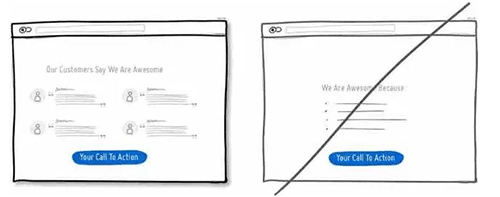
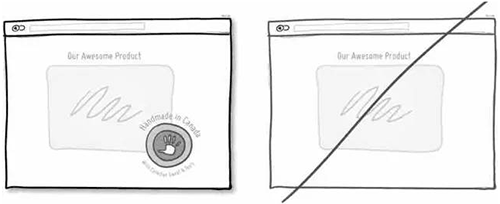
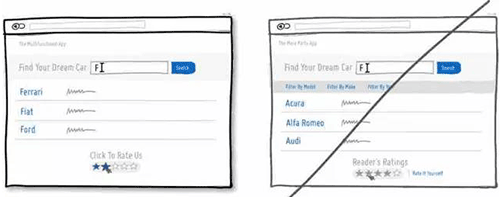
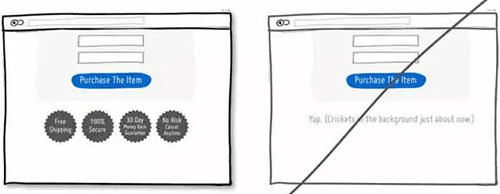
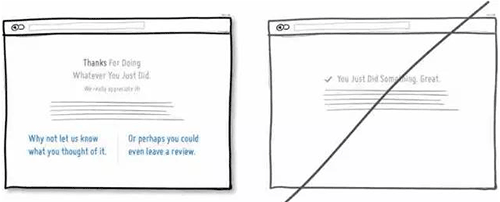
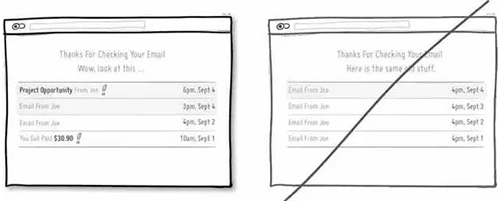
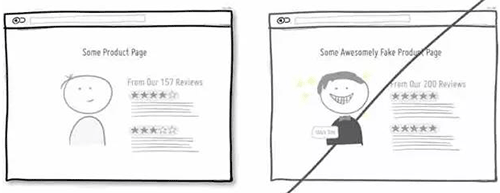
04 尝试展示来自用户的赞扬,而不是自我表扬

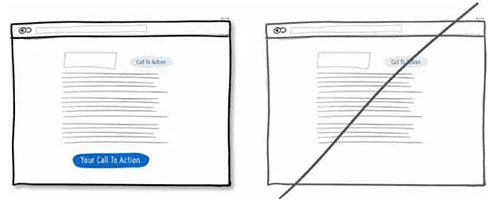
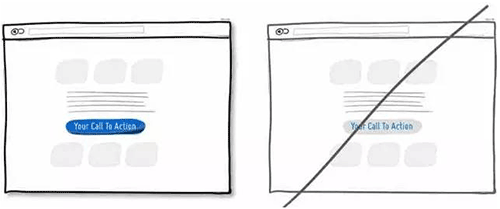
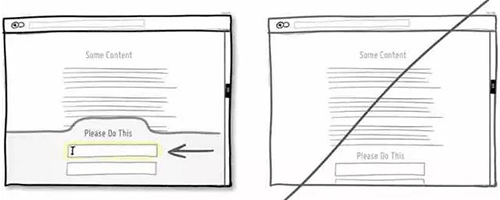
05 重复核心行动点

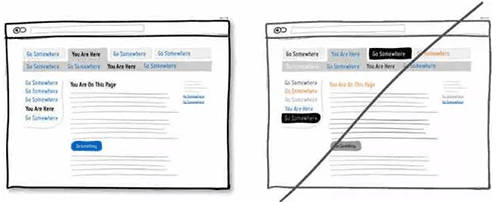
06 统一视觉规范,提升可识别性

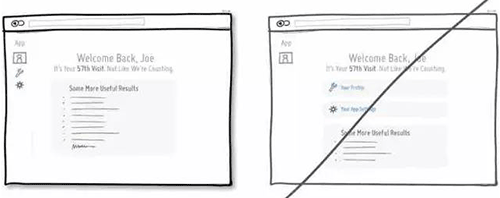
07 尝试使用推荐的口吻,而不是让用户感觉面对一台冷冰冰的机器

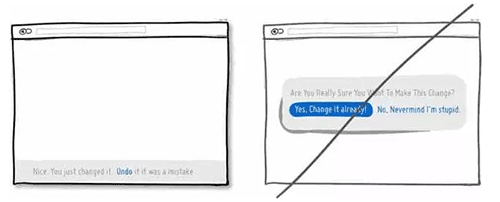
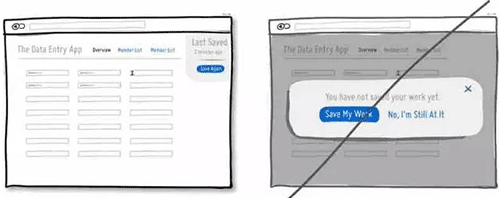
08 给用户吃「后悔药」的机会

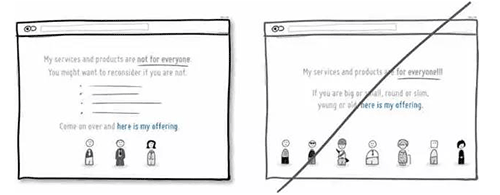
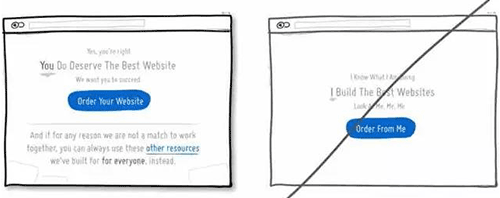
09 告诉用户产品适用的人群,而不是人人都通用

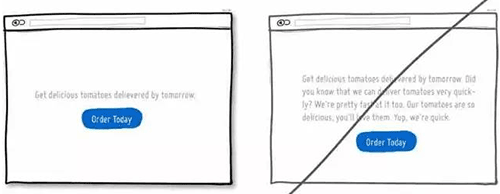
10 将文案写得更加的直接,而不是一堆废话

11 增强主行动点的视觉冲击力,提升它在页面中的可对比性

12 让用户知道你从哪儿来更易于拉近与用户的关系

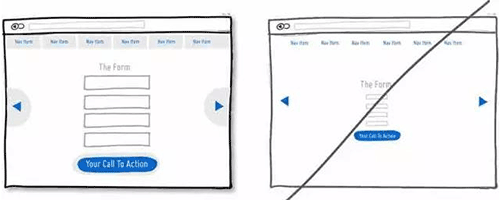
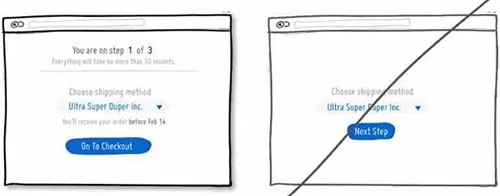
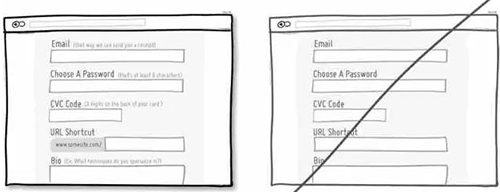
13 将表单做的简单点,确保用户在抓狂之前能进入下一步

