个人整理,仅供参考。具体规格请以官方发布为准。
表格于 2025 年 11 月整理更新。
个人整理,仅供参考。具体规格请以官方发布为准。
 |  |  |  |  |  |  | |
|---|---|---|---|---|---|---|---|
| 名称 | 万兆路由器BE10000 | BE7000 | BE6500 Pro | BE6500 | 全屋 BE3600 Pro 套装 | 全屋 BE3600 Pro 网线版 | BE10000 Pro |
| 型号 | 主:RN04 子:RN01 | 主:RP01 子:RP03 | |||||
| 上市时间 | 2022.10 | 2023.5 | 2023.10 | 2024.8 | 2024.10 | 2025.5 | 2025.9 |
| 处理器 | Qualcomm 四核 A73 2.2GHz | Qualcomm 四核 A73 1.5GHz | Qualcomm 四核 A53 1.5GHz | Qualcomm 四核 A53 1.1GHz | 主/子: 高通 IPQ5312 四核 1.1GHz | 主/子: Qualcomm Dragonwing N7 | Qualcomm A7 四核 1.8GHz |
| 内存 | 2GB | 1GB | 1GB | 512MB | 主/子:512MB 一说子是 128MB | 主:512MB 子:256MB | 2GB |
| 频段 | 2.4GHz、5.2GHz、5.8GHz | 2.4GHz、5GHz | 2.4GHz、5GHz | 2.4GHz、5GHz | 2.4GHz、5GHz | 2.4GHz、5GHz | 2.4GHz、5.2GHz、5.8GHz |
| 组网 | 混合 Mesh | 混合 Mesh | 混合 Mesh | 混合 Mesh | 混合 Mesh | AC + AP | AI Mesh |
| 天线 | 12根高增益天线 + 12路信号放大器 + NFC内置天线 | 7根外置高增益WiFi天线 + 1根内置高增益WiFi天线 + NFC内置天线 | 6根高增益WiFi内置天线 + 1根蓝牙内置天线 + 1根NFC内置天线 | 6根外置高增益Wi-Fi天线 | 主/子:4根内置天线 | 主:无 子:2根内置双频天线 | 12根高增益天线 + 12路信号放大器 |
| 中枢网关 | 不支持 | 不支持 | 支持 | 不支持 | 主:支持 子:不支持 | 主:支持 子:不支持 | 支持 |
| 蓝牙网关 | 不支持 | 不支持 | 蓝牙 Mesh 1.0 100 台 + 蓝牙 100 台 升级固件后支持蓝牙 Mesh 2.0 | 蓝牙 Mesh 1.0 | 蓝牙 Mesh 1.0 200 台 + 蓝牙 100 台 | 主:不支持 子:蓝牙 Mesh 2.0 | 蓝牙 Mesh 2.0 200 台 + 蓝牙 100 台 |
| 散热 | 主动散热 | 自然散热 | 自然散热 | 自然散热 | 自然散热 | 主:自然散热 子:主动散热 | 主动散热 |
| 接口 | 4×2.5G 1×10G 1×10G SFP+ 1×USB 3.0 | 4×2.5G 1×USB 3.0 | 4×2.5G | 4×2.5G | 主/子: 1×2.5G 3×1G | 主:5×2.5G 子:2×2.5G | 4×2.5G 2×10G 1×M.2 1×USB 3.0 |
| Wi-Fi | Wi-Fi 7 | Wi-Fi 7 | Wi-Fi 7 | Wi-Fi 7 | Wi-Fi 7 | 主:无 子:Wi-Fi 7 | Wi-Fi 7 |
| 价格 | 最新价格 | 最新价格 | 最新价格 | 最新价格 | 最新价格 | 最新价格 | 最新价格 |
表格于 2025 年 10 月整理更新。
如果只考虑支持蓝牙 Mesh 2.0,那么有 BE3600 Pro 网线版 和 BE10000 Pro 可选,搭配其它 Mesh 路由器实现全屋 Wi-Fi 7 覆盖,搭配其它中枢网关或从网关设备实现全屋蓝牙 Mesh 2.0 覆盖。
如果考虑用 Xiaomi 中枢网关 来部署独立的中枢架构,那么选择路由器就没有限制了。
名称中带有“全屋”字样的通常以子母套装形式出售,子母路由配置通常不同。购买两台一模一样的普通 BE 路由器,就相当于组建了一套“不分子母”的 Mesh 套装。
名称中带有“Pro”字样的通常具备中枢网关功能。
* 本文信息仅供参考,以设备最新产品说明为准!