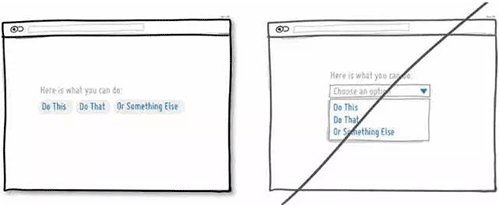
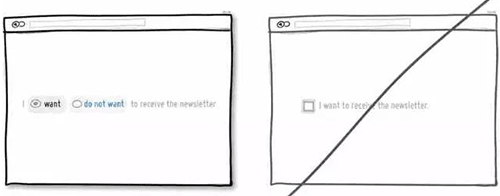
14 尽量将用户需要选择的信息展示出来而不是藏起来

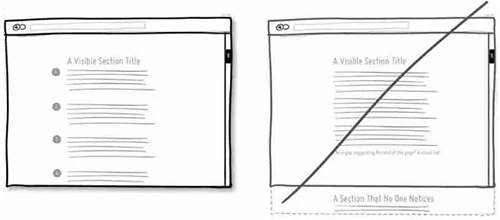
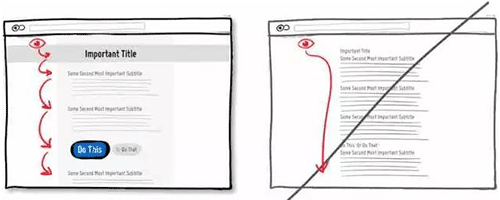
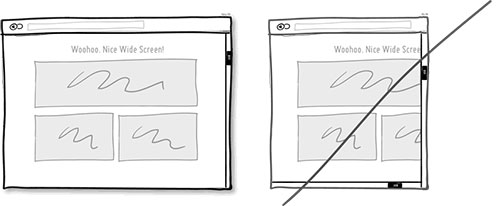
15 页面的排版需要考虑用户是否会漏掉底部信息

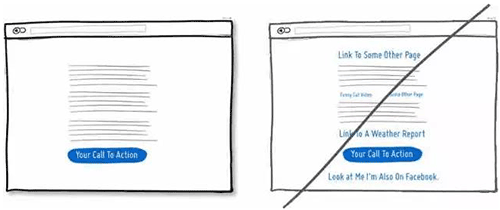
16 如果页面的底部有需要关注的行动点,别让文中过多的外链带走了用户

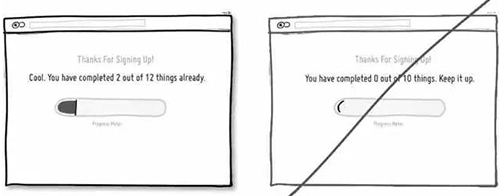
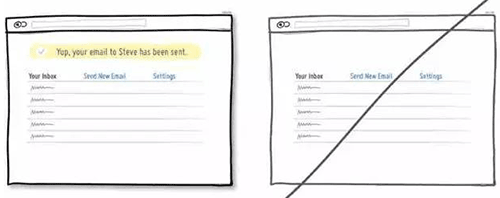
17 确保用户知道自己目前的状态

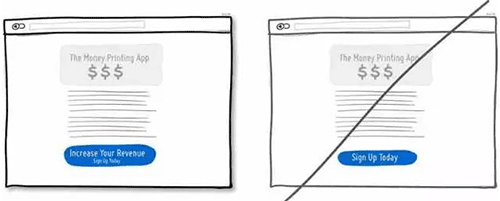
18 将利益点融合在行动点中,增强用户的点击欲望

19 将行动点与当前信息结合起来

20 将简要的表单合并到页面中,减少调整页面带来的用户流失

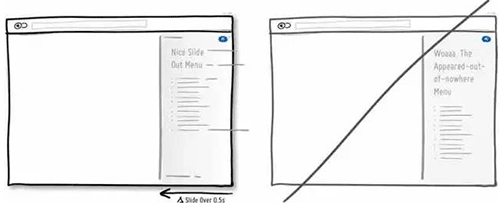
21 适当的增加延迟动效,让用户感知到页面的变化

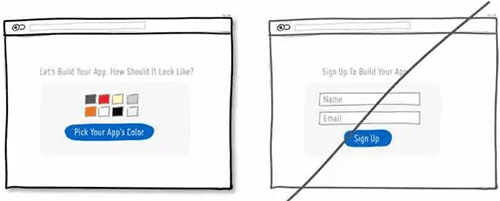
22 让新用户从尝试产品入手,而不是一来就面对冷冰冰的注册表单

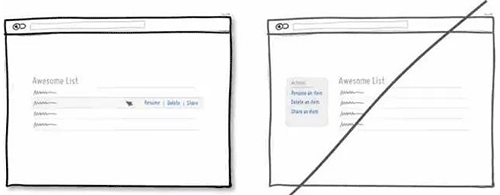
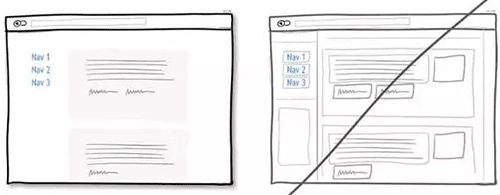
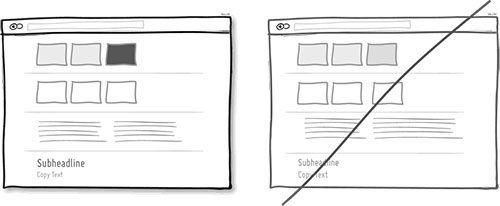
23 减少使用线框,这会过多的吸引用户注意力,而且会让页面看上去透不过气

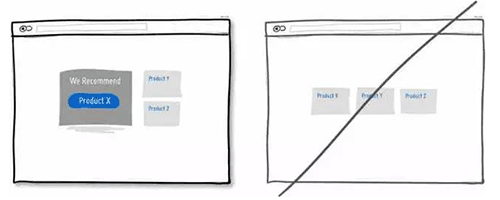
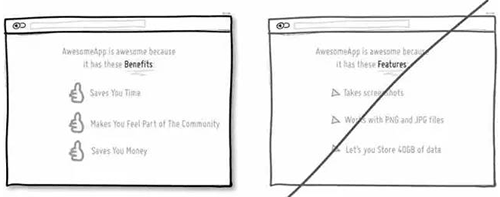
24 给用户推销你能给他带来的利益,而不是功能

25 一定要注意0结果页面的设计,这也是引导用户的好地方

26 给用户选择退出的权利,特别是邮件订阅

27 注意界面元素的一致性,降低用户学习成本

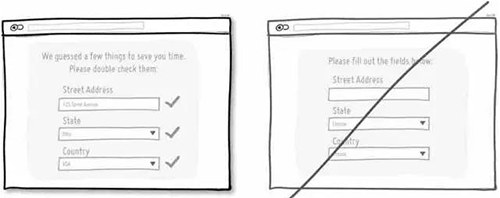
28 给下拉框增加一些预设值,降低用户填写成本

29 延续用户日常的使用习惯,而不是重新创造

30 尝试告诉用做些事情降低自己的损失,而不是提升收益

31 提升页面的视觉层次,增强可阅读性

32 将同类的操作合并在一起,降低用户的认知成本

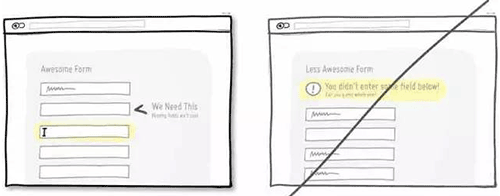
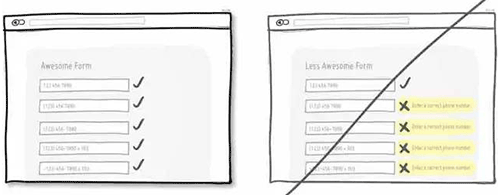
33 表单及时校验,而不是统一提交后在告诉用户填错了

34 尝试将表单输入变得更加宽容,让用户的填写更加简单

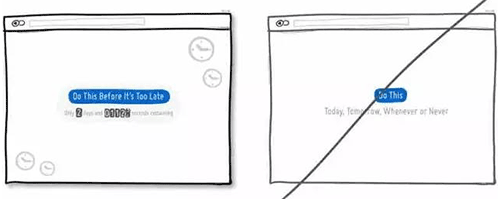
35 通过时间增强紧迫感

36 提供用户可预见性的操作,降低用户的心理成本

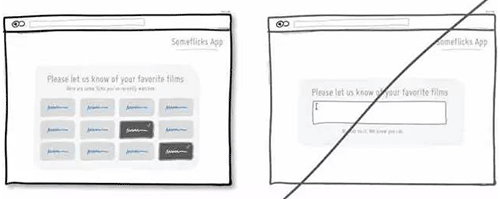
37 尽可能的帮助用户选择,而不是让用户想破脑袋

38 尽可能将操作区域放大,降低用户操作成本

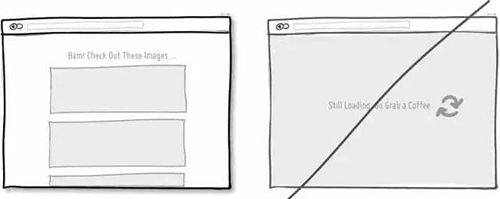
39 页面加载速度很重要,尽可能让用户感受到你的网站速度很快

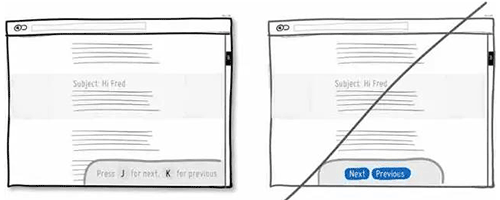
40 如果可以,增加键盘快捷键,提升操作效率

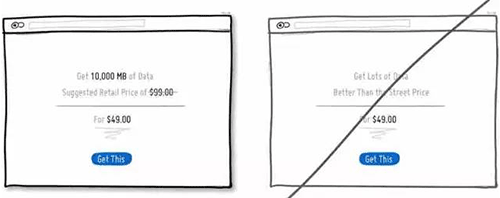
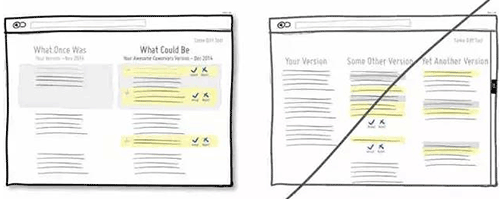
41 尝试通过对比来让用户感知到性价比

42 尝试对进度条进行「设计」来降低用户等待的焦虑

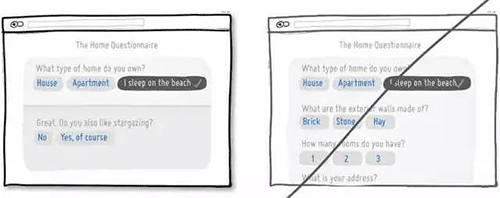
43 根据用户选择逐步展示信息,降低无效信息对用户的干扰

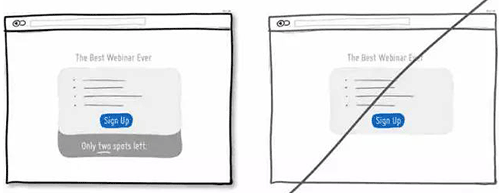
44 有时候较小的承诺比「夸海口」会更容易让用户信服

45 尝试将提示信息弱化,减少对用户操作的干扰

46 尽量通过系统的功能来简化用户的操作

47 用文本配合图标来降低用户的认知成本

48 用更自然的语言代替冷冰冰的机器

49 放出一些摘要信息来帮助用户识别是否需要进一步了解

50 在关键的页面增加用户权益信息,增强用户进一步操作的信心

51 将价格进行换算,让用户感觉这很便宜

52 记得在成功页面感谢用户

53 将数字转化成易于用户阅读的形式,而不是冷冰冰的机器语言

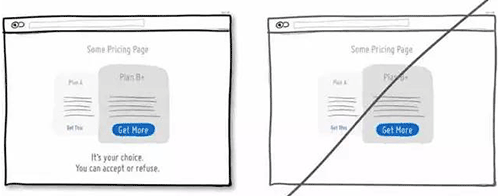
54 告诉用户选择的权利和自由「诱惑力」

55 尝试让语言更具「诱惑力」

56 通过设计引导用户的注意力

57 通过友好的对比来展示产品,为用户做决定提供帮助

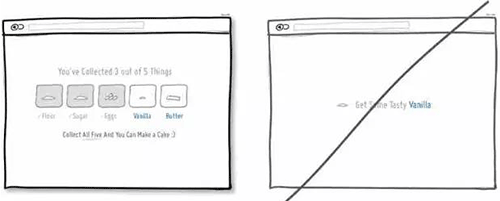
58 通过任务机制来提升用户的满足感

59 让用户了解接下来将要发生什么事情

60 尝试用更幽默一些的语言文案

61 任何操作之后都要给出反馈,让用户知道操作已经生效

62 注意动效的真实使用情况(Amazon 的类目菜单就是一个很好的例子)