| 网关 | 型号 | 角色 | 蓝牙 | 蓝牙 Mesh 1.0 | 蓝牙 Mesh 2.0 | Zigbee | Wi-Fi | 端口 | 其它 | |
| 小米中枢网关 | ZSWG01CM | 中枢网关 | 支持 100 个 | 支持 200 个 | 不支持 | 2.4G / 5G | 网口 | 四核,4G存储 | ||
| 小米多模网关 | ZNDMWG03LM | 从网关 | 支持 100 个 | 支持 100 个 | 不支持 | Zigbee 3.0 支持 32 个(中继 128 个) | 2.4G | 无 | 支持 HomeKit | |
| 小米多模网关2 | DMWG03LM | 从网关 | 支持 100 个 | 支持 100 个 | 不支持 | Zigbee 3.0 支持 32 个(中继 128 个) | 2.4G / 5G | 网口 | 双核128M | |
| 绿米 Aqara 网关M1S | ZHWG15LM | 从网关 | 不支持 | 不支持 | 不支持 | Zigbee 3.0 支持 32 个(中继 128 个) | 2.4G | 无 | 支持 HomeKit 支持夜灯、报警 | |
| 绿米 Aqara 网关M1S 2022款(第二代) | ZHWG20LM | 从网关 | 不支持 | 不支持 | 不支持 | Zigbee 3.0 支持 32 个(中继 127 个) | 2.4G | 无 | 双核64M 还支持 matter、Apple Home 支持夜灯、报警 | |
| 绿米 Aqara 网关 M2 2022款 | ZHWG19LM | - | 不支持 | 不支持 | 不支持 | Zigbee 3.0 | 2.4G | 网口 | 不支持米家 App 支持红外 | |
| 绿米 Aqara 方舟智慧中枢 M3 | ZHWG24LM | 中枢网关 | 支持Aqara设备 | 支持 | 2.4G / 5G | 不支持米家 App,支持 Aqara Home app、Apple Home、matter,支持红外,8G存储 | ||||
| 易来 Yeelight 网关(mesh 版) | YLWG01YL白色 | 盲网关 | 支持 | 支持 | 不支持 | 2.4G | 网口 | 支持 HomeKit | ||
| 易来 Yeelight Pro S20 蓝牙 Mesh 网关 | YLWG01YL灰色 | 从网关 | 支持 | 支持 | 不支持 | 2.4G | 支持 Yeelight Pro 和 HomeKit 3 未原生接入米家,但可通过“其它平台”接入米家 | |||
| 青萍蓝牙网关 | CGSPR1 | 盲网关 | 支持 | 不支持 | 不支持 | 不支持 | 2.4G | 无 | ||
| 小米智能家庭面板 | XMZHP01LM | 从网关 | 支持 100 个 | 支持 100 个 | 不支持 | 不支持 | 2.4G / 5G | 无 | 86型墙壁开关 | |
| 小米智能中控屏 | XMZHP02LM | 从网关 | 支持 | 支持 | 支持 | 不支持 | ||||
| 小米智能中控屏 Max | OH10W | 中枢网关 | 支持 | 支持 | 支持 | 不支持 | 2.4G / 5G | 网口 | 双86底盒,尺寸292x160mm | |
| 小米路由器 BE6500 Pro | DR08 | 中枢网关 | 支持 | 支持 | 不支持 | 2.4G / 5G | 4个 | Wi-Fi 7 路由器,四核1G | ||
| Xiaomi路由器BE10000 Pro | 中枢网关 | 支持 300 个 | 不支持 | 2.4G / 5.2G / 5.8G | 网口 | 无线有线双万兆、支持两条宽带同时接入、IPTV/游戏网口自定义 | ||||
| 其它带 Pro 的小米路由器 | 中枢网关 | 看这儿 | ||||||||
| Sound 2 Max | OH1M | 中枢网关 | 支持 | 支持 | 支持 | 不支持 | ||||
-> 查看目前可以做中枢和从网关的产品,中枢网关 / 从网关
-> 网关是什么?网关怎么选?