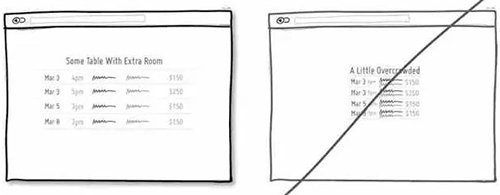
63 注意排版的,不要让信息过于拥挤

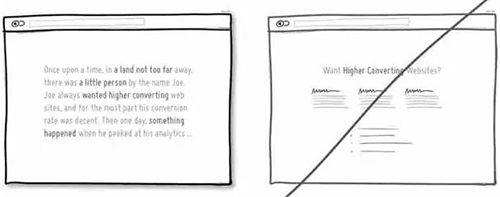
64 尝试用讲故事的方式来传递信息,增强用户的代入感

65 尽量给用户展示真实的信息,不要欺骗

66 随着用户的不断熟悉简化界面

67 试着用用户的口吻展示信息

68 在表单中增加一些提示信息,减少错误的几率

69 用简单的文案传递核心关注的信息,少一些废话

70 尝试使用响应式布局

71 视觉表达要清晰,而不是模棱两可

这71条设计原则虽然针对 Web 设计,但有些部分在移动产品设计中同样有效。翻译过程只保留了图片和标题,更多详细内容可以访问 GoodUI 官网:
http://goodui.org/
原文:http://mathewsanders.com/designing-adaptive-layouts-for-iphone-6-plus/
翻译:叮当当咚当当小胖妞呀
从IOS6开始,苹果公司就一直建议我们使用自适应布局,但是迄今为止,我发现大家都在回避这个问题,考虑的最多的仍然是固定布局。
iPhone 6的上市让人们很难再去逃避自适应布局这个问题,四种屏幕尺寸(如果要支持iPad就要上升到5种)、三种分辨率和转向似乎让着手于自适应布局变得更加简单。

在文章的最后,你应该能流畅使用 storyboards、 约束(constraints)和 size class特性,这三个是Apple为开发和制作自适应布局提供的Xcode工具。
所以下载Xcode6,给自己来杯饮料,留上一个小时的时间,让我们开始吧!
- Storyboards
- 模拟尺寸
- 约束
- 头部和尾部空间
- 横向空间约束
- 同等宽度约束
- 纵横比约束
- 约束管理
- 添加约束
- 检查和编辑现有约束
- 删除约束
- 布局问题和冲突
- 错位视图警告
- 约束缺失错误
- Size Classes
- 宽度和高度特性
- 我们的目标…
- 为通用的size class添加约束
- 为iPhone纵向布局添加约束
- 为iPhone横向布局添加约束
- 编辑助手:设备预览
- 为iPad布局添加约束
- 使用布局和间隔视图
- 布局视图样例
- 间隔视图样例
- 下一步
Storyboards
Xcode中,storyboards可以让你在屏幕上拖动和放置原生对象(例如按钮、图片、文本框和标签)并且定义每个屏幕之间如何连接。
在Xcode专业术语中,可以看到、摸到、互动的用户界面元素,我们称之为 视图(按钮、图片、文本框、标签等等)。
包含并管理所有那些视图的屏幕被称为 视图控制器,我倾向于交替使用这些术语。
当我们在一个storyboard上添加视图控制器的时候,它的纵横比其实跟任何设备都不匹配,事实上,它是一个完美的600pt*600pt的正方形:

这提醒了我们,storyboard屏幕并不代表特定硬件上的屏幕,而是 任何IOS设备的抽象表现。
模拟尺寸
也许你不介意在600pt*600pt的画布上操作,但是在实际大小上操作可能会更有帮助。
我们可以非常方便的在Xcode里改变视图控制器模拟的尺寸和转向:

约束
向你们展示约束的最好方法是实例。
我们先创建一个简单的包含一个屏幕的storyboard(模拟4英寸iPhone的尺寸),再添加两个相邻的正方形。

当我们在竖屏中运行app的时候,这两个正方形完全按照我们的布局排列,当我们变成横屏时,它们仍然忠于自己的坐标:

当我们使用iPhone 6模拟器运行项目的时候,我们可以再一次看到,我们的布局并没有自适应不同的屏幕尺寸,屏幕右边多出了可见的空白区域。

这是由于没有约束,这些对象仍然会按照我们在storyboard上创建的x,y坐标和面积来定位。
所以让我们开始添加约束,看看会对它们有些什么影响。
头部和尾部空间
我们在蓝色方块前添加10pt的头部空间约束,在红色方块后添加10pt的尾部空间约束。

当我们运行项目的时候,约束把蓝色方块固定在屏幕左侧,把红色方块固定在右侧。

横向空间约束
我们在两个方块之间再添加一个10pt的横向空间约束,就像上一个约束一样,这样会让两个方块之间有一个固定的空间。

当我们运行项目的时候,会发现一个意料之外的结果:我们所有的约束都满足了,但是为了满足所有约束,其中一个方块被拉伸了。
这似乎告诉我们这样一件事:除非被告知,否则IOS会尽量让大多数对象都保持“自然”大小。

同等宽度约束
我们添加一个同等宽度约束。

当运行项目的时候,我们可以看到两个方块宽度的增量相同。

纵横比约束
最后,对两个方块添加纵横比约束。

这个约束保证了宽度和高度的比永远是相同的。
当我们运行app的时候,我们可以看到每个方块的宽度在增加,高度也同时在增加。

用iPhone 6模拟器运行项目,覆盖我们之前添加过的约束,你可以看到这两个正方形是如何利用可用空间来拉伸的。

约束管理
现在你已经看到了我们是如何使用约束的,下面我们来介绍一下具体操作。
提示:尽量少使用约束
添加约束的一个要点是试着挑战自己,越少使用约束越好。
虽然我并不认为添加的约束数量能够很大程度上影响IOS的性能,但是越少的使用约束,你的布局就会越好维护。
添加约束
在storyboard中添加约束有三个方法:
- 约束弹窗也许最好的方法就是选择一个或多个对象,从其中一个弹窗中添加约束。我认为这是个很好的方法,因为可以看到现有约束的范围。如果有一条约束不可用,可能就意味着你需要两个或更多对象来实施这条约束。

- ctrl + 拖动你可以按住ctrl键,同时拖动到一个对象上(可以是相邻对象、父级对象或者是自身),会出现一个浮层告诉你可以被添加的约束有哪些。这是我最喜欢的添加约束的方法,因为你不需要把你的鼠标移动到大老远的底部再回到对象。

- 菜单/绑定你也可以选择一个或多个对象,在菜单中点击 editor -> pin来选择约束,这其实是最没有效率的方法,但是如果你发现自己不停的重复添加一种约束,也许为一个或多个选项添加绑定更合理一点。
检查和编辑现有约束
检查视图中应用的约束最简单的办法就是选择视图,切换到Size检查面板。
或者在文档大纲层次面板中切换constant数值。
无论是哪种方法,选择约束可以让你直接更新它。

删除约束
同样的,约束也可以通过高亮+点击删除按钮来删除。
要删除一个视图的所有约束,或者屏幕中的所有约束,在布局问题弹窗中有一条捷径:

布局问题和冲突
当我们在storyboard中添加约束的时候,Xcode总会给出一些关于这些约束的警告或者错误。
有时候这些问题可以忽略不计,但是更多的时候,它们必须被解决。
查看约束警告和错误最好在文档大纲面板中,每个视图控制器会有一个红色或者黄色的icon来表示是不是有布局问题:

错位视图警告
一个比较常见的警告是错位视图警告,如果约束规定这个视图应该在的地方,和这个视图实际在的地方不匹配,那么这种警告随时会出现。
当你转换模拟尺寸或者不小心用鼠标移动了一个视图,这些警告也会出现。
点击一个错位的视图,屏幕上会出现一个虚线框,告诉你约束规定了这个视图应该在的位置。

如果点击警告,会出现一个带有几个选项的浮层,你可以选择让Xcode更新约束来匹配storyboard上的位置,也可以让Xcode更新框架来移动或者拉伸视图,使它们回到约束规定的位置。
缺失约束错误
让我们回到一开始蓝方块和红方块的例子,我们没有添加过一个关于纵向位置的约束,但当我们运行app的时候看起来完全没问题,因为IOS会认为纵向位置就是我们在storyboard上放置的位置,不过为了避免一些意料之外的行为,我们最好还是规定一下。
在 顶部布局向导添加顶部空间约束可以消除一些说不定道不明的约束和错误。

Size Classes
为了在大多数基础布局或者更高级的布局上使用约束,你需要同时使用size classes。
Size classes是一种能够告诉你物理设备宽度和高度的特性。
当我们在storyboard的屏幕上添加对象或者约束时,只有设备符合当前的宽高特性,对象才会显现,约束才会被应用。
这是一个非常有用的方法,它让我们确定了不同设备和转向下布局的变化。
高度和宽度特性
使用 紧凑(compact)、 任意(any)和 正常(regular)这三种的组合,可以让我们确定一些范围内的设备布局。
虽然不能涉及每一个变化(比如不能确定iPhone 6 Plus的竖向模式,也不能让iPad的转向消失),但是大多数的变化都可以确定。

我们说过,介绍size classes最简单的方法是实例,所以让我们看一个例子。
我们的目标…
作为例子,我们做一个Instagram详情页的简单版本,可以适应大屏和转向。
我们的目标是创建一个布局,它可以机智的适应更大的iPhone 6设备(我说的机智,是指只有照片会放大,其他的元素如头像照片仍然不变),并且当设备横屏的时候,图片和元数据会并肩排列,而不是像竖屏时的上下排列。

为通用的size class添加约束
跟之前的例子不同,这次我们不使用模拟尺寸度量,我们使用通用size class的抽象方形布局,这样会使我们记住,为这个size class添加的任何视图和约束,只能是那些添加在任意屏幕尺寸和转向上的视图和约束。
我们需要用到这些约束:

除了必要的空间、间隙和纵横比约束,我们还需要让某些对象排列在顶部或者底部。
现在,在你的storyboard上添加视图和约束吧。做这步的时候,我的storyboard长这样:

注意,现在我们有了所有转向上所需要的元素,但是我没有费心完成每个转向上的布局,下一步我们才会做!
为iPhone纵向布局添加约束
现在,我们把size class切换到 紧凑宽度和 正常高度,这个尺寸特性的组合适用于任何竖屏下的iPhone设备。
如果要切换size classes,点击storyboard中下方的size class标签,选择你想要看到的宽高组合。

注意,当你切换size class时,视图控制器的尺寸会更新来显示新的抽象布局。
最后,你可以重新定位、拉伸视图和添加竖屏上的约束了。这里有一些我添加到竖向布局上的约束:

这是我做到这步时,我的storyboard的样子:

在这个阶段,你可以用任何的iPhone模拟器(3.5、4、4.7或者5.5英寸屏幕)来运行你的项目,看看竖屏情况下的布局是否合理,虽然如果转向成横屏时,布局看上去会一团糟。
注意,我们没有固定图片的宽度,我们只是简单地把图片的左右边缘固定在屏幕两侧。当变为更大的iPhone 6屏幕尺寸时,图片会被拉伸,又因为我们添加了一个固定图片纵横比的约束,所以高度也会同时增加。

为iPhone横向布局添加约束
现在切换size class到 任意宽度和 紧凑高度,这种尺寸特性的组合适用于任何横屏下的iPhone设备,并且会为了满足横屏视图下的目标更新布局。
这次,图片的顶部、左边和底部边缘都被固定在父级视图的边缘。
这个局部另一个有意思的地方是,在评论标签上添加的尾部空间约束。
当图片的约束使得图片变大的时候,这个标签上的约束会使得自身变窄。为了适应这种视图下的文本,文本高度需要增加到两行——的确如此!

下图是我做到这步时storyboard的样子。注意,在文档大纲中,一些约束会稍稍渐隐,这些约束是在竖向视图中我们添加的,它们仍然存在,但是当我们选中当前的宽高特性时,它们不会被应用。

也要注意,当你转换宽高特性时,storyboard会更新以便显示你为那些特性增加的约束。太棒了!

现在运行项目,我们会发现当转向改变时,我们有了一个既适用于横屏又适用于竖屏的布局,更棒的是在转向时,会有一个完美的过渡动画。

我把整个过渡动画放慢,这样你们能看的更加清楚。注意动画中也有层级关系,正由于此,即使在正常布局下视图并没有重叠,我们也需要考虑如何安排视图的层级关系……
编辑助手:设备预览
Xcode另外一个很有用的东西:设备预览助手。你不再需要无数次运行项目来检查你的布局是否正确,你只需要使用编辑助手storyboard预览,选择你想要的所有设备和转向就可以了。
这并不是完美的(比如导航条的颜色在这个例子中缺失了),但是它却是一个很好地选择,它可以让你把你自己的语言切换到双倍长度伪语言,可以在你的storyboard中重复任何文本。

这是我storyboard上的预览助手,它展示了一个3.5英寸横屏和4英寸竖屏的iPhone,你可以看到我还需要再加工加工来适应更长的标签……-_-
为iPad布局添加约束
现在,切换size classes到 正常宽度和 正常高度,这是iPad横屏和竖屏的特性。
就像之前一样,我们重新定位、拉伸我们的视图。对于iPad布局,我决定使用固定尺寸的图片(所以它不会像在iPhone上那样切换横竖屏时会改变大小),元数据都显示在图片底部。
下图是我在重新排列视图并添加了约束之后的storyboard:

到现在为止,我们为某些特别的size class特性添加了约束,但是现在我们要尝试些不同的东西。
由于iPad上会有多余的空间,我们不要仅仅只是重排视图,让我们来加一点额外的内容。对于这个例子来说,我们再加两张图片(也许是在这张主照片之前和之后拍摄的照片)。
这是我的storyboard更新之后的样子:

我原本可以手动输入这些次级图片的宽高,但我没有,取而代之的是我让它们的尺寸变成主图片的某个比例。
这样做的好处是如果我们决定改变主图片的尺寸,布局的其他部分会自动的计算并且更新次级图片的宽高,而不用我们手动输入。

这是一张我截的图,我改变了主图片的宽度约束,可以看到其他的部分也随之更新了。
我没有在iPad模拟器上运行项目并截屏,不过这里有一些横屏和竖屏的效果图:

使用布局和间隔视图
Xcode中有些约束我们可以随时运用,但是对于一些些常见的布局,我们需要一点帮助。
布局视图样例
要把一个视图的边缘固定在父级视图的边缘,或者把它固定在父级视图的正中心是件很简单的事情,~~但是我没有发现简便的方法,让视图固定在离正中心有一段固定距离的地方。~~感谢Jeff Nouwen指出,在把视图固定在中间后,你可以改变constant值来达到你的期望。
理论上来说,我们需要的是一个‘ 中心排列导向’,即任何视图都能水平和垂直居中与父级视图中:

为了实现这个目标,通过现在我们可以使用的约束,我们把我们的视图嵌入一个外层视图(这个外层视图没有背景色,只是为了帮助我们布局而存在),可以把它定位在父级视图的中间。
通过这个方法,你的约束看起来可能像这样:

现在我比较喜欢让我的布局层级尽量平。另外一个不使用外层视图的方法,我叫它 布局视图。
使用这种方法,我倾向于在storyboard中添加一个颜色明亮的视图,然后把它的hidden属性设置为true,你仍然可以在storyboard布局中看到它(虽然稍稍渐隐),但是运行模拟器的时候它不会出现。
现在你在你的视图和布局视图中可以添加 居中排列(align center to center)。

间隔视图样例
之前我们看到了我们是如何固定视图边缘到父级视图边缘的间隙,使得当父级视图变大时,间隙约束也会让视图变大。
但是如果我们想要视图仍然保持原来的大小,在父级视图变大时,视图之间的间隙也变大呢?