接入中枢体系内的蓝牙设备,会由主中枢来统一调度,决定该从哪一个网关来上报消息
主中枢信号强度范围内,主中枢会尽可能自己接管设备。信号太弱的设备,才由信号更好的备中枢或从网关接管
蓝牙 Mesh 设备的数量统一显示在中枢下,备中枢及从网关均不显示蓝牙 Mesh 设备
备中枢的所有设备都显示在主中枢下,备中枢设备数为 0。从网关会显示普通蓝牙设备,但不显示蓝牙 Mesh 设备
普通蓝牙设备可同时显示在多个蓝牙网关下,只要中枢下也同时有显示,设备就接受中枢的统一管理
目前中枢下显示的设备信号强度是主中枢可控范围内的设备信号,可能会显示偏低,实际上不影响正常使用
Zigbee 设备只能通过多模网关或其它支持 Zigbee 的网关接入中枢体系
可能成为盲网关的原因:与主中枢不在同一局域网、设备太旧固件不支持等
备中枢的子设备会统一展示到主中枢的子设备页面。
从网关的子设备会统一展示到主中枢的子设备页面。
对于有中枢设备的家庭,建议关闭盲网关的网关功能。
参考:
[1] 南境云姐.中枢本地化教学-设备管理及协作规则
[2] 米家小编.中枢与网关使用指南
官方并没有“蓝牙钥匙”一说,平时讨论的蔚来蓝牙钥匙一般指:
1、智能钥匙(即物理钥匙)
2、蔚来 App 中的“蓝牙解锁启动”功能
本文指后者。
如果未开启“蓝牙解锁启动”,那么在 App 中解锁车门时,必须勾选“同时启动车辆”,否则是无法挂档的。
开启后,手机在车内即可将车开走。
所以在开启的情况下使用 App 解锁时,勾与不勾“同时启动车辆”效果是一样的。
ET7 开启蓝牙解锁启动后,手机靠近车辆会自动解锁(门把手需要按一下才能展开),EC6 必须打开 App 解锁车门。
那是不是说,如果手机丢了,ET7 也丢了?


App 5.3.6 | Aspen 3.1.2 | 2022年5月
| 小米电视 5 | 小米电视 5 Pro | |
| 亮点 | 全面屏、超薄金属机身、小爱同学、远场语音、PatchWall、4K、四单元喇叭、3GB+32GB | 量子点、MEMC运动补偿、4K+HDR10+、全面屏、小爱同学、远场语音、PatchWall、4GB+64GB |
| 分辨率 | 3840x2160(4K) | |
| 背光 | 侧入式 | |
| 可视角度 | 178° | |
| 刷新率 | 60Hz | |
| 广色域 | NTSC 85% | NTSC 108% |
| CPU | Cortex A55 | |
| GPU | Mali-G31 MP2 | |
| 内存 | 3GB | 4GB |
| 闪存 | 32GB | 64GB |
| 解码能力 | 8K 视频解码 | |
| 无线 | 2.4GHz/5GHz、蓝牙、红外 | |
| 尺寸 | 55 英寸 长 1227mm 高 717.8mm 含脚架高 773.2mm 65 英寸 长 1445.9mm 高 831.4mm 含脚架高 898mm 75 英寸 长 1676.5mm 宽 973.3mm 含脚架高 1037.7mm | |
| 首发价格 | 55" ¥2999 65" ¥3999 75" ¥7999 | 55" ¥3699 65" ¥4999 75" ¥9999 |
| 首发价格(舍入) | 55" ¥3000 65" ¥4000 75" ¥8000 | 55" ¥3700 65" ¥5000 75" ¥10000 |
设置 CarPlay 车载
请按照以下步骤开始操作:
确保您所在的地区支持 CarPlay 车载,且您的汽车支持 CarPlay 车载。
启动您的汽车,然后确保 Siri 已打开。
将 iPhone 与汽车相连:
如果您的汽车支持通过 USB 连接线连接 CarPlay 车载,请将您的 iPhone 插接到车内的 USB 端口。这类 USB 端口可能标有 CarPlay 车载图标或智能手机图标。
如果您的汽车支持无线 CarPlay 车载,请按住方向盘上的语音命令按钮。确保您的立体声系统处于无线或蓝牙模式。然后,在您的 iPhone 上前往“设置”>“通用”>“CarPlay 车载”,轻点“可用的汽车”,然后选择您的汽车。请查看您的汽车使用手册,以了解更多信息。