理论上来说,我们想要某种类似 同等宽度约束的约束,只不过同等宽度约束是作用在视图上,我们想让它作用在约束上。
此时我们需要添加 间隔视图来帮助我们布局,但由于我们不想在运行app时看到它们,我们会把它们的hidden属性设置为true。
使用这项技术的方法,是为每一个你想要等比增长的间隙添加一个间隔视图,把其他视图的边缘固定在间隔视图的边缘上,然后为所有的间隔视图添加 同等宽度约束。

下一步
现在希望你们已经完全有信心开始探索应用约束的布局了。
不要指望能即刻成功,Xcode是一个非常复杂的工具,除了storyboard和约束之外它还有很多其他功能,有些功能刚开始使用会觉得很神秘和困惑。就像其他复杂的工具一样,在你熟悉它的怪癖之前你还需要一段适应时间,但是我建议你尽早的去熟悉它,因为我预计(至少我希望)下一代设计师会更多地使用Xcode这样的工具而非Photoshop。
如果你是一位创建设计规范的设计师,并想让IOS开发者遵循你的规范,你应该开始考虑和你的设计团队沟通的最好方法。也许你会创建一个视觉语言来描述你想要应用的约束。
我个人认为,设计师应该更多地承担一些他们创建工作上的责任,而不是让一个前端开发人员重新创建设计意图,而设计师只是管理storyboard文件。
如果你发现这个教程上有任何难以理解的地方,或者有错误的敌方,请让我知道,我会尽快更新这篇文章。
版本区别
| 功能特性 | Windows RT | Windows 8 (标准版) |
Windows8 Pro (专业版) |
Windows 8 Enterprise (企业版) |
| 与现有Windows 兼容 | 无 | 有 | 有 | 有 |
| 购买渠道 | 在设备上预装 | 大多数渠道 | 大多数渠道 | 经过认证的客户 |
| 架构 | ARM (32-bit) | IA-32 (32-bit) or x86-64 (64-bit) | IA-32 (32-bit) or x86-64 (64-bit) | IA-32 (32-bit) or x86-64 (64-bit) |
| 安全启动 | 有 | 有 | 有 | 有 |
| 图片密码 | 有 | 有 | 有 | 有 |
| 开始界面、动态磁帖以及相关效果 | 有 | 有 | 有 | 有 |
| 触摸键盘、拇指键盘 | 有 | 有 | 有 | 有 |
| 语言包 | 有 | 有 | 有 | 有 |
| 更新的资源管理器 | 有 | 有 | 有 | 有 |
| 标准程序 | 有 | 有 | 有 | 有 |
| 文件历史 | 有 | 有 | 有 | 有 |
| 系统的重置功能 | 有 | 有 | 有 | 有 |
| Play To “播放至”功能 | 有 | 有 | 有 | 有 |
| Connected standby保持网络连接的待机 | 有 | 有 | 有 | 有 |
| Windows Update | 有 | 有 | 有 | 有 |
| Windows Defender | 有 | 有 | 有 | 有 |
| 增强的多显示屏支持 | 有 | 有 | 有 | 有 |
| 新的任务管理器 | 有 | 有 | 有 | 有 |
| ISO 镜像 and VHD 挂载 | 有 | 有 | 有 | 有 |
| 移动通信功能 | 有 | 有 | 有 | 有 |
| Microsoft 账户 | 有 | 有 | 有 | 有 |
| Internet Explorer 10 | 有 | 有 | 有 | 有 |
| SmartScreen | 有 | 有 | 有 | 有 |
| Windows 商店 | 有 | 有 | 有 | 有 |
| Xbox Live 程序 (包括 Xbox Live Arcade) | 有 | 有 | 有 | 有 |
| Exchange ActiveSync | 有 | 有 | 有 | 有 |
| 快速睡眠(snap) | 有 | 有 | 有 | 有 |
| VPN连接 | 有 | 有 | 有 | 有 |
| Device encryption | 有 | 无 | 无 | 无 |
| 随系统预装的Microsoft Office | 有 | 无 | 无 | 无 |
| 桌面 | 部分 | 有 | 有 | 有 |
| 储存空间管理(storage space) | 无 | 有 | 有 | 有 |
| Windows Media Player | 无 | 有 | 有 | 有 |
| Windows Media Center | 无 | 无 | 需另行添加 | 无 |
| 远程桌面 | 只作客户端 | 只作客户端 | 客户端和服务端 | 客户端和服务端 |
| 从VHD启动 | 无 | 无 | 有 | 有 |
| BitLocker and BitLocker To Go | 无 | 无 | 有 | 有 |
| 文件系统加密 | 无 | 无 | 有 | 有 |
| 加入Windows 域 | 无 | 无 | 有 | 有 |
| 组策略 | 无 | 无 | 有 | 有 |
| AppLocker | 无 | 无 | 有 | 有 |
| Hyper-V | 无 | 无 | 仅64bit支持 | |
| Windows To Go | 无 | 无 | 无 | 有 |
| DirectAccess | 无 | 无 | 无 | 有 |
| 分支缓存(BranchCache) | 无 | 无 | 无 | 有 |
| 以RemoteFX提供视觉特效 | 无 | 无 | 无 | 有 |
| Metro风格程序的部署 | 无 | 无 | 无 | 有 |
下载地址
根据下面的 SHA1 或文件名在网上搜索下载地址,下载完成后验证其 SHA1 即可。
Windows 8 (x86) - DVD (Chinese-Simplified)
文件名: cn_windows_8_x86_dvd_915414.iso
SHA1: 0C4A168E37E38EFB59E8844353B2535017CBC587
Windows 8 (x64) - DVD (Chinese-Simplified)
文件名: cn_windows_8_x64_dvd_915407.iso
SHA1: A87C4AA85D55CD83BAE9160560D1CB3319DD675C
Windows 8 Pro VL (x86) - DVD (Chinese-Simplified)
文件名: cn_windows_8_pro_vl_x86_dvd_917720.iso
SHA1: EEEF3C3F6F05115C7F7C9C1D19D6A6A6418B5059
Windows 8 Pro VL (x64) - DVD (Chinese-Simplified) 推荐
文件名: cn_windows_8_pro_vl_x64_dvd_917773.iso
SHA1: 9C4EC9FC4FB561F841E22256BC9DEA6D9D6611FF
Windows 8 Enterprise (x86) - DVD (Chinese-Simplified)
文件名: cn_windows_8_enterprise_x86_dvd_917682.iso
SHA1: 951565D8579C5912FB4A407B3B9F715FBDB77EFE
Windows 8 Enterprise (x64) - DVD (Chinese-Simplified)
文件名: cn_windows_8_enterprise_x64_dvd_917570.iso
SHA1: 1280BC3A38A7001FDE981FA2E465DEB341478667
激活方式
目前流行 KMSmicro 激活,写此文时的最新版本是 4.0,下载地址网上搜之(或联系我)。
微软下载中心:Microsoft Visual Studio International Pack
Visual Studio International Pack 包含一组类库,该类库扩展了.NET Framework对全球化软件开发的支持。使用该类库提供的类,.NET 开发人员可以更方便的创建支持多文化多语言的软件应用。
概述
- East Asia Numeric Formatting Library - 支持将小写的数字字符串格式化成简体中文,繁体中文,日文和韩文的大写数字字符串。
- Japanese Kana Conversion Library - 支持将日文假名(Kana)转化为另一种日文字符。
- Japanese Text Alignment Library - 支持日文特有的一种对齐格式。
- Japanese Yomi Auto-Completion Library - 类库支持感知日文输入法的输入自动完成和一个文本框控制的示例。
- Korean Auto Complete TextBox Control - 在文本框中支持韩文输入法的智能感知和输入自动完成。
- Simplified Chinese Pin-Yin Conversion Library - 支持获取简体中文字符的常用属性比如拼音,多音字,同音字,笔画数。
- Traditional Chinese to Simplified Chinese Conversion Library and Add-In Tool - 支持简繁体中文之间的转换. 该组件还包含一个Visual Studio集成开发环境中的插件(Add-in)支持简繁体中文资源文件之间的转换。
说明
2. 运行所需组件的MSI文件安装该组件。
文件安装在X:\Program Files\Microsoft Visual Studio International Pack(Beta)\Simplified Chinese Pin-Yin Conversion Library下。