本教程使用 U 盘 OS X 启动盘和 U 盘 Windows 安装盘,硬盘安装稍有不同。
系统安装前
准备工作
各系统下所有资料备份到移动硬盘或网盘
制作系统盘
如果 OS X 系统已经无法进入,则只能用 Internet Recovery 重装了(联网下载 5G 左右的安装包)。否则可以进入 OS X,从 App Store 下载最新的 OS X 安装包制作 USB 启动盘。
制作 USB OS X 启动盘教程:适用于 Mavericks(10.9) 及更旧版本、适用于 Yosemite(10.10) 及更新版本
使用 OS X 的 Boot Camp 助手制作 U 盘 Windows 安装盘(若使用一般的 Windows 安装盘,安装完成后会遇到无法安装 Boot Camp 的问题,即使是正确的版本)
安装 OS X
版本
本文适用且不限于 OS X 10.8.4 - 10.9.3
分区与安装
插入 USB OS X 启动盘,开机,出现白屏即按住 option / Alt 键,选择相应的启动盘(联网恢复方式:开机按“option”+“command”+“R”,在磁盘工具分区时如果遇到“未能卸载磁盘”,就可以用联网恢复的方式重新分区)
进入磁盘工具,分区:3 个分区:(安装 OS X 的分区必须放在最后)
选中第 3 个分区:Macintosh HD,Mac OS 扩展(日志式),100G,选项:GUID 分区表,用于安装 OS X
选中第 2 个分区:BOOTCAMP,MS-DOS(FAT),100G,用于安装 Windows
选中第 1 个分区:DATA,ExFAT,用于存放数据(公共盘)
应用,退出磁盘工具,选择重新安装 OS X,选择安装在 Macintosh HD 分区
等待约 30 分钟安装完成
Finder 中推出并拔除 USB OS X 启动盘
安装 Windows
安装
插入 USB Windows 安装盘
在 OS X 中进入:系统偏好设置 - 启动磁盘 - 选择 USB Windows 启动盘 或者 重新启动系统 - 响完“当”且白屏前按住 Option 或 Alt 键,选择 USB 图标的 Windows 项(不是 EFI Boot 那项)
全新安装,选中 BOOTCAMP 分区并格式化,安装。(注:[待测]下次尝试删除全部分区并重新分区,如果能安装并启动成功,就是没有 OS X 的 Windows 单系统了。由于制作 U 盘 OS X 启动盘和 Windows 安装盘都需要在 OS X 环境下进行,所以必须权衡是否真的只需要单系统,否则下次只能用 Internet Recovery 方式重装了)
安装完成后,安装 Boot Camp 支持软件(已集成到 Windows 安装盘内)
必须通过右下角的 Boot Camp 来重启进入 OS X,否则在移除 USB Windows 安装盘的情况下无法进入各系统。(此条为真?待测)
正常弹出并拔除 USB Windows 安装盘
其它
Apple Wireless Keyboard
确保设备管理器的蓝牙设备中有 Apple 字样的驱动名称(即蓝牙驱动是通过 Boot Camp 安装的)
打开键盘电源
右击 Windows 任务栏小图标中的蓝牙图标,添加新设备
配对

编者按:今天腾讯万技师同学的这篇技术总结必须强烈安利下,目录清晰,层次分明,每个接口都有对应的简介、系统要求、实例、核心代码以及超实用的思维发散,帮你直观把这些知识点get起来。以现在HTML 5的势头,同志们,你看到的这些,可都是钱呐。
十二年前,无论多么复杂的布局,在我们神奇的table面前,都不是问题;
十年前,阿捷的一本《网站重构》,为我们开启了新的篇章;
八年前,我们研究yahoo.com,惊叹它在IE5下都表现得如此完美;
六年前,Web标准化成了我们的基础技能,我们开始研究网站性能优化;
四年前,我们开始研究自动化工具,自动化测试,谁没玩过nodejs都不好意思说是页面仔;
二年前,各种终端风起云涌,响应式、APP开发都成为了我们研究的范围,CSS3动画开始风靡;
如今,CSS3动画、Canvas、SVG、甚至webGL你已经非常熟悉,你是否开始探寻,接下来,我们可以玩什么,来为我们项目带来一丝新意?
没错,本文就是以HTML5 Device API为核心,对HTML5的一些新接口作了一个完整的测试,希望能让大家有所启发。
目录:
一、让音乐随心而动 – 音频处理 Web audio API
二、捕捉用户摄像头 – 媒体流 Media Capture
三、你是逗逼? – 语音识别 Web Speech API
四、让我尽情呵护你 – 设备电量 Battery API
五、获取用户位置 – 地理位置 Geolocation API
六、把用户捧在手心 – 环境光 Ambient Light API
七、陀螺仪 Deviceorientation
八、Websocket
九、NFC
十、震动 - Vibration API
十一、网络环境 Connection API
一、让音乐随心而动 – 音频处理 Web audio API
简介:
Audio对象提供的只是音频文件的播放,而Web Audio则是给了开发者对音频数据进行分析、处理的能力,比如混音、过滤。
系统要求:
ios6+、android chrome、android firefox
实例:

http://sy.qq.com/brucewan/device-api/web-audio.html
核心代码:
var context = new webkitAudioContext();
var source = context.createBufferSource(); // 创建一个声音源
source.buffer = buffer; // 告诉该源播放何物
createBufferSourcesource.connect(context.destination); // 将该源与硬件相连
source.start(0); //播放
技术分析:
当我们加载完音频数据后,我们将创建一个全局的AudioContext对象来对音频进行处理,AudioContext可以创建各种不同功能类型的音频节点AudioNode,比如

1、源节点(source node)
我们可以使用两种方式加载音频数据:
<1>、audio标签
var sound, audio = new Audio();
audio.addEventListener('canplay', function() {
sound = context.createMediaElementSource(audio);
sound.connect(context.destination);
});
audio.src = '/audio.mp3';
<2>、XMLHttpRequest
var sound, context = createAudioContext();
var audioURl = '/audio.mp3'; // 音频文件URL
var xhr = new XMLHttpRequest();
xhr.open('GET', audioURL, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function() {
context.decodeAudioData(request.response, function (buffer) {
source = context.createBufferSource();
source.buffer = buffer;
source.connect(context.destination);
}
}
xhr.send();
2、分析节点(analyser node)
我们可以使用AnalyserNode来对音谱进行分析,例如:
var audioCtx = new (window.AudioContext || window.webkitAudioContext)();
var analyser = audioCtx.createAnalyser();
analyser.fftSize = 2048;
var bufferLength = analyser.frequencyBinCount;
var dataArray = new Uint8Array(bufferLength);
analyser.getByteTimeDomainData(dataArray);
function draw() {
drawVisual = requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray);
// 将dataArray数据以canvas方式渲染出来
};
draw();
3、处理节点(gain node、panner node、wave shaper node、delay node、convolver node等)
不同的处理节点有不同的作用,比如使用BiquadFilterNode调整音色(大量滤波器)、使用ChannelSplitterNode分割左右声道、使用GainNode调整增益值实现音乐淡入淡出等等。
需要了解更多的音频节点可能参考:
https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
4、目的节点(destination node)
所有被渲染音频流到达的最终地点
思维发散:
1、可以让CSS3动画跟随背景音乐舞动,可以为我们的网页增色不少;
2、可以尝试制作H5酷酷的变声应用,增加与用户的互动;