使用时,需要引用目录下的两个dll文件:ChnCharInfo.dll,ChnCharInfoResource.dll。
其中ChnCharInfo.dll包含应用的类Microsoft.International.Converters.PinYinConverter > ChineseChar
ChnCharInfoResource.dll只包含数据资源。
ChineseCharNew(Char) ChineseChar类的构造函数。
ChineseCharacter 获取这个汉字字符。
CompareStrokeNumber(Char) 将给出的字符和实例字符的笔画数进行比较。
GetCharCount(Int16) 检索具有指定笔画数的字符个数。
GetChars(String) 获取给定拼音的所有同音字。
GetChars(Int16) 检索具有指定笔画数的所有字符串。
GetHomophoneCount(String) 检索具有指定拼音的字符数。
GetStrokeNumber(Char) 检索指定字符的笔画数。
HasSound(String) 识别字符是否有指定的读音。
IsHomophone(Char) 识别给出的字符是否是实例字符的同音字。
IsHomophone(Char, Char) 识别给出的两个字符是否是同音字。
IsPolyphone 获取这个字符是否是多音字。
IsValidChar(Char) 识别给出的字符串是否是一个有效的汉字字符。
IsValidPinyin(String) 识别给出的拼音是否是一个有效的拼音字符串。
IsValidStrokeNumber(Int16) 识别给出的笔画数是否是一个有效的笔画数。
PinyinCount 获取这个字符的拼音个数。
Pinyins 获取这个字符的拼音。
StrokeNumber 获取这个字符的笔画数。
以下代码演示了返回给出字符的笔划数。
using Microsoft.International.Converters.PinYinConverter;
class Main
{
publicvoid Main()
{
object chineseChar = new ChineseChar("微");
Console.WriteLine("stroke number of 微 in Chinese is {0}.", chineseChar.StrokeNumber);
Console.WriteLine("{0} characters' pinyin is \\'wei1\\'.", chineseChar.GetHomophoneCount("wei1"));
if ((chineseChar.IsHomophone("微", "薇")))
{
Console.WriteLine("微 and 薇 have the same pinyin.");
}
}
}
// This code produces the following output.
// stroke number of 微 in Chinese is 13.
// 37 characters' pinyin is 'wei1'.
// 微 and 薇 have the same pinyin.
//
它也没有提供注音功能。象“乪”字,它提供了拼音:NANG2,可没提供注音:náng。这我觉得很奇怪了。
namespace LzmTW.Converters.PinYinConverter
{
partial class ChineseChar
{
private class Vowels
{
private static ReadOnlyCollection<string> gArray;
static Vowels()
{
string[] mArray = new string[] {"b", "p", "m", "f", "d", "t", "n", "l", "g", "k",
"h", "j", "q", "x", "zh", "ch", "sh", "r", "z", "c",
"s", "y", "w"};
gArray =new ReadOnlyCollection<string>(mArray);
}
public static string Item {
get{
if (pinyin.Length ==1) {
return string.Empty;
}
string mVowel = pinyin.Substring(0, 2).ToLower;
if (gArray.Contains(mVowel))
return mVowel;
mVowel = mVowel.Substring(0, 1);
if (gArray.Contains(mVowel))
return mVowel;
return string.Empty;
}
}
}
}
}
namespace LzmTW.Converters.PinYinConverter
{
partial class ChineseChar
{
private class Consonants
{
private static ConsonantCollection gArray;
public static string Item {
get{
string mLastChar = yunmu.Substring(yunmu.Length -1, 1);
int mTone =-1;
string mConsonant = yunmu;
if (char.IsNumber((char)mLastChar)) {
mTone =int.Parse(mLastChar);
}
if (mTone >0) {
mConsonant = yunmu.Substring(0, yunmu.Length -1);
}
if (gArray.Contains(mConsonant)) {
switch (mTone) {
case0:
return gArray(mConsonant).tone1;
case1:
return gArray(mConsonant).tone2;
case2:
return gArray(mConsonant).tone3;
case3:
return gArray(mConsonant).tone4;
case4:
return gArray(mConsonant).tone5;
default:
return gArray(mConsonant).tone1;
}
}
return string.Empty;
}
}
static Consonants()
{
gArray =new ConsonantCollection();
//i,u,ü,iu
gArray.Add(ConsonantItem.Create(new string[] {"i", "i", "ī", "í", "ǐ", "ì"}));
gArray.Add(ConsonantItem.Create(new string[] {"u", "u", "ū", "ú", "ǔ", "ù"}));
gArray.Add(ConsonantItem.Create(new string[] {"v", "ü", "ǖ", "ǘ", "ǚ", "ǜ"}));
gArray.Add(ConsonantItem.Create(new string[] {"iu", "iu", "iū", "iú", "iǔ", "iù"}));
//ɑ,iɑ,uɑ
gArray.Add(ConsonantItem.Create(new string[] {"a", "a", "ā", "á", "ǎ", "à"}));
gArray.Add(ConsonantItem.Create(new string[] {"ia", "ia", "iā", "iá", "iǎ", "ià"}));
gArray.Add(ConsonantItem.Create(new string[] {"ua", "ua", "uā", "uá", "uǎ", "uà"}));
//o,uo
gArray.Add(ConsonantItem.Create(new string[] {"o", "o", "ō", "ó", "ǒ", "ò"}));
gArray.Add(ConsonantItem.Create(new string[] {"uo", "uo", "uō", "uó", "uǒ", "uò"}));
//e,ie,eü,er,ue,üe
gArray.Add(ConsonantItem.Create(new string[] {"e", "e", "ē", "é", "ě", "è"}));
gArray.Add(ConsonantItem.Create(new string[] {"ie", "ie", "iē", "ié", "iě", "iè"}));
gArray.Add(ConsonantItem.Create(new string[] {"er", "er", "ēr", "ér", "ěr", "èr"}));
gArray.Add(ConsonantItem.Create(new string[] {"ve", "üe", "ǖe", "ǘe", "ǚe", "ǜe"}));
gArray.Add(ConsonantItem.Create(new string[] {"ue", "üe", "ǖe", "ǘe", "ǚe", "ǜe"}));
//ɑi,uɑi
gArray.Add(ConsonantItem.Create(new string[] {"ai", "ai", "āi", "ái", "ǎi", "ài"}));
gArray.Add(ConsonantItem.Create(new string[] {"uai", "uai", "uāi", "uái", "uǎi", "uài"}));
//ei,uei(ui)
gArray.Add(ConsonantItem.Create(new string[] {"ei", "ei", "ēi", "éi", "ěi", "èi"}));
gArray.Add(ConsonantItem.Create(new string[] {"ui", "ui", "uī", "uí", "uǐ", "uì"}));
//ɑo,iɑo
gArray.Add(ConsonantItem.Create(new string[] {"ao", "ao", "āo", "áo", "ǎo", "ào"}));
gArray.Add(ConsonantItem.Create(new string[] {"iao", "iao", "iāo", "iáo", "iǎo", "iào"}));
//ou,iou
gArray.Add(ConsonantItem.Create(new string[] {"ou", "ou", "ōu", "óu", "ǒu", "òu"}));
//ɑn,iɑn
gArray.Add(ConsonantItem.Create(new string[] {"an", "an", "ān", "án", "ǎn", "àn"}));
gArray.Add(ConsonantItem.Create(new string[] {"ian", "ian", "iān", "ián", "iǎn", "iàn"}));
//uɑn,üɑn
gArray.Add(ConsonantItem.Create(new string[] {"uan", "uan", "uān", "uán", "uǎn", "uàn"}));
//en, uen(un)
gArray.Add(ConsonantItem.Create(new string[] {"en", "en", "ēn", "én", "ěn", "èn"}));
gArray.Add(ConsonantItem.Create(new string[] {"un", "un", "ūn", "ún", "ǔn", "ùn"}));
//in,ün
gArray.Add(ConsonantItem.Create(new string[] {"in", "in", "īn", "ín", "ǐn", "ìn"}));
gArray.Add(ConsonantItem.Create(new string[] {"vn", "ün", "ǖn", "ǘn", "ǚn", "ǜn"}));
//ɑnɡ,iɑnɡ,uɑnɡ
gArray.Add(ConsonantItem.Create(new string[] {"ang", "ang", "āng", "áng", "ǎng", "àng"}));
gArray.Add(ConsonantItem.Create(new string[] {"iang", "iang", "iāng", "iáng", "iǎng", "iàng"}));
gArray.Add(ConsonantItem.Create(new string[] {"uang", "uang", "uāng", "uáng", "uǎng", "uàng"}));
//enɡ,uenɡ
gArray.Add(ConsonantItem.Create(new string[] {"eng", "eng", "ēng", "éng", "ěng", "èng"}));
//inɡ
gArray.Add(ConsonantItem.Create(new string[] {"ing", "ing", "īng", "íng", "ǐng", "ìng"}));
//onɡ,ionɡ
gArray.Add(ConsonantItem.Create(new string[] {"ong", "ong", "ōng", "óng", "ǒng", "òng"}));
gArray.Add(ConsonantItem.Create(new string[] {"iong", "iong", "iōng", "ióng", "iǒng", "iòng"}));
}
private class ConsonantItem
{
public string tone0;
public string tone1;
public string tone2;
public string tone3;
public string tone4;
public string tone5;
public static ConsonantItem Create(string[] array)
{
ConsonantItem tmp =new ConsonantItem();
{
tmp.tone0 = array(0);
tmp.tone1 = array(1);
tmp.tone2 = array(2);
tmp.tone3 = array(3);
tmp.tone4 = array(4);
tmp.tone5 = array(5);
}
return tmp;
}
}
private class ConsonantCollection : KeyedCollection<string, ConsonantItem>
{
protected override string GetKeyForItem(ConsonantItem item)
{
return item.tone0;
}
}
}
}
}PinyinConverter.cs
namespace LzmTW.Converters.PinYinConverter
{
public class ChineseChar : Microsoft.International.Converters.PinYinConverter.ChineseChar
{
private Collections.ObjectModel.ReadOnlyCollection<string> gZhuyins;
public ChineseChar(char ch) : base(ch)
{
string[] mZhuyinList =new string[8];
string mPinyin;
for (int i =0; i <= mZhuyinList.Length -1; i++) {
mPinyin =this.Pinyins(i);
if (!string.IsNullOrEmpty(mPinyin)) {
mZhuyinList(i) = ChineseChar.Zhuyin(mPinyin);
}
}
gZhuyins =new Collections.ObjectModel.ReadOnlyCollection<string>(mZhuyinList);
}
public Collections.ObjectModel.ReadOnlyCollection<string> Zhuyins {
get { return gZhuyins; }
}
private static string Zhuyin {
get {
pinyin = pinyin.Trim.ToLower;
string mVowel = Vowels.Item(pinyin);
string mYummu = pinyin;
if (!mVowel.Equals(string.Empty)) {
mYummu = mYummu.Substring(mVowel.Length);
}
string mConsonant = Consonants.Item(mYummu);
return string.Concat(mVowel, mConsonant);
}
}
/**////' <param name="pinyins">如 XIAN1 JIN4</param>
//Private Shared Function GetZhuyins(ByVal pinyins As String) As String
// Dim mList As New List(Of String)
// Dim mPinyin As String
// For Each pinyin As String In pinyins.Split(" "c)
// mPinyin = ChineseChar.Zhuyin(pinyin)
// If mPinyin.Equals(String.Empty) Then Continue For
// mList.Add(mPinyin)
// Next
// Return String.Join(" ", mList.ToArray)
//End Function
}
}private void Button5_Click(object sender, System.EventArgs e)
{
LzmTW.Converters.PinYinConverter.ChineseChar t =new LzmTW.Converters.PinYinConverter.ChineseChar('和');
Console.WriteLine("\"和\"为多音字:");
for (int i =0; i <= t.PinyinCount -1; i++) {
Console.WriteLine("拼音:{0,-5},注音:{1}", t.Pinyins(i), t.Zhuyins(i));
}
}"和"为多音字:
拼音:HE2 ,注音:hé
拼音:HE4 ,注音:hè
拼音:HE5 ,注音:he
拼音:HU2 ,注音:hú
拼音:HUO2 ,注音:huó
拼音:HUO4 ,注音:huò
拼音:HUO5 ,注音:huo