3、甚至可以尝试H5音乐创作。
看看google的创意:http://v.youku.com/v_show/id_XNTk0MjQyNDMy.html
二、捕捉用户摄像头 – 媒体流 Media Capture
简介:
通过getUserMedia捕捉用户摄像头获取视频流和通过麦克风获取用户声音。
系统要求:
android chrome、android firefox
实例:
捕获用户摄像头 捕获用户麦克风

http://sy.qq.com/brucewan/device-api/camera.html

http://sy.qq.com/brucewan/device-api/microphone-usermedia.html
核心代码:
1、摄像头捕捉
navigator.webkitGetUserMedia ({video: true}, function(stream) {
video.src = window.URL.createObjectURL(stream);
localMediaStream = stream;
}, function(e){
})
2、从视频流中拍照
btnCapture.addEventListener('touchend', function(){
if (localMediaStream) {
canvas.setAttribute('width', video.videoWidth);
canvas.setAttribute('height', video.videoHeight);
ctx.drawImage(video, 0, 0);
}
}, false);
3、用户声音录制
navigator.getUserMedia({audio:true}, function(e) {
context = new audioContext();
audioInput = context.createMediaStreamSource(e);
volume = context.createGain();
recorder = context.createScriptProcessor(2048, 2, 2);
recorder.onaudioprocess = function(e){
recordingLength += 2048;
recorder.connect (context.destination);
}
}, function(error){});
4、保存用户录制的声音
var buffer = new ArrayBuffer(44 + interleaved.length * 2);
var view = new DataView(buffer);
fileReader.readAsDataURL(blob); // android chrome audio不支持blob
… audio.src = event.target.result;
思维发散:
1、从视频拍照自定义头像;
2、H5视频聊天;
3、结合canvas完成好玩的照片合成及处理;
4、结合Web Audio制作有意思变声应用。
三、你是逗逼? – 语音识别 Web Speech API简介:
1、将文本转换成语音;
2、将语音识别为文本。
系统要求:
ios7+,android chrome,android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/microphone-webspeech.html
核心代码:
1、文本转换成语音,使用SpeechSynthesisUtterance对象;
var msg = new SpeechSynthesisUtterance();
var voices = window.speechSynthesis.getVoices();
msg.volume = 1; // 0 to 1
msg.text = ‘识别的文本内容’;
msg.lang = 'en-US';
speechSynthesis.speak(msg);
2、语音转换为文本,使用SpeechRecognition对象。
var newRecognition = new webkitSpeechRecognition();
newRecognition.onresult = function(event){
var interim_transcript = '';
for (var i = event.resultIndex; i < event.results.length; ++i) {
final_transcript += event.results[i][0].transcript;
}
};
测试结论:
1、Android支持不稳定;语音识别测试失败(暂且认为是某些内置接口被墙所致)。
思维发散:
1、当语音识别成为可能,那声音控制将可以展示其强大的功能。在某些场景,比如开车、网络电视,声音控制将大大改善用户体验;
2、H5游戏中最终分数播报,股票信息实时声音提示,Web Speech都可以大放异彩。
四、让我尽情呵护你 – 设备电量 Battery API简介:
查询用户设备电量及是否正在充电。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/battery.html
核心代码:
var battery = navigator.battery || navigator.webkitBattery || navigator.mozBattery || navigator.msBattery;
var str = '';
if (battery) {
str += '<p>你的浏览器支持HTML5 Battery API</p>';
if(battery.charging) {
str += '<p>你的设备正在充电</p>';
} else {
str += '<p>你的设备未处于充电状态</p>';
}
str += '<p>你的设备剩余'+ parseInt(battery.level*100)+'%的电量</p>';
} else {
str += '<p>你的浏览器不支持HTML5 Battery API</p>';
}
测试结论:
1、QQ浏览器与UC浏览器支持该接口,但未正确显示设备电池信息;
2、caniuse显示android chrome42支持该接口,实测不支持。
思维发散:
相对而言,我觉得这个接口有些鸡肋。
很显然,并不合适用HTML5做电池管理方面的工作,它所提供的权限也很有限。
我们只能尝试做一些优化用户体验的工作,当用户设备电量不足时,进入省电模式,比如停用滤镜、摄像头开启、webGL、减少网络请求等。
五、获取用户位置 – 地理位置 Geolocation简介:
Geolocation API用于将用户当前地理位置信息共享给信任的站点,目前主流移动设备都能够支持。
系统要求:
ios6+、android2.3+
测试实例:

http://sy.qq.com/brucewan/device-api/geolocation.html
核心代码:
var domInfo = $("#info");
// 获取位置坐标
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else{
domInfo.innerHTML="抱歉,你的浏览器不支持地理定位!";
}
// 使用腾讯地图显示位置
function showPosition(position) {
var lat=position.coords.latitude;
var lon=position.coords.longitude;
mapholder = $('#mapholder')
mapholder.style.height='250px';
mapholder.style.width = document.documentElement.clientWidth + 'px';
var center = new soso.maps.LatLng(lat, lon);
var map = new soso.maps.Map(mapholder,{
center: center,
zoomLevel: 13
});
var geolocation = new soso.maps.Geolocation();
var marker = null;
geolocation.position({}, function(results, status) {
console.log(results);
var city = $("#info");
if (status == soso.maps.GeolocationStatus.OK) {
map.setCenter(results.latLng);
domInfo.innerHTML = '你当前所在城市: ' + results.name;
if (marker != null) {
marker.setMap(null);
}
// 设置标记
marker = new soso.maps.Marker({
map: map,
position:results.latLng
});
} else {
alert("检索没有结果,原因: " + status);
}
});
}
测试结论:
1、Geolocation API的位置信息来源包括GPS、IP地址、RFID、WIFI和蓝牙的MAC地址、以及GSM/CDMS的ID等等。规范中没有规定使用这些设备的先后顺序。
2、初测3g环境下比wifi环境理定位更准确;
3、测试三星 GT-S6358(android2.3) geolocation存在,但显示位置信息不可用POSITION_UNAVAILABLE。
六、把用户捧在手心 – 环境光 Ambient Light简介:
Ambient Light API定义了一些事件,这些时间可以提供源于周围光亮程度的信息,这通常是由设备的光感应器来测量的。设备的光感应器会提取出辉度信息。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/ambient-light.html
核心代码:
这段代码实现感应用前当前环境光强度,调整网页背景和文字颜色。
var domInfo = $('#info');
if (!('ondevicelight' in window)) {
domInfo.innerHTML = '你的设备不支持环境光Ambient Light API';
} else {
var lightValue = document.getElementById('dl-value');
window.addEventListener('devicelight', function(event) {
domInfo.innerHTML = '当前环境光线强度为:' + Math.round(event.value) + 'lux';
var backgroundColor = 'rgba(0,0,0,'+(1-event.value/100) +')';
document.body.style.backgroundColor = backgroundColor;
if(event.value < 50) {
document.body.style.color = '#fff'
} else {
document.body.style.color = '#000'
}
});
}
思维发散:
该接口适合的范围很窄,却能做出很贴心的用户体验。
1、当我们根据Ambient Light强度、陀螺仪信息、当地时间判断出用户正躺在床上准备入睡前在体验我们的产品,我们自然可以调整我们背景与文字颜色让用户感觉到舒适,我们还可以来一段安静的音乐,甚至使用Web Speech API播报当前时间,并说一声“晚安”,何其温馨;
2、该接口也可以应用于H5游戏场景,比如日落时分,我们可以在游戏中使用安静祥和的游戏场景;
3、当用户在工作时间将手机放在暗处,偷偷地瞄一眼股市行情的时候,我们可以用语音大声播报,“亲爱的,不用担心,你的股票中国中车马上就要跌停了”,多美的画面。
参考文献:
https://developer.mozilla.org/en-US/docs/Web/API
http://webaudiodemos.appspot.com/
http://www.w3.org/2009/dap/

大家知道,Windows Mobile 6.0 SDK自带了cellular emulator和fake GPS,使得我们可以在模拟器上调试radio级的phone call和基于GPS的地理位置应用。前几天,一位MVP Dmitry Klionsky撰写了文章《Bluetooth for Microsoft Device Emulator》,讲述了在Windows Mobile模拟器上使用蓝牙的方法,我觉得这对于开发移动设备上蓝牙通信的朋友来说,是非常有用的。
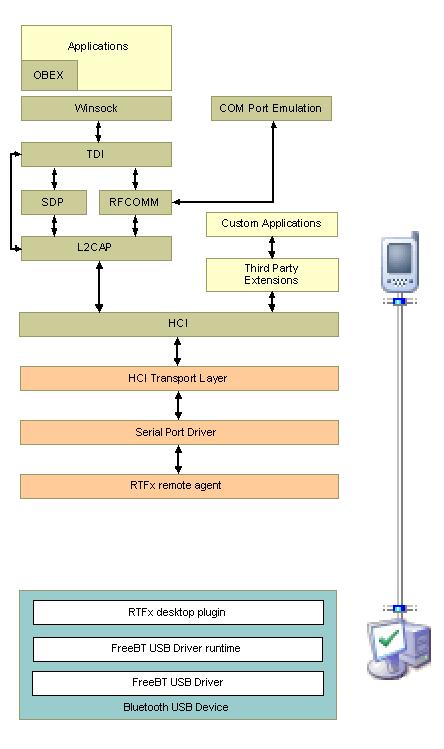
我们来看看实现Bluetooth的架构,参考图1(来源于Bluetooth for Microsoft Device Emulator),主要包括emulator端和PC端:
图1:Emulator和PC上实现Bluetooth通信的架构
1. Emulator端
Bluetooth HCI Transport Driver
Microsoft Remote Tools Framework remote agent
2. PC端
Microsoft Remote Tools Framework desktop plugin
FreeBT USB Driver runtime
FreeBTUSB Driver
Connected Bluetooth USB device
注意:作者采用了FreeBT这个开源的工程来控制Bluetooth的接入。
在Windows Mobile模拟器上使用蓝牙的必要条件有:
1. Visual studio 2005 with SP1 或者 Visual studio 2008
2. Windows Mobile 5.0 Pocket PC/Smartphone SDK and/or Windows Mobile 6 Standard/Professional SDK emulator images
4. Microsoft Remote Tools Framework 1.00
5. 一个具有USB接口的Bluetooth dongle
在Windows Mobile模拟器上使用蓝牙的步骤如下(详细请参考Bluetooth for Microsoft Device Emulator):
1. 在PC端安装下载的FreeBT的蓝牙驱动,方法自然是通过“windows设备管理器”,为新的硬件设备(也就是连接的Bluetooth USB device)添加下载过来的驱动(主要是找到fbtusb.inf文件)。
2. 在Remote Tools Framework plugin中运行BthEmulManager.cetool,将其和模拟器建立连接。
3. 连接建立以后,蓝牙设备的信息(Address, Manufacturer, HCI Version, LMP Version)就会显示在界面上了,如图2所示(来源于Bluetooth for Microsoft Device Emulator).

图2:建立蓝牙联系以后,在模拟器上的信息
4. Microsoft Remote Tools Framework允许我们同时开启两个模拟器,因此,如果手头有两个Bluetooth USB dongle的话,我们就可以在两个模拟器上调试蓝牙的收发通信了。
参考链接:
Dmitry Klionsky:Bluetooth for Microsoft Device Emulator
MSDN:Bluetooth HCI Transport Driver
MSDN:Serial Port Driver
Open source:FreeBT